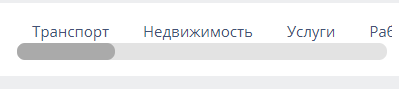
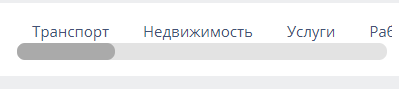
Для мобильной адаптации делаю категории скрол горизонтальный
overflow-x: scroll;
white-space: nowrap;
Появляется такой бегунок
как его скрыть? или может кто другим css поделится для этой задачи?
Для мобильной адаптации делаю категории скрол горизонтальный
overflow-x: scroll;
white-space: nowrap;
Появляется такой бегунок
как его скрыть? или может кто другим css поделится для этой задачи?
Для мобильной адаптации делаю категории скрол горизонтальный
overflow-x: scroll;
white-space: nowrap;Появляется такой бегунок
как его скрыть? или может кто другим css поделится для этой задачи?
Попробуйте добавить что-то вроде:
Или:
Для мобильной адаптации делаю категории скрол горизонтальный
overflow-x: scroll;
white-space: nowrap;Появляется такой бегунок
как его скрыть? или может кто другим css поделится для этой задачи?
Попробуйте добавить что-то вроде:
Или:
не помогло :(
Решил :
::-webkit-scrollbar {
display: none;
}
Для мобильной адаптации делаю категории скрол горизонтальный
overflow-x: scroll;
white-space: nowrap;Появляется такой бегунок
как его скрыть? или может кто другим css поделится для этой задачи?
Попробуйте добавить что-то вроде:
Или:
не помогло :(
Решил :
::-webkit-scrollbar {
display: none;
}
Совсем забыл уже про это правило. 😁