Всем привет.Столкнулся с проблемой добавления векторных иконок в динамическое меню.Система 1.10.6. И вот, что намудрил. Возможно есть более красивое решение, но по поиску "векторные иконки" на форуме ничего не выдало. И сильно копаться в кодах меню как то сложновато для меня. Итак решение.
Скачиваем и добавляем на сайт сами иконки. Я использовал icomoon. В файле ../mod_menu.tpl заменяем это
на это
Данная конструкция <span class="icon-{$item.iconurl}"></span> будет зависить от того, какие используете иконки.
Теперь идём в файл admin/applets/menu.php и в самом начале это
меняем на это
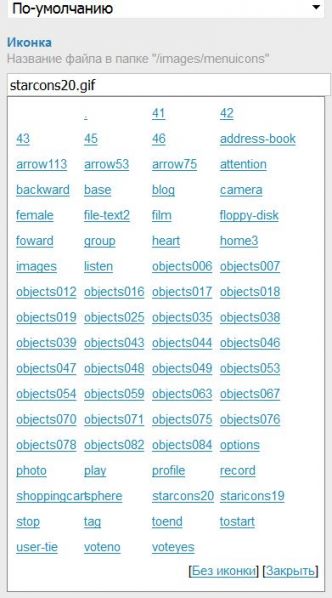
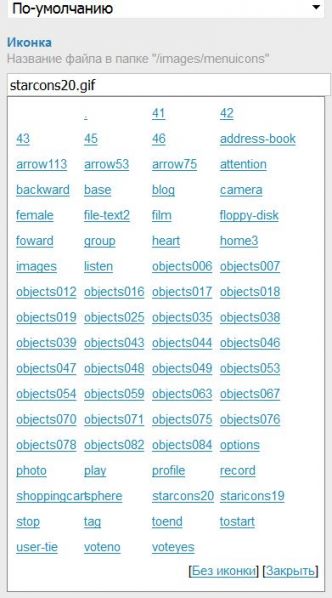
Теперь у нас при попытке вставить иконку к пункту меню в админке мы увидим вместо иконок только их имена без расширения.
 Ну, а далее идем в папку с системными иконками /images/menuicons и переименовываем столько любых иконок сколько нужно на название векторных, которые прописаны в стилях.Например есть
Ну, а далее идем в папку с системными иконками /images/menuicons и переименовываем столько любых иконок сколько нужно на название векторных, которые прописаны в стилях.Например есть
.icon-image:before {
content: "\e601";
}
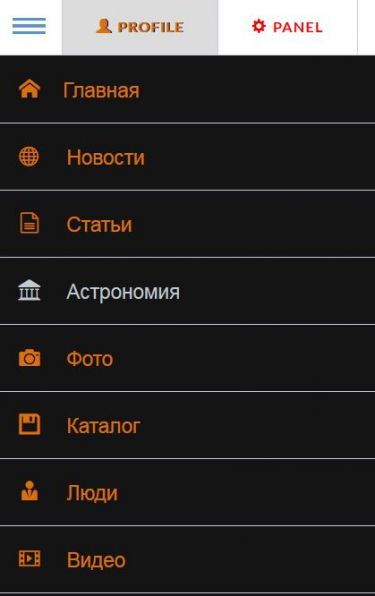
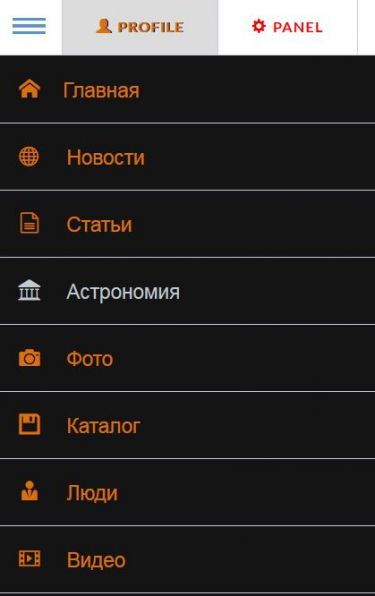
соответственно переименовываем на image.На этом всё. Дописываем нужные стили и наслаждаемся.У меня вышло так

Скачиваем и добавляем на сайт сами иконки. Я использовал icomoon. В файле ../mod_menu.tpl заменяем это
Теперь идём в файл admin/applets/menu.php и в самом начале это
 Ну, а далее идем в папку с системными иконками /images/menuicons и переименовываем столько любых иконок сколько нужно на название векторных, которые прописаны в стилях.Например есть
Ну, а далее идем в папку с системными иконками /images/menuicons и переименовываем столько любых иконок сколько нужно на название векторных, которые прописаны в стилях.Например есть .icon-image:before {
content: "\e601";
}
соответственно переименовываем на image.На этом всё. Дописываем нужные стили и наслаждаемся.У меня вышло так

 eoleg
9 лет назад
#
eoleg
9 лет назад
#

 Lora
9 лет назад
#
Lora
9 лет назад
#