Начнем с того, что решил организовать данный хак у себя на сайте, когда меня взбесил блог с продажей данного хака за 100 рублей. Взбесил потому, что для реализации достаточно знать css и html.
Итак, что же я предлагаю, смотрите на скринах:

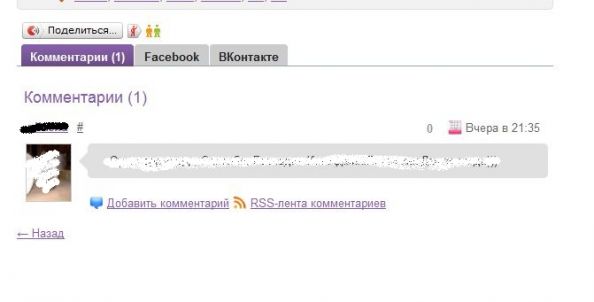
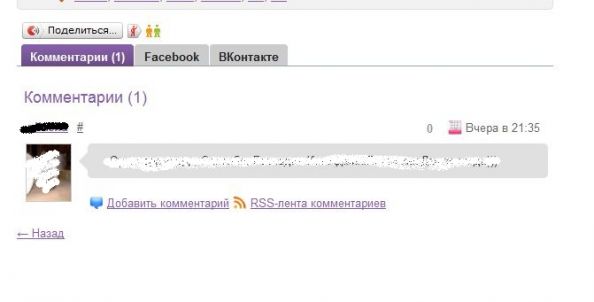
представление обычных комментариев

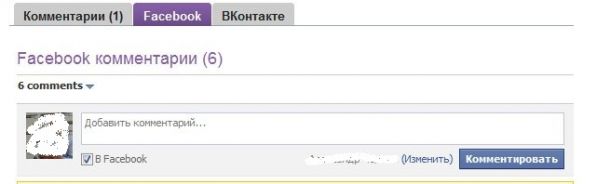
представление вкладки Facebook

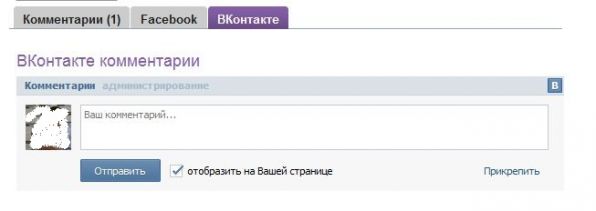
представление вкладки ВКонтакте
обсуждать здесь нужны они или нет — думаю не стоит, каждый сам решит нужно или нет, а необоснованные заявления, что с вашего сайта сбегут к ВКонтакте или Facebook — как минимум детские.
Приступим к делу.
В файле com_comments_view.tpl заменяем код с самого верха
Далее находим строку вывода комментарием и обрамляем в блок:
В самый конец вставляем
естественно правим блок под свои нужды
в файле стиля template.php в <header> вставить:
кстати, фейсбук коды необязательны
Самое главное, где берем эти айдишки?
для вконтакте:
vkontakte.ru/developers.php?oid=-1&p=Comments
для фейсбук:
developers.facebook.com/docs/reference/plugins/comments/
developers.facebook.com/apps
вроде все описал
Итак, что же я предлагаю, смотрите на скринах:

