Может кому интересно и пригодится...
- Панель управления / Виджеты и страницы / Все страницы
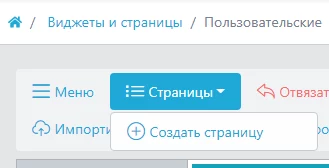
- В меню нажать Страницы, выбрать — Пользовательские.
- Страницы — Создать страницу.

Заголовок — Управление аккаунтом (пароль)
Фильтрация URL — Положительные маски — users/*/edit/password (если у вас не users то пишите свое название)
Доступ — на свое усмотрение.
Сохранить.
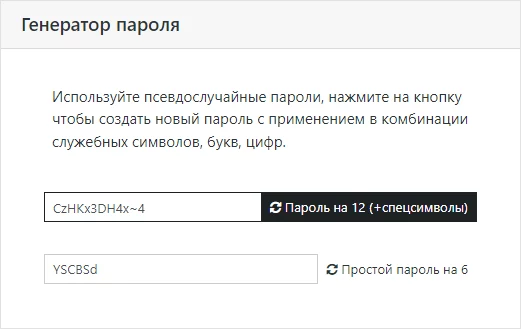
Далее выбрать Виджет HTML блок, Заголовок — Генератор пароля.
Содержимое HTML блока
Вкладка Java/CSS
JavaScript код
Далее переходите к себе в аккаунт, в меню действий выбираете Редактировать профиль, вкладка Безопасность.
Результат должен быть таким...