Подскажите, пожалуйста, как вставлять в статьи собственные видео и аудио записи, чтобы они проигрывались при нажатии. Нужно приобрести какое-то дополнение? Или это делается иным путем?
Как вставлять в статьи собственные видео и аудио записи? Что для этого нужно?
Подскажите, пожалуйста, как вставлять в статьи собственные видео и аудио записи, чтобы они проигрывались при нажатии. Нужно приобрести какое-то дополнение? Или это делается иным путем?
Вам нужны поля с встроенными плеерами для воспроизведения, в каталоге их нет, чему тоже очень удивлён. Хотя разговоры были .
Ну как нет, если есть:
Ну как нет, если есть:
извиняюсь, упустил этот момент
Видео по ссылке встроенным редактором вставляется и проигрывается, с аудио по ссылке можно кнопку в редактор дописать наверняка.
p.s. наверное вопрос про свои видео и аудио на свой хостинг заливать и в статьи вставлять, тогда InstantVideo поможет
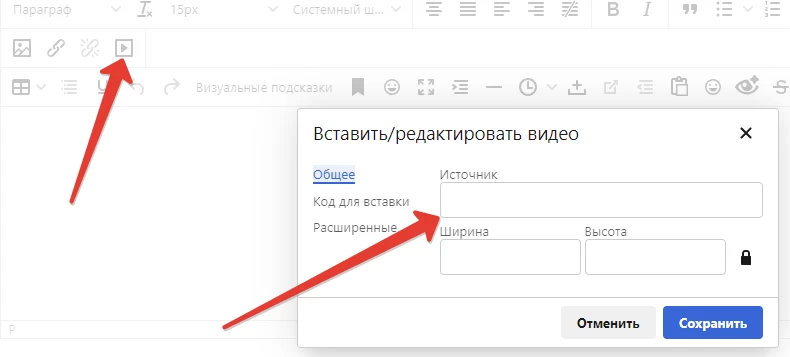
В редакторе Tiny есть кнопка видео, вставляете туда прямую ссылку на видео и все работает. Видео можно загрузить к себе на хостинг. Я так на сайте организовал обучающие материалы.

В редакторе Tiny есть кнопка видео, вставляете туда прямую ссылку на видео и все работает. Видео можно загрузить к себе на хостинг. Я так на сайте организовал обучающие материалы.
Мне как раз именно с обучающей целью и нужно, с размещением видео на собственном хостинге. А куда вы заливаете видео?
В редакторе Tiny есть кнопка видео, вставляете туда прямую ссылку на видео и все работает. Видео можно загрузить к себе на хостинг. Я так на сайте организовал обучающие материалы.
У меня нет такого редактора, насколько я понимаю. Как его добавить?
Жанна Повелицына, docs.instantcms.ru/manual/components/wysiwygs
В актуальной версии движка есть такой редактор. Возможно нужно просто настроить. Видео заливаю через фтп на хостинг
У меня нет такого редактора, насколько я понимаю. Как его добавить?
Добавлять не нужно редактор есть в системе. Идите в типы контента там в настойках поля «HTML текст» выбирайте редактор Tinymce. Далее по инструции выше.
Чтобы видео автоматически заняло всю ширину поля в файл шаблона main.tpl перед </body> можно добавить такой скрипт
Скрипт можно добавить через вот этот виджет https://instantcms.ru/addons/addjscss.html