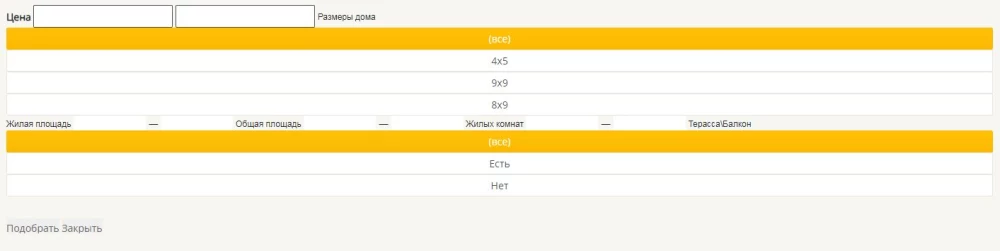
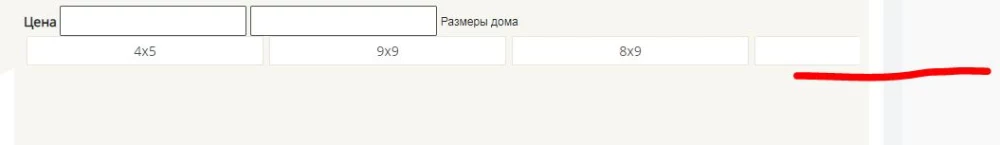
Захотела настроить фильтр, опять же разбираюсь сама (проблема ниже). Мне нужно, что бы список был не выпадающий, а кнопками в строчку. Реализовала это следующим образом, в файле com_inshop_view.tpl строчку выпадающего списка сделала так:
В файле css сделала так:
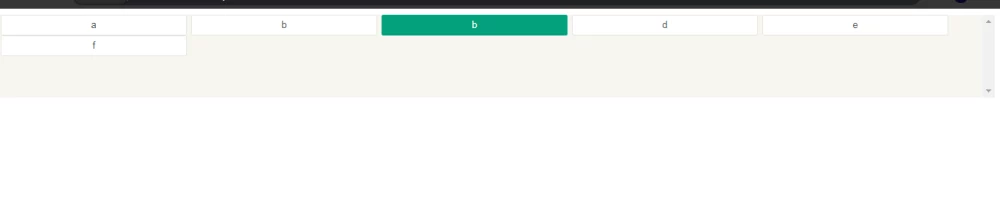
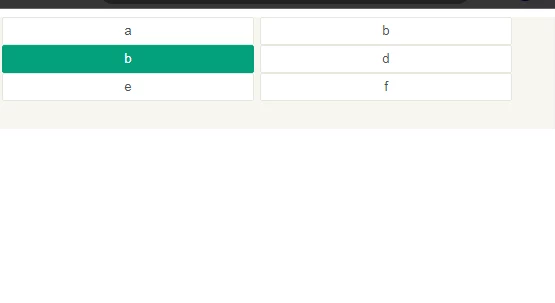
Всё работает. Но вот проблема, кнопки при изменении размера экрана не переносятся построчно(( а просто урезаются. Подскажите как сдедать, что бы option value начал переносится построчно. Если нужно, заплачу. Спасибо!