Дополнительный шаблон для отображения меню в виде вертикального аккордеона. Умеет принимать все системные настройки родного виджета «Меню»
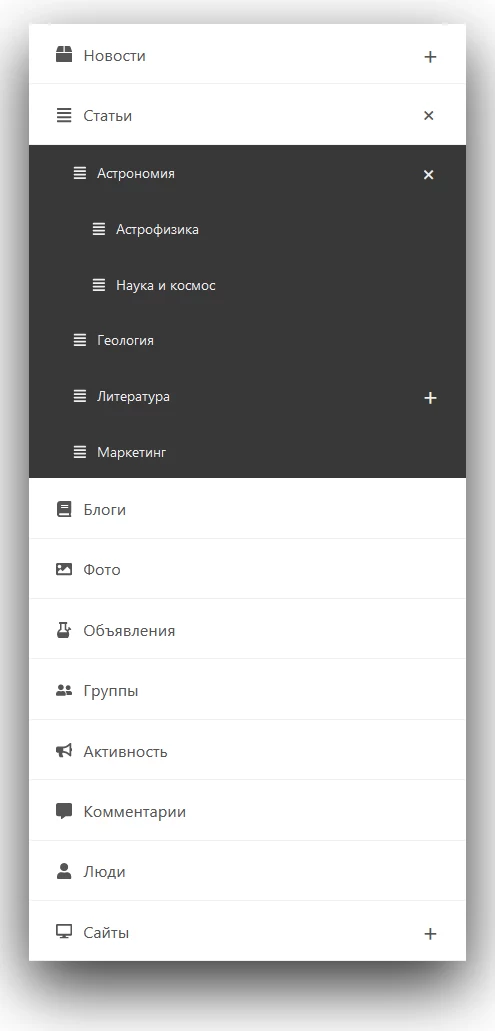
Имеет 5 цветовых схем: black, white, red, green, blue — укажите нужный класс в CSS класс контейнера пунктов меню.
Выглядит так:
Вы можете дописать свои цветовые схемы. Для этого в любой подключенной таблице стилей допишите:
Распространяется бесплатно. За возможные ошибки и недоработки — просьба не писать — описывайте их в комментариях к посту, поправим.
Демо: pacific.temphub.ru/
UPD: Исправлена проблема со свайпом на мобильных устройствах
Скинуть на пиво можно на этот кошелек: 4100117625208247
Прикреплённый файл:





Спасибо, для меня нужная штука… «на пиво» отправил)
Все гуд, но надо сделать подсветку категории куда залез. При нажатии и переходе в категорию что бы человек понимал где он. И будет здорово. Ленчик пуляй к нам в группу и перед публикацией давай ка тестировать расширения. Всем будет гуд.
Ок, поправлю
Добрый вечер, еще заметил если вывести 2 блока, пропадает аккордеон.
Подробнее пожалуйста. О каких двух блоках идет речь? О двух виджетах меню?
Ага, два виджета когда выводишь
Если ставить два виджета аккордеона то скрипты конфликтуют между собой
Идентификаторы должны быть уникальными. На второй картинке как исправить. Логично, что $widget->id будет уникален для каждого виджета, а соответственно и формируемый таким образом идентификатор.
Прописал white — как был черный так и остался...
Не туда прописываете. Правильно — в CSS класс контейнера пунктов меню
И еще - судя по скриншоту вы используете виджет категорий. Но пишите о проблеме в тему о меню.
разобрался голова моя садовая :)
Эх, но так нужно именно для категорий такой виджет...
Можно ли как-то адаптировать и для категорий ?
Для категорий увы, только руками. Можно добавить соответствующую опцию конечно, сделаю позже
было бы шикарно. Спасибо за такой приятный виджет :)
Создать меню с ссылками на категории и выбрать это меню для отображения как вариант
Выглядит нелогично) Категории — это категории, меню — это меню.
Это я так на первое время предложил)
Ищите дублирующие классы в вашем шаблоне