Всем привет!
Подскажите пожалуйста кто знает и делал, как перенести часть профиля в Сайдбар?
Левый или правый блок сайта, не важно.
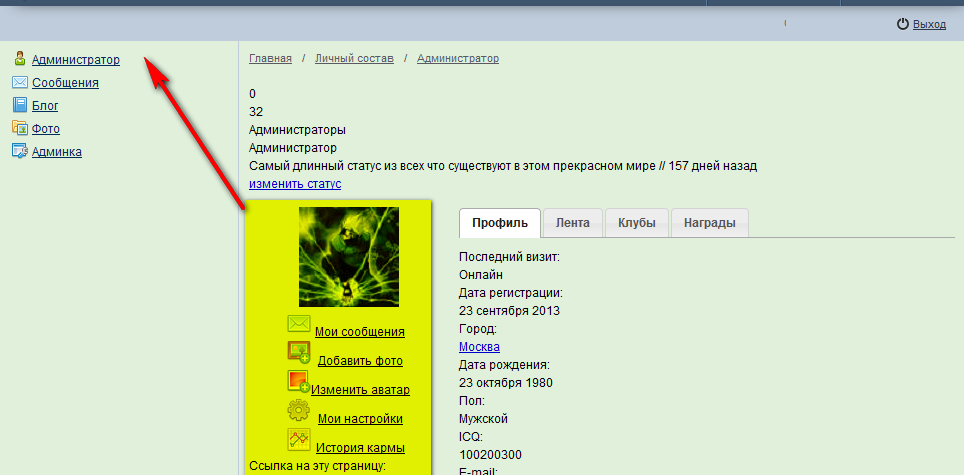
Горизонтальные кнопки оставляем на месте, только фото пользователя и ссылки под ним.
Видел на нескольких сайтах такое, но что как сделать пока не понял.
Желательно в модуле реализовать, хотя если кто то уже делал по другому тоже вариант!
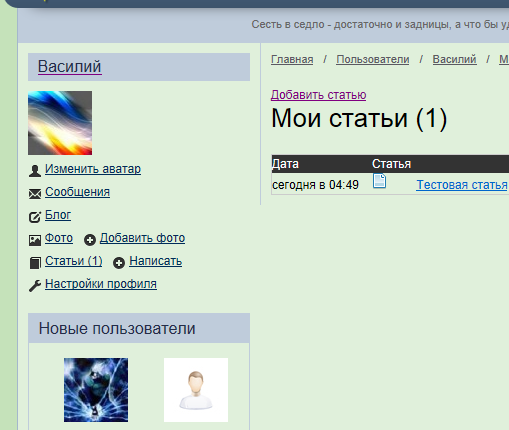
Скриншот приложил как хотелось бы перенести и куда.
Часть профиля в Сайдбар (Левый или правый блок сайта)
#1
24 февраля 2014 в 18:01
Прикрепленный файл
20140224195711_r1pq4.png
109 Кб
#2
24 февраля 2014 в 18:14
Когда вы приходите в профиль пользователя, то видите работу компонента users.
Это вам нужно сделать модуль, который будет из базы забирать нужные вам данные и выводить их в сайдбар.
Это вам нужно сделать модуль, который будет из базы забирать нужные вам данные и выводить их в сайдбар.
#3
24 февраля 2014 в 18:14
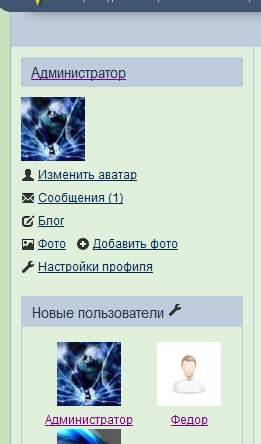
У нас это реализовано так.
Простите за этот кусочек.
Конечный вариант получается такой. (меню выпадающее)
Разберёшься?
Разберёшься?
Сегодня в 11:07
немного не то...Разберёшься?
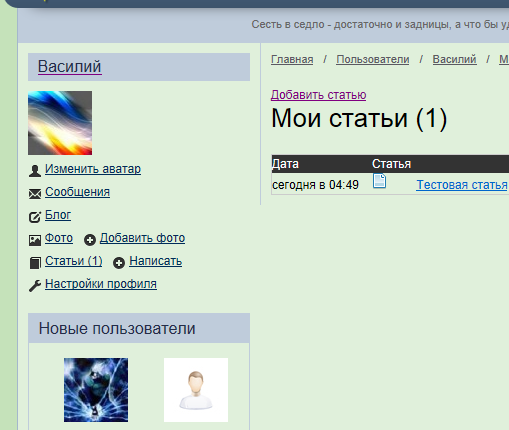
я user_menu уже вывел куда мне нужно.
Сделал ссылки входа и выхода отдельно от остальных ссылок дополнительным модулем.
Вывести требуется как раз часть пользовательского профиля.