представление обычных комментариев

представление вкладки Facebook

представление вкладки ВКонтакте
обсуждать здесь нужны они или нет — думаю не стоит, каждый сам решит нужно или нет, а необоснованные заявления, что с вашего сайта сбегут к ВКонтакте или Facebook — как минимум детские.
Приступим к делу.
В файле com_comments_view.tpl заменяем код с самого верха
в файле стиля template.php в <header> вставить:
Самое главное, где берем эти айдишки?
для вконтакте:
vkontakte.ru/developers.php?oid=-1&p=Comments
для фейсбук:
developers.facebook.com/docs/reference/plugins/comments/
developers.facebook.com/apps
вроде все описал
![[Хак] ICQ чат на сайте [Хак] ICQ чат на сайте](/upload/012/u1205/0/f/esche-ot-avtora-options-show-fields-options-8-preview-photo-default-image-blogs-list.webp)
По делу - спасибо, полезный хак.
я не о деньгах, а о том, что блин все решили перейти на плату, причем платить неизвестно за что
оплата стоит того, когда человек лично что-то напишет, а не копирует коды сторонних сервисов и считает что он на этом заработает.
к чему это?
это как минимум выглядит: я изучил html и хочу заработать, хотя правильнее выложить это для всех, чтоб другие смогли разобраться с движком
знания стоят денег, когда это ЗНАНИЕ, а не информация что откуда скопировать и куда вставить
{add_css file='includes/jquery/tabs/tabs.css'}тогда и в файле шаблона от фейса коды выкинуть
благо дебиан поставил до этого в рамках спасателя
так что буду отвечать уже к полуночи на вопросы сегодня
</td>
</tr>
</table>
вставить последний блок
<div id="cm_fb">
<div class="cmm_heading">
<a name="c" />Facebook комментарии (<fb:comments-count href=http://САЙТ/></fb:comments-count>)</a>
</div>
<div id="fb-root"></div><script src="http://connect.facebook.net/ru_RU/all.js#xfbml=1"></script><fb:comments href="http://САЙТ" num_posts="10" width="600"></fb:comments>
</div>
<div id="cm_vk">
<div class="cmm_heading">
<a name="c" />ВКонтакте комментарии</a>
</div>
<div id="vk_comments"></div>
<script type="text/javascript">
eval(unescape("VK.Widgets.Comments%28%22vk_comments%22%2C%20%7Blimit%3A%2025%2C%20width%3A%20%22600%22%2C%20attach%3A%20%22*%22%7D%29%3B"));
</script>
</div>
меня все поддержат.
люди делают без проблем.
но я буду учить хтмл и цсс для незнающих, чтоб инстант хавоевал популярность
идиотизм рождается от незнания
тупо много этот сайт ТУПЯТ
Обрамляем блок - это как?
{* ===================== Ссылки на добавление комментария и подписку ========================== *} <div id="addcommentlink" src="#"> <table cellspacing="0" cellpadding="2"><div id="addcommentlink" src="#"> <table cellspacing="0" cellpadding="2"> <tr> <td width="16"><img src="/templates/_default_/images/icons/comment.png" /></td> <td><a href="javascript:void(0);" id="addcommentlink" onclick="{$add_comment_js}">{$labels.add}</a></td> {if $cfg.subscribe} {if $is_user} {if !$user_subscribed} <td width="16"><img src="/templates/_default_/images/icons/subscribe.png"/></td> <td><a href="/subscribe/{$target}/{$target_id}">{$LANG.SUBSCRIBE_TO_NEW}</a></td> {else} <td width="16"><img src="/templates/_default_/images/icons/unsubscribe.png"/></td> <td><a href="/unsubscribe/{$target}/{$target_id}">{$LANG.UNSUBSCRIBE}</a></td> {/if} {/if} {/if} <td width="16"><img src="/templates/_default_/images/icons/rss.png" border="0" alt="{$LANG.RSS}"/></td> <td><a href="/rss/comments/{$target}-{$target_id}/feed.rss">{$labels.rss}</a></td> </tr> </table> </div><div id="addcommentlink" src="#"> блок комментирования </div><div id="addcommentlink" src="#"> <table cellspacing="0" cellpadding="2"> <tr> <td width="16"><img src="/templates/_default_/images/icons/comment.png" /></td> <td><a href="javascript:void(0);" id="addcommentlink" onclick="{$add_comment_js}">{$labels.add}</a></td> {if $cfg.subscribe} {if $is_user} {if !$user_subscribed} <td width="16"><img src="/templates/_default_/images/icons/subscribe.png"/></td> <td><a href="/subscribe/{$target}/{$target_id}">{$LANG.SUBSCRIBE_TO_NEW}</a></td> {else} <td width="16"><img src="/templates/_default_/images/icons/unsubscribe.png"/></td> <td><a href="/unsubscribe/{$target}/{$target_id}">{$LANG.UNSUBSCRIBE}</a></td> {/if} {/if} {/if} <td width="16"><img src="/templates/_default_/images/icons/rss.png" border="0" alt="{$LANG.RSS}"/></td> <td><a href="/rss/comments/{$target}-{$target_id}/feed.rss">{$labels.rss}</a></td> </tr> </table> </div><div id="cm_fb"> <div class="cmm_heading"> <a name="c" />Facebook комментарии (<fb:comments-count href=http://САЙТ/></fb:comments-count>)</a> </div> <div id="fb-root"></div><script src="http://connect.facebook.net/ru_RU/all.js#xfbml=1"></script><fb:comments href="http://САЙТ" num_posts="10" width="600"></fb:comments> </div> <div id="cm_vk"> <div class="cmm_heading"> <a name="c" />ВКонтакте комментарии</a> </div> <div id="vk_comments"></div> <script type="text/javascript"> eval(unescape("VK.Widgets.Comments%28%22vk_comments%22%2C%20%7Blimit%3A%2025%2C%20width%3A%20%22600%22%2C%20attach%3A%20%22*%22%7D%29%3B")); </script> </div>смотрите по разметке
