Когда-то по заказу Sam Hain делал поле для загрузки и проигрывания аудиофайлов стандартным аудиоплеером html прямо в окне просмотра записи.
Так как заказчик не против, чтобы я поделился этой разработкой, выкладываю здесь.
Смысл следующий: в нужном типе контента создается новое поле с системным именем audio, и при добавлении или редактировании контента, если загрузить аудиофайл, запись о его названии приводится хуком к виду типа:
Выглядит это так:

Итак, что нужно для установки:
1. Скачать поле по ссылке и установить обычным способом через Компоненты — Установить пакет дополнения
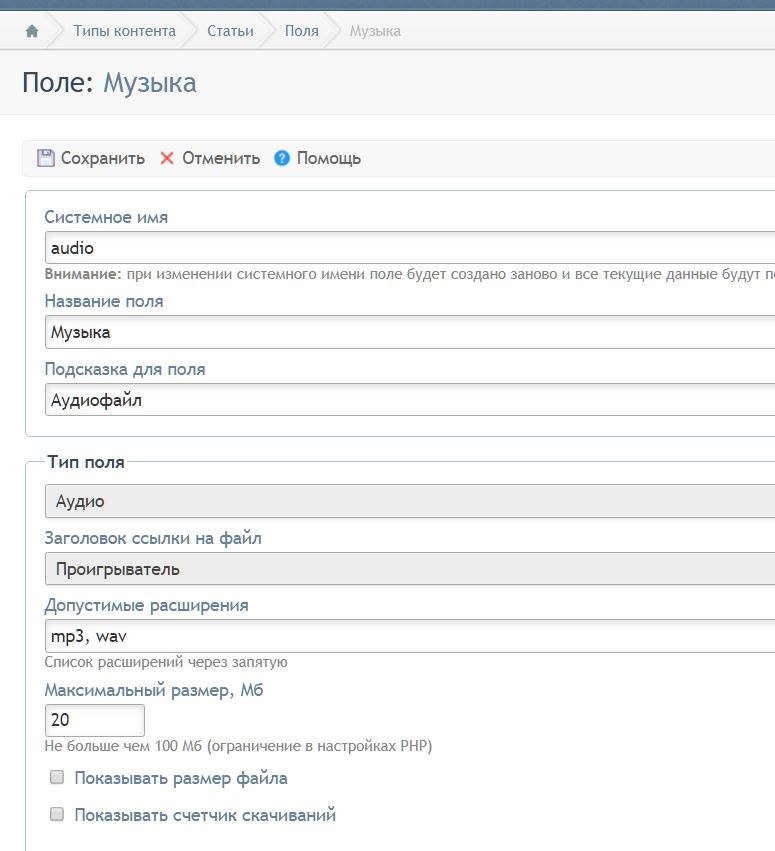
2. Создать в нужном типе контента поле типа файл с любым системным именем. Тип поля выбрать «Аудио». Выставить допустимые разрешения (mp3, wav, wma) и максимальный размер.

Теперь можно добавлять аудиофайлы и они будут проигрываться на сайте.
05.05.2018
Все переделано без всяких хуков. Просто переделал (изменил две строки) поле «file».
Теперь достаточно просто добавить в тип контента поле «Аудио».
Скачать можно здесь:
Скачать поле «Audio»
Установка стандартным методом из админки.

Но лучше бы как то вставлять в любом месте текста и не один, а любое количество аудио файлов.
Если есть такая возможность, подскажите какой код надо вносить в текст, чтобы получить возможность вставлять аудио файлы?
Главное, чтобы ссылка была.
Вставляю код со ссылкой, файл закачан на сайт. Картинка аудиоплеера появляется, но не активная, обновляю страницу становится активной, но при попытке проиграть вновь не активная.
Закачиваю файл музыки через поле - точно такое же поведение.Файл расширением WMA
C MP3 полный порядок. Все работает!
Если вставлять музыку кодом, то можно поле не прописывать вообще!
Сколько музыкальных файлов вставишь, столько и появится в статье.
Можно проигрывать хоть все файлы одновременно!
Осталось дело за малым - выяснить почему не все форматы работают и сделать вставку прямо из редактора!
http://htmlbook.ru/HTML/audio
В самом плагине MEDIA прописана эта возможность, но что то не получалось!
Все файлы и хуки вернул в исходное состояние. Но продолжает вставлять.
Подозреваю, что причина в хуках которые прописались в базе.
Название файла берется из YAML-a
name: '<audio controls="controls"><source src="/upload/000/u1/b0/a4/music.mp3"></audio>'
и типографированию не подвергается. Типографирование - это удаление из текста HTML всех тегов, кроме разрешенных.
Если Вы хотите размещать в тексте HTML всякие дикие тэги - уберите галочку "обрабатывать типографом" в настройках полей, где эти тэги предполагается размещать.
Ссылка на скачивание в тексте поста.
Если что - пишите в личку.
Благодарю за статью. Большущее спасибо за бесплатный компонент. Если мне денег заплатят за работу, постараюсь перечислить... 10%
php_value upload_max_filesize 5M
php_value post_max_size 5M
Мне грех жаловаться на отсутствие благодарности от Инны.
Добавить плеер - /forum/thread29782-5.html#317801
Добавить controlsList="nodownload". То есть, чтобы было так:
return $file['name'].'
<br/>
<br/>
<audio id="player1" preload="none" controls="" width="100%" <source src="/upload/'.$file['path'].'" type="audio/mp3"></audio>
<br/>
<br/>
';
О синхронизации:
при наличии нескольких треков - звучит только один выбранный трек.
Подключение адаптивного плеера (mediaelement) здесь:
/forum/thread29782-5.html#317801
Для этого плеера строка 60 в файле
\system\fields\audio.php заменяется на строку выше.
Всё никак не могу прикрутить Аякс загрузку файлов. Если бы кто помог с этим, опубликовал бы дополнение бесплатно.
Грузить много файлов обычным способов это совсем не то и не надёжно.
Вопрос по дополнению: на Modern все то же самое проделать, никаких нюансов?
Хорошая штука, буду пробовать, а то в TinyMCE то грузится аудио через значок «Видео», то не грузится, непредсказуемо себя ведет. Запрет на скачивание тоже поставлю, а то будем огребать от правообладателей (хотя… так и так будем))
Ris, скачивание поломалось! Почините, пожалуйста!
Я сам файлы не удалял, видимо, пропало при переезде.
Ну, значит сделаю заново завтра...
Вот файл:
disk.yandex.ru/d/xpaFkHb19DinGQ
Установка штатным способом из админки.
Люди, дайте пожалуйста этот файл… ссылка сдохла:(
Все мои файлы с яндекс диска пропали.
Сделаю новый пакет — выложу сюда ссылку.
Пока, если кому надо, можно здесь взять (скачано здесь с предыдущей ссылки)