Для быстрой, удобной и безопасной в экспериментах, работы с сайтами да используйте люди Open Server Panel !
Это поистине удобнейший инструмент специально создан для вебмастеров и иже с ними.
Почитать про все возможности и ништяки можно прямо на главной странице официального сайта:
ospanel.io/
В чем смысл: Open Server Panel создает на вашем локальном компьютере вебсервер, на котором можно размещать и тестировать вебсайты. Файлы размещенных на опенсервере сайтов доступны для поиска и правки прямо в проводнике и любом виндовом файлменеджере (totalcomander, far, doublecomander и т.д.).
ospanel.io/static/download/
Весит чуть больше гига.
Там выбор, качать бесплатно, но медленно или дотировать разработчика и скачать на максимальной скорости вашего соединения с интернетом.
Я всегда отправляю немножко денег, мне так спокойнее. Если нет возможности (или желания) отправлять им денег — найдите ospanel на торрентах, она там тоже есть. Попытки скачать на медленной скорости я тоже предпринимал — ни разу до конца файл не докачался.
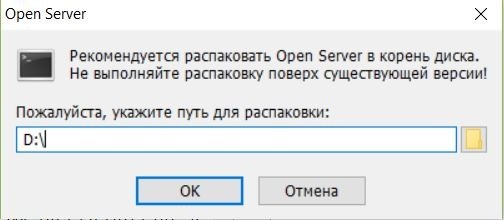
Итак, Вы скачали, к примеру, файл open_server_5_3_7_full.exe (версия на момент написания статьи). Стартуем его, указываем папку, куда распаковать и ждем окончания распаковки.
Я обычно указываю для распаковки диск D: Диск C: у меня SSD и мне его жалко портить постоянными транзакциями mysql.
Ospanel именно распаковывается в указанную папку, а не инсталлируется в Program Files !
Распаковалось. Идем в папку OpenServer на указанном нами диске и видим такую картину:
Теперь советую сразу создать ярлык на рабочем столе. Если у вас 64-х битная винда — жмем правой кнопкой в Open Server x64.exe — Отправить — Рабочий стол(создать ярлык). В созданный ярлык также щелкаем правой кнопкой — Свойства — Совместимость — Запускать эту программу от имени администратора.
Ну, теперь теперь даблклик по нашему ярлыку — появляется выбор языка. Суахили нет. Только русский, украинский и английский. Потом минуту думает и в трее появляется красный флажок.
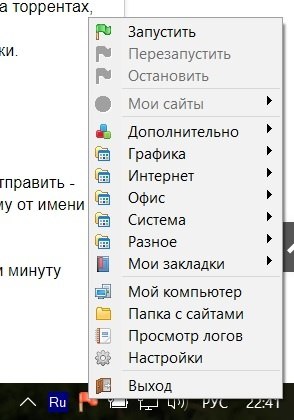
Жмем флажок и видим меню оспанели:
Если флажка не видно — ищем под стрелкой в трее в скрытых значках.
