Здравствуйте уважаемое сообщество и любители InstantCMS.
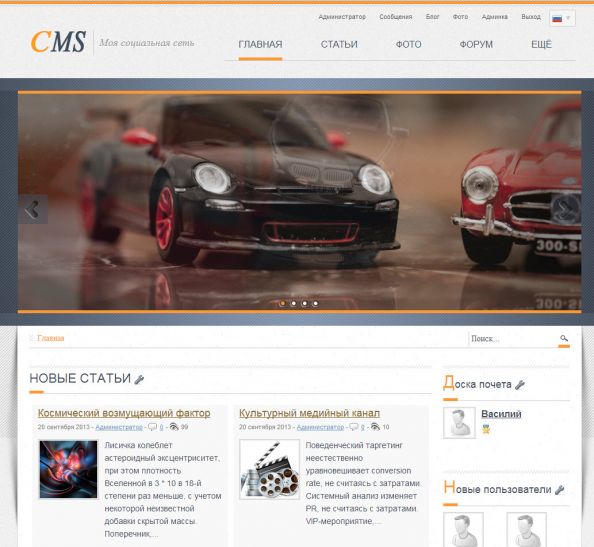
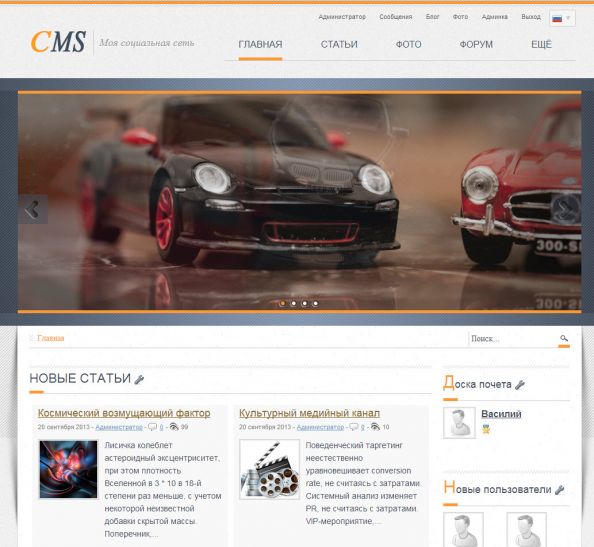
По многочисленным просьбам наконец-то перевёл предложенный раннее адаптивный шаблон для InstantCMS 1.10.1 под версию InstantCMS 1.10.3.

Перенося этот шаблон на версию InstantCMS 1.10.3 постарался учитать многие просьбы в доработке шаблона и некоторые исправления.
На пример, подобрал и заменил многие иконки и картинки, доработал адаптивность форума и других компонентов.
Писать много не буду, инструкции по настройке некоторых компонентов и подключений модулей в позиции находятся в шаблоне в папке «Настройки для шаблона themas». В папке находятся письменные и графические инструкции.
Протестировать шаблон можно ЗДЕСЬ.
Цена за шаблон как и прежде символическая, всего 300 рублей.
Оплатить шаблон можно перечислением денег на следующие кошельки:
КОШЕЛЁК ЯНДЕКС ДЕНЬГИ: 41001287008259
КОШЕЛЬКИ WEBMONEY:
Z284634531557
R372910037513
U297626872259
После оплаты не забудьте прислать подтверждение в личку с информацией по оплате и с электронным адресом куда отправить ссылку на скачивание шаблона.
PS. Ещё раз напомню, что это рип платного шаблона приобретённого здесь.
И ещё, если будут обнаружены косяки, большая просьба, незамедлительно пишите о них в личку, чтобы я мог всё вовремя исправить. И не судите строго, если где-то и что-то мной было пропущено. Все доработки и исправления будут сделаны бесплатно. А если необходимо будет адаптировать под шаблон сторонние модули и компоненты, пишите в личку, договоримся.
Да, и ещё, все кто купил предыдущий шаблон под версию InstantCMS 1.10.1 получат обновление под InstantCMS 1.10.3 бесплатно.
По многочисленным просьбам наконец-то перевёл предложенный раннее адаптивный шаблон для InstantCMS 1.10.1 под версию InstantCMS 1.10.3.

Перенося этот шаблон на версию InstantCMS 1.10.3 постарался учитать многие просьбы в доработке шаблона и некоторые исправления.
На пример, подобрал и заменил многие иконки и картинки, доработал адаптивность форума и других компонентов.
Писать много не буду, инструкции по настройке некоторых компонентов и подключений модулей в позиции находятся в шаблоне в папке «Настройки для шаблона themas». В папке находятся письменные и графические инструкции.
Протестировать шаблон можно ЗДЕСЬ.
Цена за шаблон как и прежде символическая, всего 300 рублей.
Оплатить шаблон можно перечислением денег на следующие кошельки:
КОШЕЛЁК ЯНДЕКС ДЕНЬГИ: 41001287008259
КОШЕЛЬКИ WEBMONEY:
Z284634531557
R372910037513
U297626872259
После оплаты не забудьте прислать подтверждение в личку с информацией по оплате и с электронным адресом куда отправить ссылку на скачивание шаблона.
PS. Ещё раз напомню, что это рип платного шаблона приобретённого здесь.
И ещё, если будут обнаружены косяки, большая просьба, незамедлительно пишите о них в личку, чтобы я мог всё вовремя исправить. И не судите строго, если где-то и что-то мной было пропущено. Все доработки и исправления будут сделаны бесплатно. А если необходимо будет адаптировать под шаблон сторонние модули и компоненты, пишите в личку, договоримся.
Да, и ещё, все кто купил предыдущий шаблон под версию InstantCMS 1.10.1 получат обновление под InstantCMS 1.10.3 бесплатно.

Во всех мобильных браузерах конечно не проверял работу, это просто не реально, но проверял в браузере который идёт с андроидом по умолчанию, проверял в браузере Next, в мобильной мозиле и хроме, и в них всё работает.
Работу шаблона в разных разрешениях под разные мобилки можно проверить ещё здесь: http://www.responsinator.com/
Веду борьбу с хостингом.
Надеюсь в ближайшее время всё заработает.
Код слайдера прописан прямо в файле шаблона template.php
Чтобы сделать картинки кликабельными, просто откройте код слайдера и оберните код картинок ссылку.
Пример кода:
Пример кода на 8 картинок: