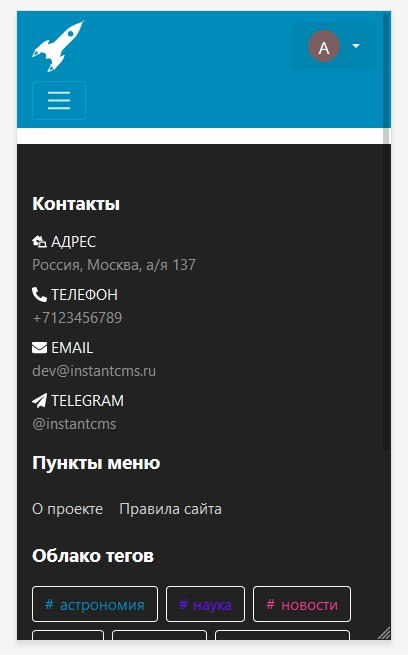
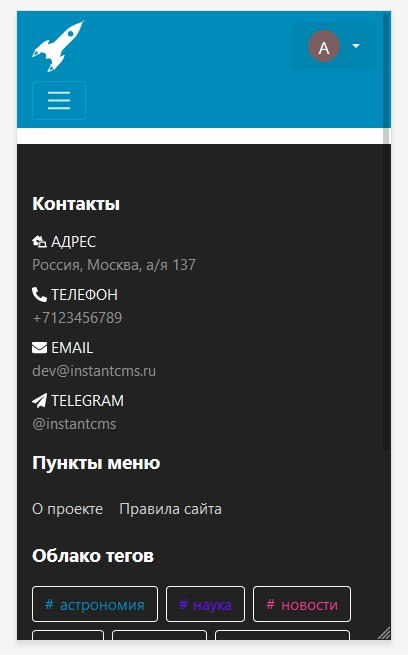
Всем привет. Виджет для вывода и настройки меню для мобильных девайсов. Настраиваются основные параметры меню.
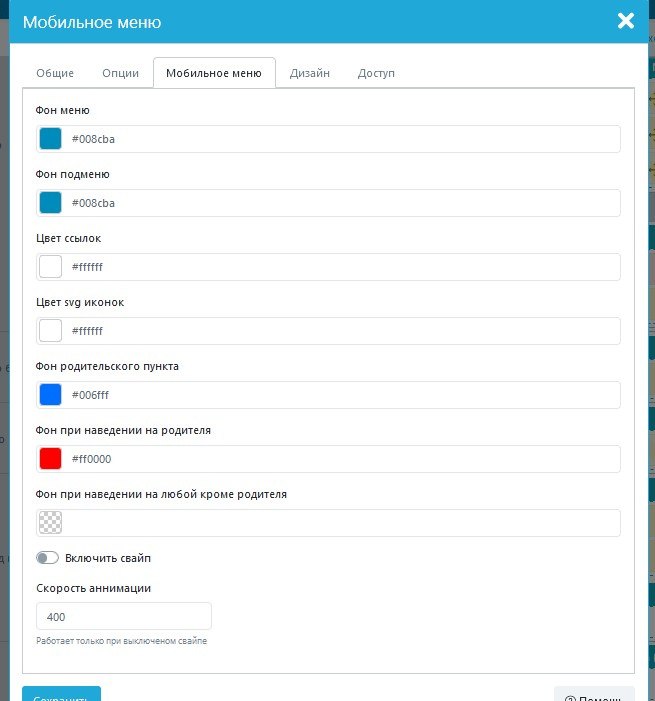
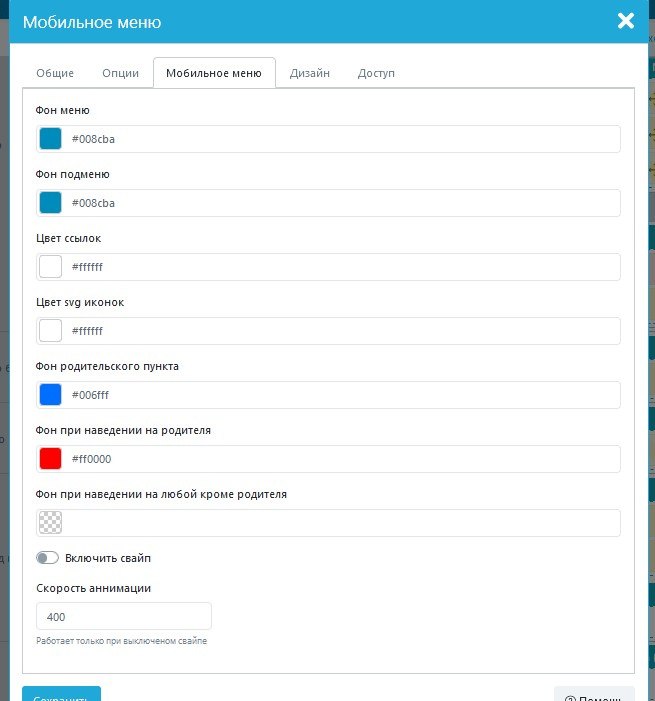
Такие как, фон меню, фон подменю цвет ссылок и активного меню. Так же возможно включить закрытие меню при помощи свайпа.
