Может стоит в заголовке виджета писать так
Заголовок|описание виджета
А потом в шаблоне виджета разбивать заголовок с помощью explode, если в нем найден символ |
И выводить в обычном месте первую часть
А в месте подписи — вторую
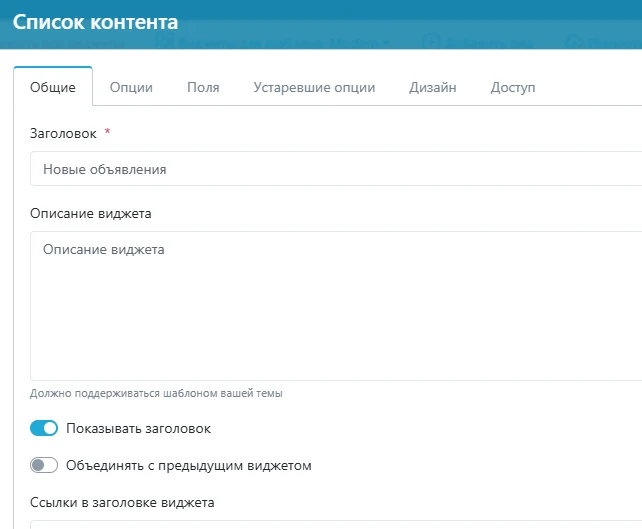
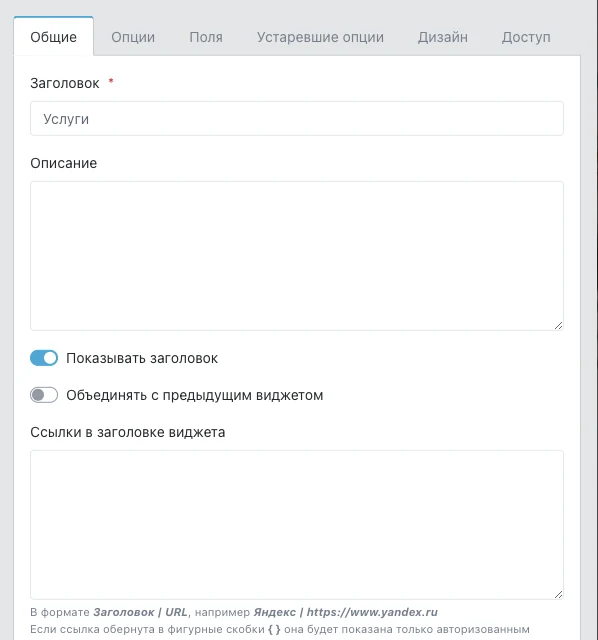
Открываем файл опций (system/controllers/content/widgets/list/options.form.php) и добавляем в опции новое поле Html
Дальше открываем файл виджета (system/controllers/content/widgets/list/widget.php) и в самом верху после "public function run(){" добавляем
Дальше в этом же файле внизу функции ищем "return array..." и вставляем туда
Теперь это поле надо вывести в шаблоне. Открываем templates/шаблон/controllers/content/widgets/list/list.tpl.php (или файл своего шаблона) и вставляем в нужном месте
Готово!
Кому?Очень нужная штука
Можно просто 2-мя виджетами решить.
Вывести виджет HTML, а под ним тот виджет, для которого нужно описание без заголовка (или вообще без обёртки).
На примере виджета "Список контента".
Открываем файл опций (system/controllers/content/widgets/list/options.form.php) и добавляем в опции новое поле Html
Дальше открываем файл виджета (system/controllers/content/widgets/list/widget.php) и в самом верху после "public function run(){" добавляем
Дальше в этом же файле внизу функции ищем "return array..." и вставляем туда
Теперь это поле надо вывести в шаблоне. Открываем templates/шаблон/controllers/content/widgets/list/list.tpl.php (или файл своего шаблона) и вставляем в нужном месте
Готово!
здорово!) спасибо! получается скрипт сам в БД создает поле для хранения описания?)
Def, это описание где-то надо будет хранить. Т.е. понадобятся изменения в базе.
Может стоит в заголовке виджета писать так
Заголовок|описание виджета
А потом в шаблоне виджета разбивать заголовок с помощью explode, если в нем найден символ |
И выводить в обычном месте первую часть
А в месте подписи — вторую
так раньше делал, но неудобно, так как все в одном поле и если надо форматирование со ссылками в тексте, то это неудобно делать в текстовом поле.
коллеги, подскажите пожалуйста, сейчас же появилась возможность с помощью хука добавить в опции виджета поле для ввода описания виджета и дальнейшего вывода на фронте?
коллеги, подскажите пожалуйста, сейчас же появилась возможность с помощью хука добавить в опции виджета поле для ввода описания виджета и дальнейшего вывода на фронте?
Сам понял что спросил? Ещё про других говоришь ...
коллеги, подскажите пожалуйста, сейчас же появилась возможность с помощью хука добавить в опции виджета поле для ввода описания виджета и дальнейшего вывода на фронте?Def Сам понял что спросил ?
Да. понял. Чтобы была возможность так вывести поле для описания виджета, которое при заполнении выводится на фронте юзеру под заголовком например.

1. Ставим компонент из приложения к сообщению.
2. Указываем у нужных виджетов описание
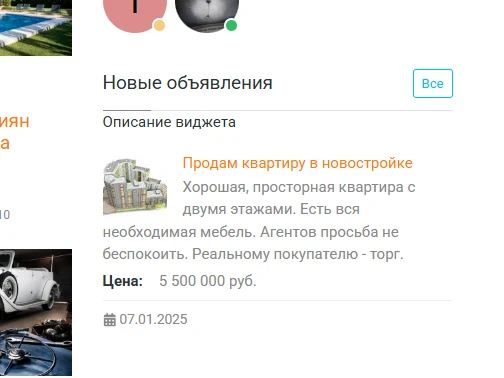
Ничего не выводится. Потому что надо править шаблон, который про новое «Описание виджета» ничего не знает.
3. Внесем правки в шаблон враппера (обертки) виджета. На примере templates\modern\widgets\wrapper.tpl.php Откройте файл и где-нибудь вставьте
Обновляем страницу и видим наше описание
Пригодилось? Поддержать появление дополнения в каталоге можно любой суммой на Yoomoney (бывшие Яндекс деньги) 41001346743476