короче, начну ликбез по хтмл и двигу, главное чтоб не удаляли
Автор молодец! Не поленился и зашел к нему в профиль и там тоже оставил свои +
я не программер, я не спец, я не чел, который делает сайты. я чел которому нужно
это сделал, а для остальных создал блоги, в которых буду писать БЕСПЛАТНО!
сам узнал - сам сказал
или кто-то не хочет видеть этого?
определитесь! напишите компонент хотябы как у козоностры (хотя не лучшее, но человек всегда исправляет)
тут же получили "прием" от иннстанта и готовы торговать... торгуйте чем есть: или П; или Х;
но не в БЕСПЛАТНОМ движке
все что сделаю для сайта - отдам в публику (то что куплю, то куплю с соблюдением прав и не выложу)
какие вопросы? я денег не просил ))))))
начальный див, который пишу - в самом начале
последний - в самом конце
а то что тело комментария - то ВАШ ФАЙЛ КОММЕНТАРИЕВ!!!!
блин, почитайте как я книги по разметке страниц
{literal} <script type="text/javascript" src="http://userapi.com/js/api/openapi.js?34"></script> {/literal}Поставил всё работает! Одно меня смущает - комментарий оставленный в вкладке Facebook, под одним постом (блог или статья, в данной ситуации не важно), виден когда открываешь другой пост для комментария. Причем это только повторюсь Facebook комментарий, остальные ведут себя как положено.
Возникает вопрос - это так и должно быть? Или это всё же мои кривые руки ))))
Заранее спасибо за ответ.
сайт где это происходит www.078.com.ua
Одни покупают пироги в магазинах - другие сами их пекут) И это не потому что хотят сэкономить!)
зы: Вот я вас попрошу показать файлик из платной версии или кусок кода - чтоб разобраться в реализации какого то определенного момента. А вы скажите - иди и покупай, мол так не правильно и перед исполнителем не красиво!)
На этом и закончится наше общение)
А когда люди делают что то сами (пусть даже из расчета экономии) - появляется какая то взаимопомощь и более дружеское общение. И хочу заметить что последний вариант даст намного больше пользы чем первый) имхо)
прочтите посты выше в чем соль
если мы будем продавать коды вставки социальных плагинов, то к чему в итоге придем? к платным ссылка где что найти?
представьте тогда посты в блоге годика через 2: продам ссылку откуда скачать то-то, цена 100 рублей.
одумайтесь, люди, пока не поздно
а мои комментарии даже не удосужились прочесть о том, чем вызван гнев
еще один вопрос: тут все чекнулись на плюсах-минусах?
по-моему да.
<div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) {return;} js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> <div class="fb-comments" data-href="div-portal.ru" data-num-posts="1" data-width="500"></div>Конечно хочется, чтобы фейсбук был разный на разные посты.
Едиственное что изменил, так это мета данные которые вставляются между <head></head>
<script type="text/javascript" src="http://userapi.com/js/api/openapi.js?47"></script> <script type="text/javascript"> VK.init({apiId: ваш код апи для комментариев, onlyWidgets: true}); </script> <meta property="fb:admins" content="ваш админ айди;" /> <meta property="fb:app_id" content="айди вашего приложения;" />Вот с этим не понятно. :(
Обратите внимание, данный плагин комментариев работает в режиме совместимости, но не содержит еще ни одной публикации. Попробуйте указать значение атрибута "href", как предложено в документации к плагину комментариев, чтобы задействовать все функции плагина.
Как же сделать так, чтобы в ФБ уходил комментарий с правильной ссылкой (не на главную)
Я пробовал на денвере и так и сяк, не выходит.Может кто подскажет? Вещь позарез нужная!
ID приложений можно получить при создании этих приложений.
На самом деле нужно только вкладки вставить правильно.
Просто привёл весь код, т.к. очень много вопросов...