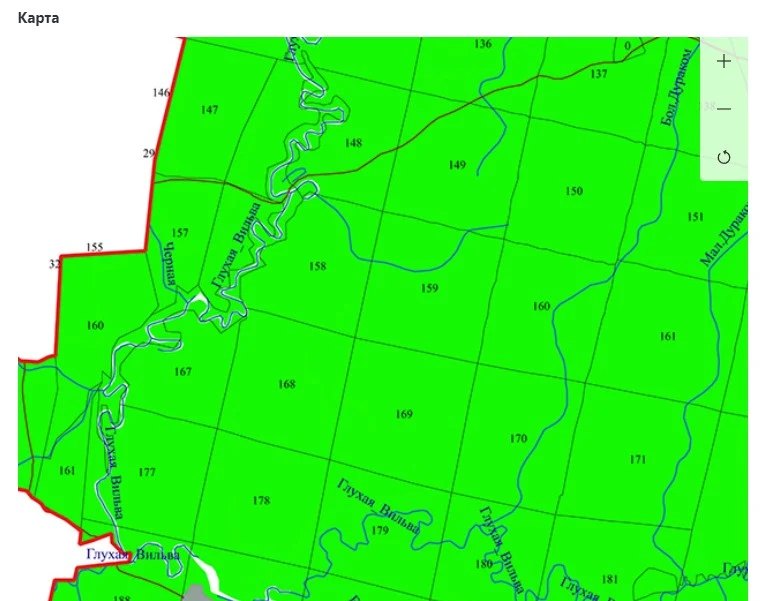
На одном проекте понадобилось поле вывода картинки карты, которую можно приближать и перемещаться по ней. Сделал такое поле, взяв за основу поле file движка и скрипт zoomist



Демо работы поля demo.bergorod.ru/pages/rules.html
Как использовать
1. Установить
2. Добавить поле «Фотокарта» в нужный тип контента
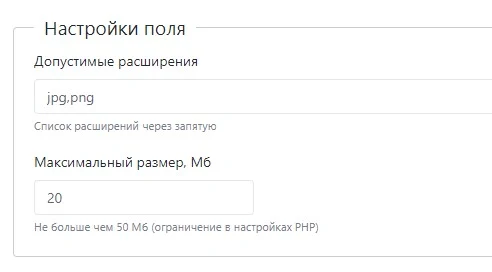
3. Заполнить опции поля, например, как на примере
Можно использовать.
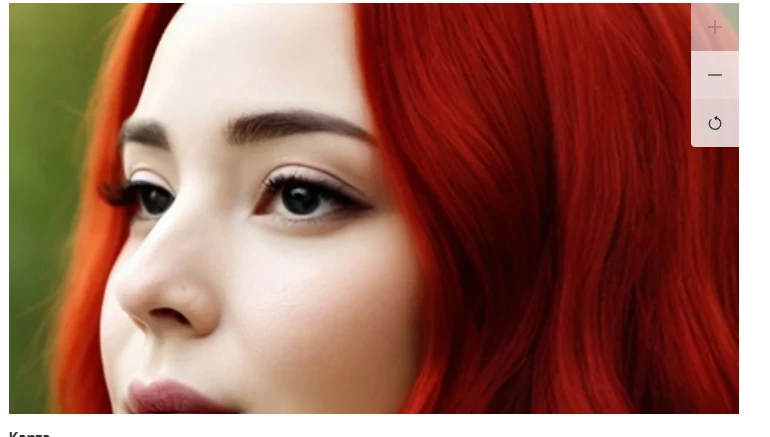
Использовать необязательно для вывода карты. Можно выводить большие фото с возможностью рассмотреть детали


Если вопросов не возникнет, размещу в каталоге.