И изменить скорость анимации открытия/закрытия.
Системное меню для десктопов остаётся без изменения.
Установка и настройка.
1.Установить виджет.
2.Админка-компоненты-управление событиями-обновить событие widget-mobile-form
3.Адмика-виджеты. Перетаскиваем виджет Мобильное меню в позицию Главного меню.
4.Отключаем главное меню.
5.Идём в настройки нашего виджета.
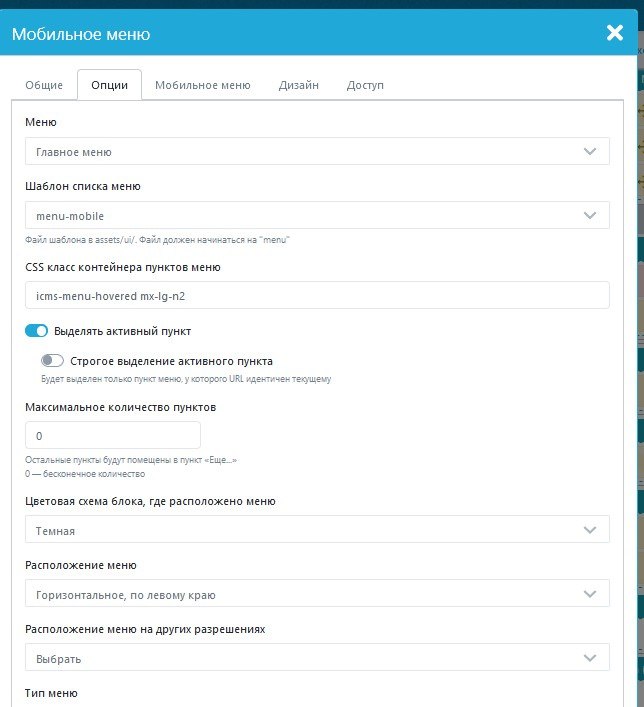
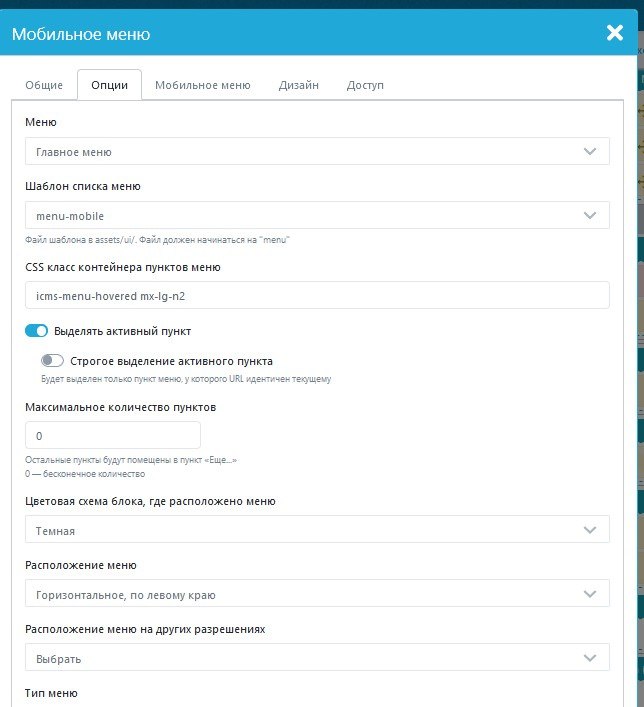
Опции — Шаблон списка меню ставим menu-mobile.
