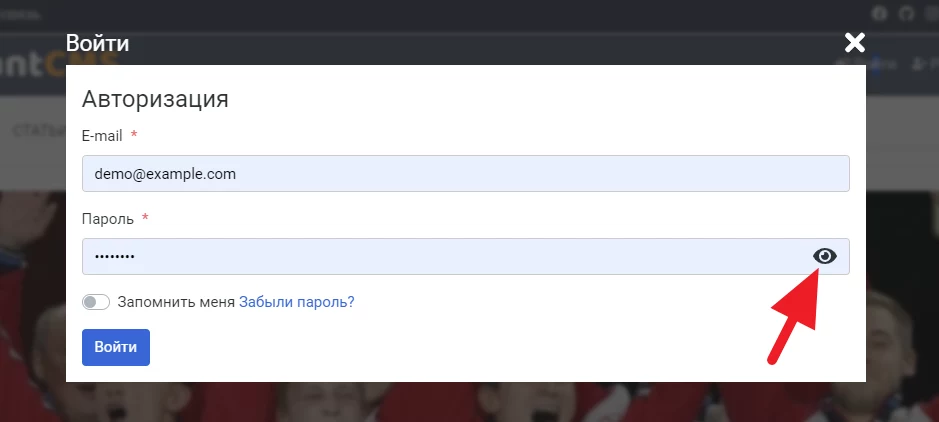
Необходимо сделать в виде значка «глаза» справа от поля
Подскажите, пожалуйста, как это можно реализовать в последней версии.
На 2.13.1.
/system/controllers/auth/forms/form_login.php
/templates/default(или свой шаблон)/main.tpl.php или ещё куда-нибудь.
Только при авторизации во всплывающем окошке это не работает.
Там не знаю как сделать.
Я просто со всех пунктов меню, которые вызывают авторизацию через всплывающее окно, убрал класс CSS ajax-modal.
Думаю, вставить этот же скрипт в шаблон с формой авторизации, страница логина или что там выводится в Аяксе. Чтобы потом на самой странице логина скрипт не выводился дважды из шаблона мэин тпл и шаблона логина, обернуть вывод скрипта во втором шаблоне в условие с проверкой на Аякс типа if $isAjax {скрипт} как именно не подскажу но принцип такой.
Помню сталкивался с тем, что при выводе страниц через Аякс приходилось дублировать в шаблон для Аякса какие то скрипты, которые вообще то есть в основном шаблоне. Думаю, причина где то здесь.