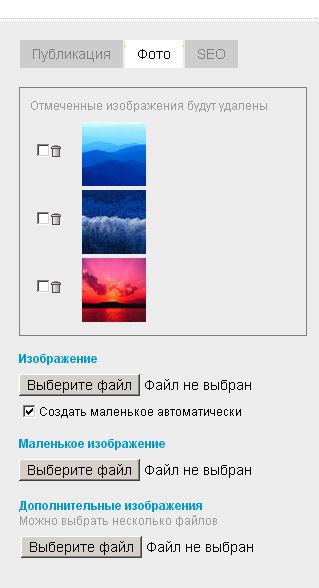
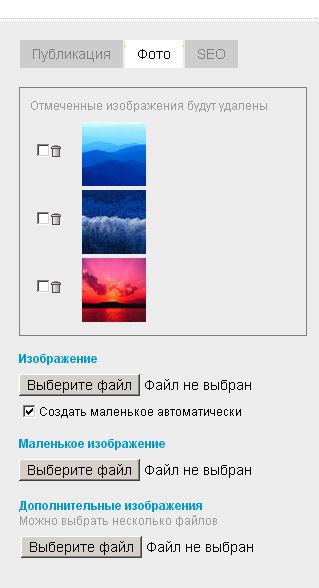
Сделал возможность перемещения дополнительных картинок в шопе:

т.е. можно мышкой взять и перетащить картинку вверх-вниз, как требуется
1. для драг и дропности использовал плугин jquery.tablednd (jquery.tablednd_0_5.js)
2. в файле /admin/components/shop/js/common.js в конец приписываем:
3. в файле /admin/template.php подключаем библиотечку:
4. в файле /admin/components/shop/backend.php правим вывод картинок:
5. в папку /admin/components/shop/ помещаем файл pic_sort.php (он вызывается по аяксу)
6. Задать класс для: .myDragClass {background: darkgray;}

т.е. можно мышкой взять и перетащить картинку вверх-вниз, как требуется
1. для драг и дропности использовал плугин jquery.tablednd (jquery.tablednd_0_5.js)
2. в файле /admin/components/shop/js/common.js в конец приписываем:

были например:
shop134-1.jpg
shop134-2.jpg
после того как нижнюю переместили вверх, она становится shop134-1.jpg, а предыдущая - соответственно shop134-2.jpg