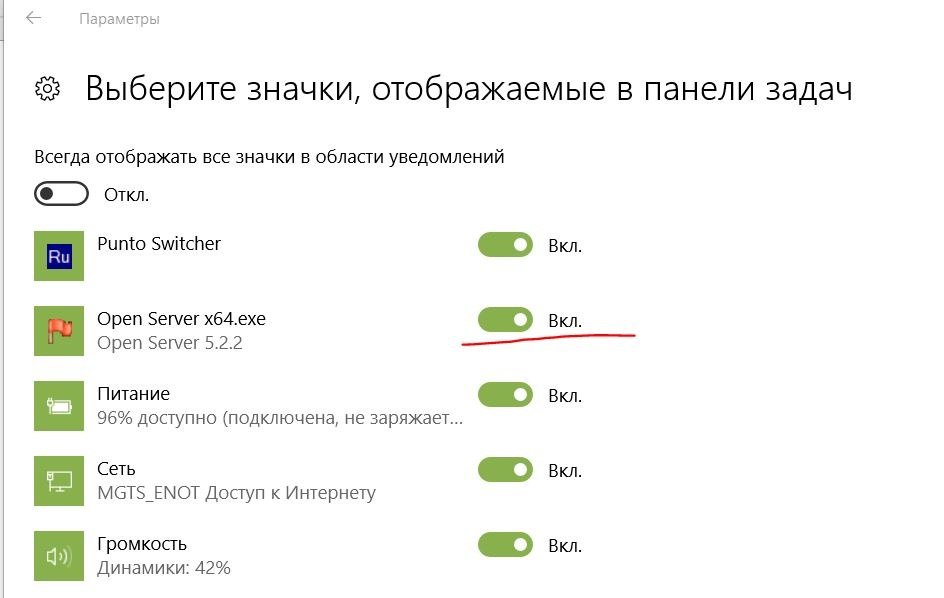
Советую сразу настроить постоянное отображение этого флажка в панели задач:
Теперь жмем "Запустить". При первом старте потребует установки Microsoft Visual C++. Соглашайтесь и идите пить чай. Ставится будет минут 10 не меньше. Потом потребует перезагрузки компа — тоже соглашайтесь.
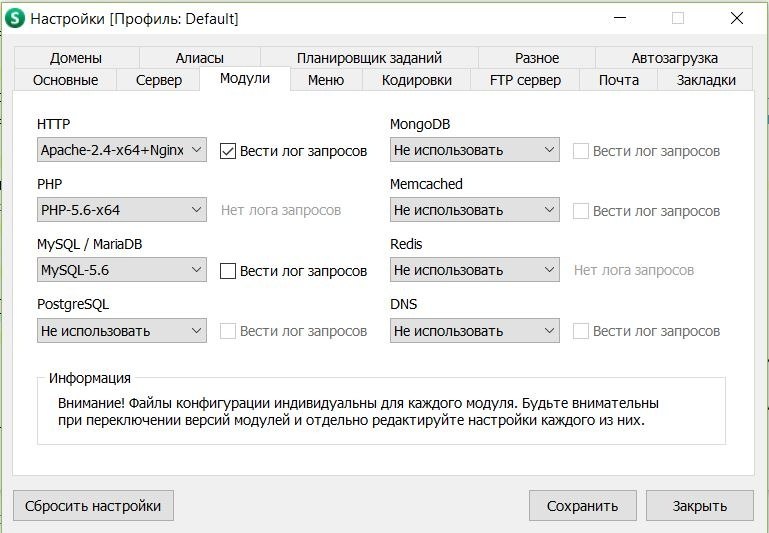
После перезагрузки опять запускаем наш ярлык на рабочем столе и дожидаемся появления красного флажка. Во флажке жмем настройки и выбираем конфигурацию нашего сервера в пункте "Модули".
Нам потребуется только три настройки HTTP, php и mysql. Имейте в виду, что выбор версии HTTP зависит от версии php и наоборот.
Для тестирования InstantCMS2 советую выбрать Apace2.4+nginx1.12, php5.6 и mysql5.6
Теперь запускаем панель и ждем позеленения значка. Соглашаемся со всеми запросами брандмауэра виндоуз.
Теперь жмем Мои сайты — localhost и видим открывающееся окно портабельного браузера из набора панели такого вида:
Теперь можно жать "Руководство пользователя" и читать его до просветления.
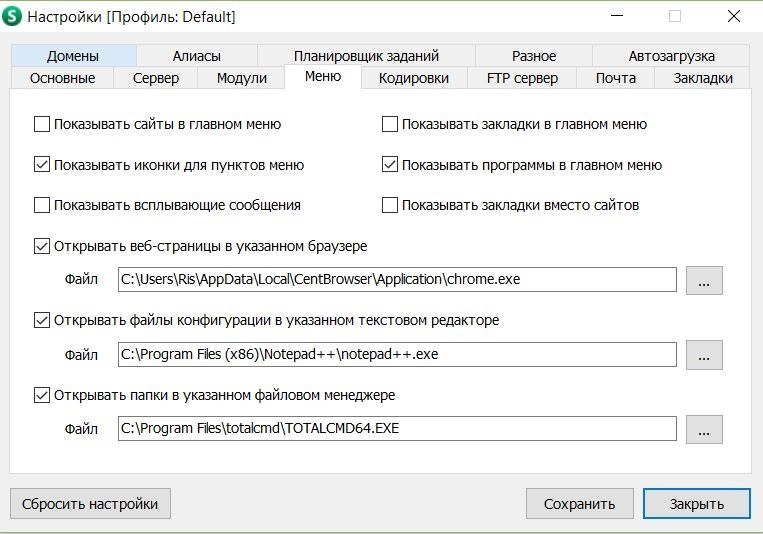
Если хотите, чтобы сайты открывались в вашем привычном браузере — Настройки — Меню — Открывать веб страницы в указанном браузере.
