Это мой первый пост, так что прошу сильно не пинать.
Расскажу я о том, как сделать автоматическую смену фона сайта, БЕЗ перезагрузки страницы.
Смена будет происходить плавно, с заданным интервалом.
Ну, начнем.
Этот код, вставляем в файл templates/_default_/template.php после <body>:
Ссылки на картинки, естественно, меняем под себя.
А этот в templates/_default_/css/style.css:


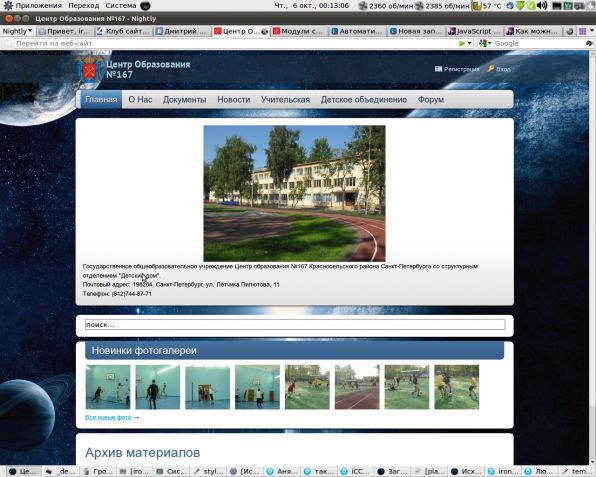
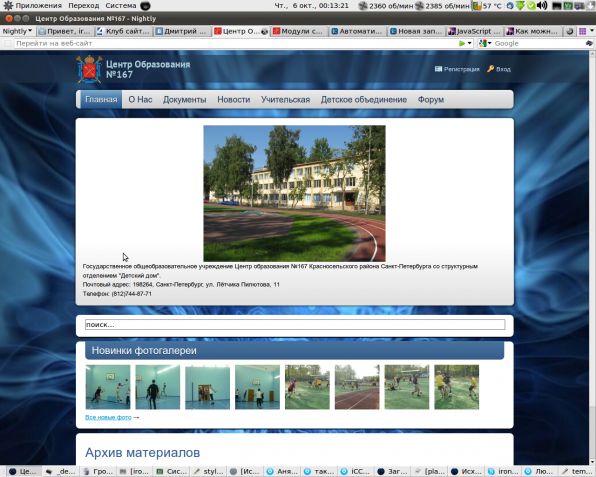
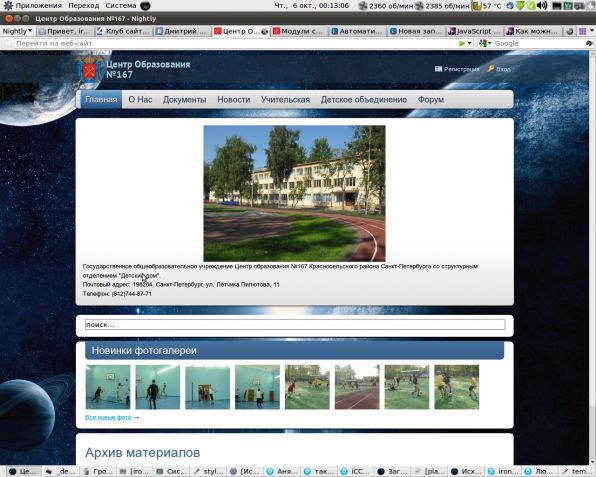
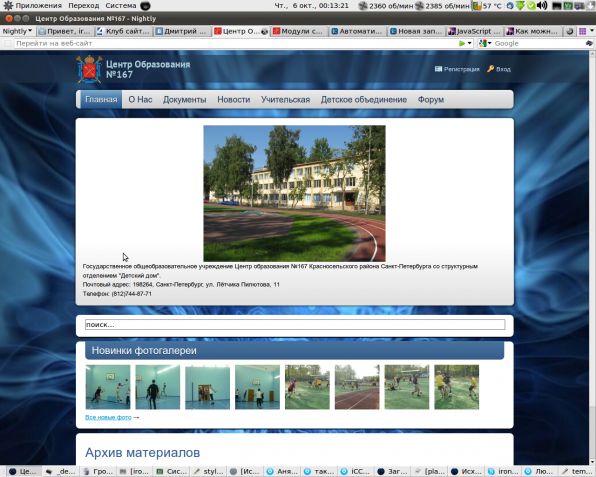
Демо-версия
Расскажу я о том, как сделать автоматическую смену фона сайта, БЕЗ перезагрузки страницы.
Смена будет происходить плавно, с заданным интервалом.
Ну, начнем.
Этот код, вставляем в файл templates/_default_/template.php после <body>:
А этот в templates/_default_/css/style.css:


Демо-версия

Молодец! Прикольно.
Убираю эту строчку, конфликт исчезает, но и фон не работает:
И как проявляется конфликт?
Скорее всего, у тебя дважды указана ссылка на джакуру, надо просто удалить ссылку из кода слайдера(сделав бэкапы, естественно).
Что за слайдер стоит?
Иногда диву даёшься на широком мониторе...
+
но меня больше интересует смена фона в разных разделах. Такое возможно?