Доброго время суток!
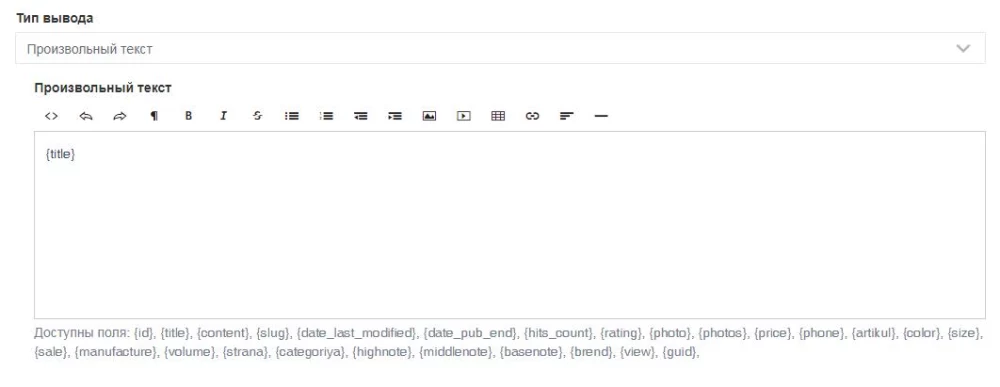
Ломаю голову как сцепить в описании ТК, seo паттерн (тайтл например) и описание (поле текст html).
К примеру.
Описание ТК в поле html:
Всегда свежие хлебобулочные изделия {title} по самым низким ценам в городе.
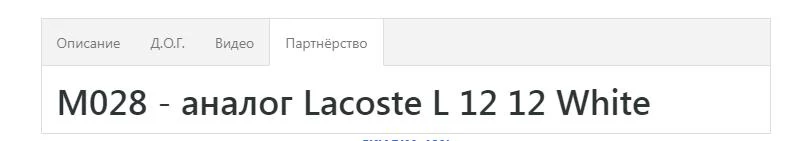
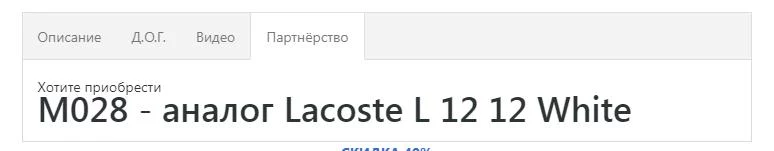
Если бы он работал и подхватывал тайтл статьи то было бы так:
Всегда свежие хлебобулочные изделия французская булка по самым низким ценам в городе.
По итогу просто копируя в описание этот текст, можно получить уникальное описание под каждую новую карточку.
Есть у кого какие то мысли по этому поводу?
Решение найдено:
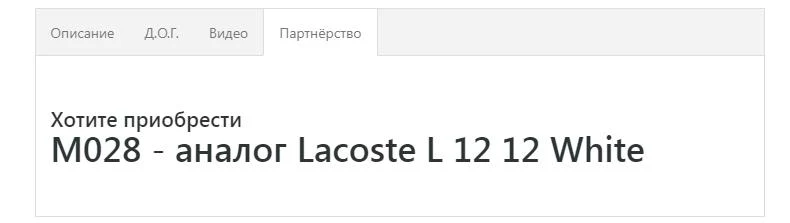
Обрабатывать специальные шаблоны — поставить галочку в редакторе. Но тот же тайтл он выводит как h1, очень крупно наверно можно поправить в css.