В строку вписать путь к браузеру. Также можно указать файлменеджер и редактор.
Всё, панель установлена и слегка настроена. Теперь можно переходить к созданию тестового сайта.
Теперь копируем прямо в эту папку содержимое установочного архива InstantCMS. После этого жмем флажок и там "Перезапустить". Потом Мои — сайты — ваш новый сайт. Появится окно установки InstantCMS. Со всем соглашаемся, сервер localhost, в качестве пользователя базы данных указываем root, пароль root. Базу называем как угодно и ставим галку "Если не существует, будет создана". Дальше стандартная установка сайта.
Базу можно создать и заранее, перед установкой сайта.
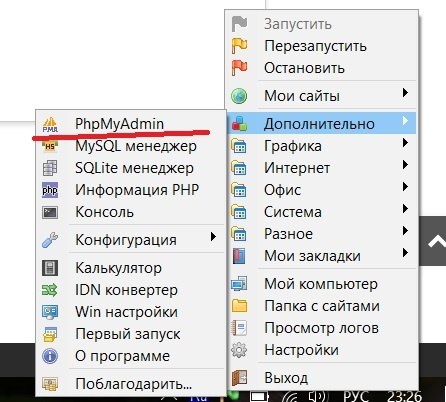
Доступ к phpmyadmin есть прямо из панели:
Логин: root
Пароль root
Если есть желание установить пароль — это можно сделать в настройках.
1. Открываем D:\Open Server\userdata\config\phpmyadmin_config.inc.php
2. Ищем и комментируем (или удаляем) в нем:
$cfg['Servers'][1]['auth_type'] = 'cookie';
3. Добавляем после закомментированной строчки:
4. Перезагружаем сервер
Чтобы включить Ioncube, жмем Дополнительно — Конфигурация — PHP-5.6-x64
Открывается файл php.ini. Находим там строки
и убираем точку с запятой спереди. Перегружаем панель. Всё, ioncube включен.
Все файлы сайта лежат там, куда Вы их положили. Их можно править прямо при включенном сайте при помощи например notepad++ и изменения сразу будут применяться без перезагрузки панели.
Чтобы подействовали изменения в файлах css и js, нужно перезагрузить страницу браузера с очисткой кэша. Для этого надо одновременно нажать CTRL и F5.
Это поистине удобнейший инструмент специально создан для вебмастеров и иже с ними.
Почитать про все возможности и ништяки можно прямо на главной странице официального сайта:
ospanel.io/
В чем смысл: Open Server Panel создает на вашем локальном компьютере вебсервер, на котором можно размещать и тестировать вебсайты. Файлы размещенных на опенсервере сайтов доступны для поиска и правки прямо в проводнике и любом виндовом файлменеджере (totalcomander, far, doublecomander и т.д.).
1. Краткая инструкция по установке Open Server Panel.
Скачать версию ultimate с официального сайта:ospanel.io/static/download/
Весит чуть больше гига.
Там выбор, качать бесплатно, но медленно или дотировать разработчика и скачать на максимальной скорости вашего соединения с интернетом.
Я всегда отправляю немножко денег, мне так спокойнее. Если нет возможности (или желания) отправлять им денег — найдите ospanel на торрентах, она там тоже есть. Попытки скачать на медленной скорости я тоже предпринимал — ни разу до конца файл не докачался.