Опции — CSS класс контейнера пунктов меню прописываем как в системном меню icms-menu-hovered mx-lg-n2
Опции — Цветовая схема блока, где расположено меню ставим тёмную.
Дизайн — Шаблон контейнера ставим Без шаблона...
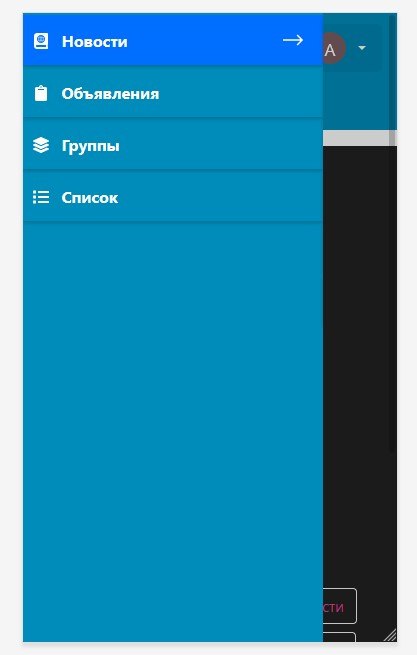
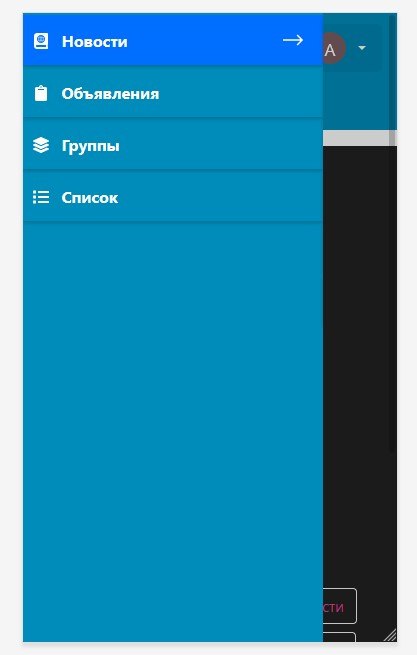
Настройки виджета — Мобильное меню.
Здесь всё понятно. Но следует учесть, что страницы меню наклыдываются друг на друга.Поэтому с разнообразием палитры поосторожней).
Вывод меню привязанно к типу девайса. Поэтому для демо две ссылки. Первая для просмотра на десктопе через эмулятор браузера
dacha.taxi-pskov.ru/
Вторя для просмотра с телефона.
test.taxi-pskov.ru/
Планируемая стоимость 300р. Если пройдёт модерацию.





Такие как, фон меню, фон подменю цвет ссылок и активного меню. Так же возможно включить закрытие меню при помощи свайпа.
И изменить скорость анимации открытия/закрытия.
Системное меню для десктопов остаётся без изменения.
Установка и настройка.
1.Установить виджет.
2.Админка-компоненты-управление событиями-обновить событие widget-mobile-form
3.Адмика-виджеты. Перетаскиваем виджет Мобильное меню в позицию Главного меню.
4.Отключаем главное меню.
5.Идём в настройки нашего виджета.
Опции — Шаблон списка меню ставим menu-mobile.
Опции — CSS класс контейнера пунктов меню прописываем как в системном меню icms-menu-hovered mx-lg-n2
Опции — Цветовая схема блока, где расположено меню ставим тёмную.
Дизайн — Шаблон контейнера ставим Без шаблона...
Настройки виджета — Мобильное меню.
Здесь всё понятно. Но следует учесть, что страницы меню наклыдываются друг на друга.Поэтому с разнообразием палитры поосторожней).
Вывод меню привязанно к типу девайса. Поэтому для демо две ссылки. Первая для просмотра на десктопе через эмулятор браузера
dacha.taxi-pskov.ru/
Вторя для просмотра с телефона.
test.taxi-pskov.ru/
Планируемая стоимость 300р. Если пройдёт модерацию.







НО нашелся бы еще добрый человек (разработчик)) который пошел чуть дальше и сделал виджет с шапкой и с меню пользователя под мобильную версию под модерн...
Было бы неплохо, чтобы под модерн работал instantcms.ru/addons/free-mobile-theme.html
Переезжаю на модерн, как купить ваше меню, в чём берёте оплату?