Всем здравствуйте.
Пишу одну поделку для своего сайта. Коротко о назначении — есть своя метеостанция (китайская, но всё-же), она передаёт на сайт кучу показаний, в первом приближении компонент был уже реализован и на сайте установлен, таким образом прием показаний осуществляется успешно.
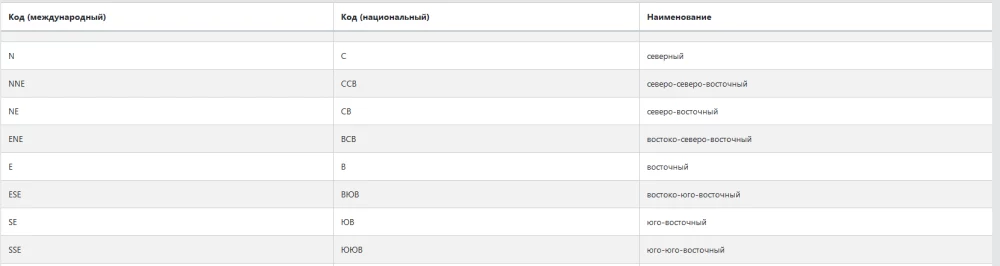
Так как некоторые данные приходят на сайт так, как заложено передающим устройством, т.е. например, направление ветра измеряется и делится на 16 румбов, которые передаются как интернациональные наименования: N,S,E,W,N и т.д.

Как следствие наличия таких данных — их неудобно и не правильно отображать пользователю на сайте, не покажешь же надпись «Ветер NE 3.2 м/с», хотелось бы «Ветер северо-восточный 3.2 м/с», поэтому необходимо преобразование данных, но не на этапе приема, а на этапе отображения.
Для этого был придуман некий обработчик поля, который использует справочник, обработчики как подмодули компонента устанавливаются и регистрируюся в БД, данные справочников так-же попадают в БД при установке подмодуля.
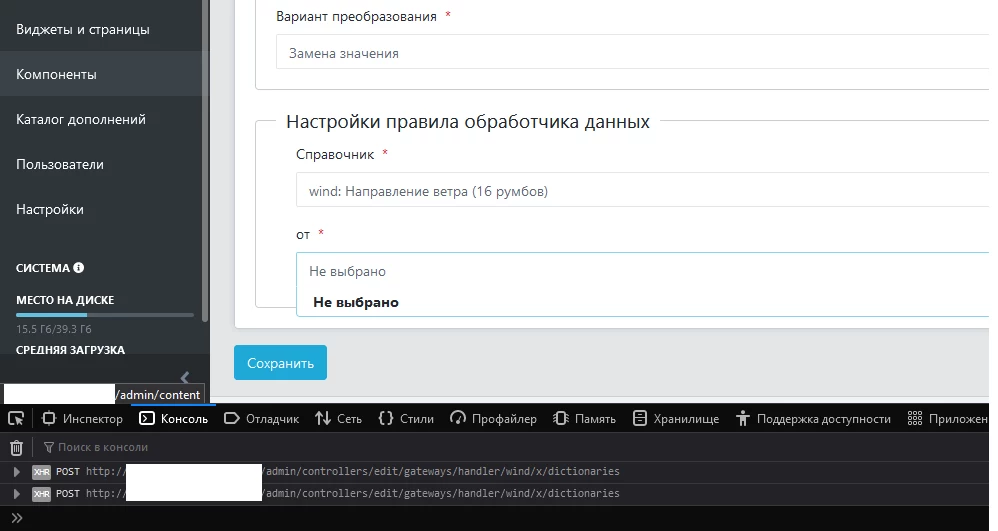
А теперь к описанию проблемы, есть форма добавления правила преобразования данных, которая включает в себя:
Выбор действия (на данном этапе мы будем рассматривать только замену значения)
Выбор справочника, установленного обработчиком в зависимости от правила:
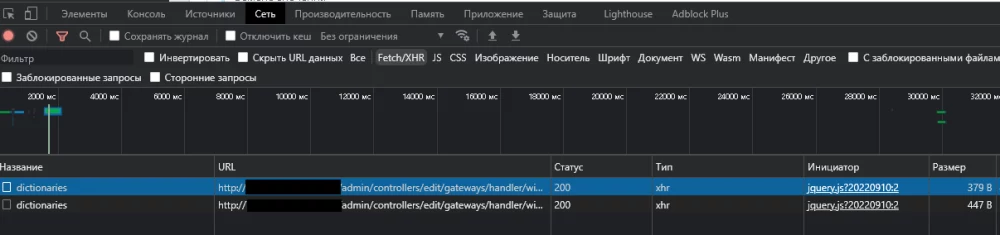
Список справочников получается нормально, так как нужно.
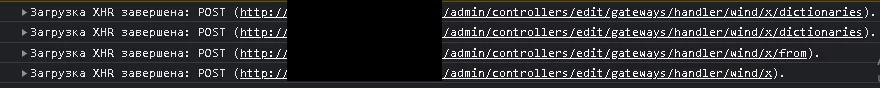
Следующим этапом нужно подгрузить 2 поля, в зависимости от того, какой справочник выбран, т.е. надо дать выбор поля «где искать значение» и «на что заменить значение».
Но, если своять конструкцию аналогичную с директивой parent, ajax запроса после изменения набора данных dictionary не выполняется, для примера пробовал и так:
и иначе, через директивы dynamic_list...
Теперь к вопросу сабжа, можно ли обрабатывать поля с директивой parent в зависимости от другого поля с директивой parent. Если нет, можете ли вы предложить какую-то идею по реализации, судя по всему — у меня творческий кризис.
ICMS 2.15.2 PHP 7.4
Заранее спасибо за помощь и идеи.
Дополню, пробовал делать render_child от значения, подгруженного через parent, не сработало. Так-же пробовал делать generator => function ($item, $request), но $request не в виджетах у меня почему-то не срабатывает.