Итак, Вы скачали, к примеру, файл open_server_5_3_7_full.exe (версия на момент написания статьи). Стартуем его, указываем папку, куда распаковать и ждем окончания распаковки.
Я обычно указываю для распаковки диск D: Диск C: у меня SSD и мне его жалко портить постоянными транзакциями mysql.
Ospanel именно распаковывается в указанную папку, а не инсталлируется в Program Files !
Распаковалось. Идем в папку OpenServer на указанном нами диске и видим такую картину:
Теперь советую сразу создать ярлык на рабочем столе. Если у вас 64-х битная винда — жмем правой кнопкой в Open Server x64.exe — Отправить — Рабочий стол(создать ярлык). В созданный ярлык также щелкаем правой кнопкой — Свойства — Совместимость — Запускать эту программу от имени администратора.
Ну, теперь теперь даблклик по нашему ярлыку — появляется выбор языка. Суахили нет. Только русский, украинский и английский. Потом минуту думает и в трее появляется красный флажок.
Жмем флажок и видим меню оспанели:
Если флажка не видно — ищем под стрелкой в трее в скрытых значках.
Советую сразу настроить постоянное отображение этого флажка в панели задач:
Теперь жмем "Запустить". При первом старте потребует установки Microsoft Visual C++. Соглашайтесь и идите пить чай. Ставится будет минут 10 не меньше. Потом потребует перезагрузки компа — тоже соглашайтесь.
После перезагрузки опять запускаем наш ярлык на рабочем столе и дожидаемся появления красного флажка. Во флажке жмем настройки и выбираем конфигурацию нашего сервера в пункте "Модули".
Нам потребуется только три настройки HTTP, php и mysql. Имейте в виду, что выбор версии HTTP зависит от версии php и наоборот.
Для тестирования InstantCMS2 советую выбрать Apace2.4+nginx1.12, php5.6 и mysql5.6
Теперь запускаем панель и ждем позеленения значка. Соглашаемся со всеми запросами брандмауэра виндоуз.
Теперь жмем Мои сайты — localhost и видим открывающееся окно портабельного браузера из набора панели такого вида:
Теперь можно жать "Руководство пользователя" и читать его до просветления.
Если хотите, чтобы сайты открывались в вашем привычном браузере — Настройки — Меню — Открывать веб страницы в указанном браузере.
В строку вписать путь к браузеру. Также можно указать файлменеджер и редактор.
Всё, панель установлена и слегка настроена. Теперь можно переходить к созданию тестового сайта.
2. Создание тестового сайта на Ospanel.
В папке d:\OSPanel\domains\ создаем папку и как-нибудь её называем. Всё равно как. Лучше латинскими буквами и арабскими цифрами.Теперь копируем прямо в эту папку содержимое установочного архива InstantCMS. После этого жмем флажок и там "Перезапустить". Потом Мои — сайты — ваш новый сайт. Появится окно установки InstantCMS. Со всем соглашаемся, сервер localhost, в качестве пользователя базы данных указываем root, пароль root. Базу называем как угодно и ставим галку "Если не существует, будет создана". Дальше стандартная установка сайта.
Базу можно создать и заранее, перед установкой сайта.
Доступ к phpmyadmin есть прямо из панели:
Логин: root
Пароль root
Если есть желание установить пароль — это можно сделать в настройках.
3. Настройки Ospanel..
Чтобы не вводить каждый раз логин пароль phpmyadmin, можно сделать автологин.1. Открываем D:\Open Server\userdata\config\phpmyadmin_config.inc.php
2. Ищем и комментируем (или удаляем) в нем:
$cfg['Servers'][1]['auth_type'] = 'cookie';
3. Добавляем после закомментированной строчки:
Чтобы включить Ioncube, жмем Дополнительно — Конфигурация — PHP-5.6-x64
Открывается файл php.ini. Находим там строки
Все файлы сайта лежат там, куда Вы их положили. Их можно править прямо при включенном сайте при помощи например notepad++ и изменения сразу будут применяться без перезагрузки панели.