#5
24 февраля 2014 в 22:13
Ну что, кто нибудь делал уже что то подобное?
Столкнулся ещё вот с выводом Аватара в сайдбаре.
Есть две разные ссылки:
Первая выводит маленькую аватарку и на каждой странице нормально, а вторая выводит большую как в профиле, но только когда мы в профиле, если заходим в чужой профиль, то выводит большую фотку этого профиля, а на других страницах не выводит вообще ничего!
Столкнулся ещё вот с выводом Аватара в сайдбаре.
Есть две разные ссылки:
#6
24 февраля 2014 в 22:20
$usr.avatar на $id.avatar поменяй
P.S. Простите, что-то лагнуло.

#8
25 февраля 2014 в 02:58
Не работает к сожалению.$usr.avatar на $id.avatar поменяй
Если в аватаре прописать так, то выводит <img src="1"/> и при переходе в другие профиля выводит ID того профиля.
Есть другие варианты?
#9
25 февраля 2014 в 03:53
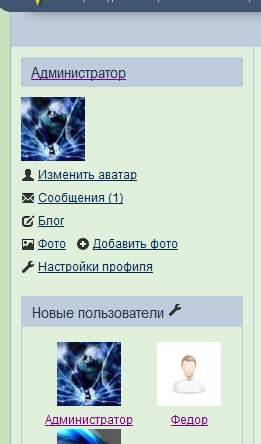
Вывел пока что смог,
Осталось решить вопрос, как вывести большую аватарку вместо маленькой и что бы она на всех страницах отображала Аватар зарегенного пользователя, а не каждый раз разные:


Осталось решить вопрос, как вывести большую аватарку вместо маленькой и что бы она на всех страницах отображала Аватар зарегенного пользователя, а не каждый раз разные:


#10
25 февраля 2014 в 12:47
src="{$avatar}"


#11
25 февраля 2014 в 14:47
src="{$avatar}"
<img src="{$avatar}" — выводит маленькую фотку аватарки, а мне нужна большая.
#12
25 февраля 2014 в 16:39
Главная → Компоненты → Профили пользователей v1.10
Вкладка "Аватары"
Ширина большого аватара: ***
Вкладка "Аватары"
Ширина большого аватара: ***
Нет, так тоже не катит, планируется выводить маленькие аватары в левом блоке, в модуле Новые пользователи.Главная → Компоненты → Профили пользователей v1.10 Вкладка "Аватары" Ширина большого аватара: ***
Можно конечно в маленькой аватарке вбить размеры нужные для ширины левого блока, но если планируется выводить слишком много новых пользователей, то все эти изображения будут грузить страницу, даже если изменять размер фото в css.
Вариант отпадает!
#14
25 февраля 2014 в 16:45
{$record.avatar}
{$usr.avatar}
{$usr.avatar}
Не катит, каждый раз разные выводит и маленькие :({$record.avatar}
{$usr.avatar} — выводит большую только если ты в своём профиле, на других страницах не выводит.