Чтобы подействовали изменения в файлах css и js, нужно перезагрузить страницу браузера с очисткой кэша. Для этого надо одновременно нажать CTRL и F5.












И чтобы править файлы придется извращаться с WinSCP, Npp-ftp или mc.
Виртуальный сервер хорош для тестирования работы сайта на реальном линуксе.
А править и писать код удобнее на опенсервере. И быстрее...
Неплохо было б напомнить в конце: не забудьте сказать спасибо разработчикам!
Ris, спасибо!
system/libs
Создаете system/composer.json со следующим содержанием
в консоли набираете
composer install
Происходит установка в результате которой в libs появятся папки composer, kint-php и
файл autoload.php - это загрузчик всех загруженных с помощью Composer библиотек.
Теперь autoload.php надо где-то затребовать. Поскольку, Kint - это отладчик, то должен быть доступен из любой точки.
Не знаю, по фен-шую ли это, но поместил
Всё.
Теперь в любом месте можете вывести переменную $var
А не легче установить и стартануть композер просто так и прописать туда путь к сайту?
Кохомчане приветствуют Вас!
Если есть понимание, вариантов может быть несколько.
Моя инструкция на самом деле не долгая, просто выглядит сурово
Но без апача...
Надо специалиста по нгинксу (например kirkr) попросить написать универсальный конфиг для Инстанта.
Когда перестанет удовлетворять имеющиеся потребности, можно подумать о чём-то другом, до тех пор, переходить на другое, что бы где-то предъявить "пользуюсь опенсерв" как то бессмысленно)
нашел отличную альтернативу без танцев - Ampps
Решил попробовать опенсервер но но так как скачивание openserver на нормальной скорости сделали платным и вообще не стал скачивать.
И 60 рублей не бог весть, что за сумма.
Потом распаковать файлы на рабочем сайте и импортировать базу.
А файлы в архив, те которые вместе с CMS http://prntscr.com/jnmbtb ?
Когда открываю через OpenServer -Мои сайты - сайт, открывает вот что: 503 Service Unavailable
Есть ещё файл базы данных, в формате .sql , как понимаю без его ничего не будет работать. Подскажите пожалуйста, куда этот файл нужно поставить, что бы включить сайт через ОпенСервер?
Логин root пароля нет.
Создайте новую базу данных (назвать можно как угодно, например base1), ткнитесь в созданную базу, вверху найдите импорт, выберите ваш файл sql и нажмите ок. Ваш бэкап распакуется в эту базу.
Потом откройте в notepad++ файл \system\config\config.php и исправьте там указанные строки таким образом:
Сделал всё, как было описано:
При открытии сайта в бекапе через OpenServer:
Ошибка сайта: файл C: \ OpenServer \ domains \ postavy \ system \ controllers \ places \ manifest.php требует, чтобы оператор iConcube PHP Loader ioncube_loader_win_5.5.dll был установлен оператором веб-сайта. Если вы являетесь оператором веб-сайта, используйте мастер-загрузчик ionCube, чтобы помочь при установке.
------
Что я сделал не так?
Вроде всё по инструкции.
Ставлю instantcms 2.8.1(свои нюансы, планирую обновлять сначала на тестовом),
установка, далее сам запуск, всё норм.
Далее копирую с живого сайта файлы(удаляю все файлы и папки на виртуалке и вставляю с сайта) и импортирую бызу(тоже, удаляю все таблицы на виртуалке и импортирую с сайта). Делаю манипуляции в config.php
И всё после этого просто белый экран, если в config.php включить debag, то
вот что в нём
белый экран и
У меня такой ошибки не появляется.
Могу только посоветовать удалить целиком папку OSPanel и проделать все заново. Папку с сайтом советую назвать как-нибудь вроде recovery.abc
Юзер: ftp
Пароль: ftp
Путь: /имя_домена/ например /site.ru/
Ошибка подключения. Проверьте правильность хоста и порта
При авторизации вводятся email (именно email, а не никнейм! ) и пароль. Попробуйте пароль попроще задать. Шесть единиц например...