Группе, к которой вы принадлежите, запрещено просматривать этот скрытый текст
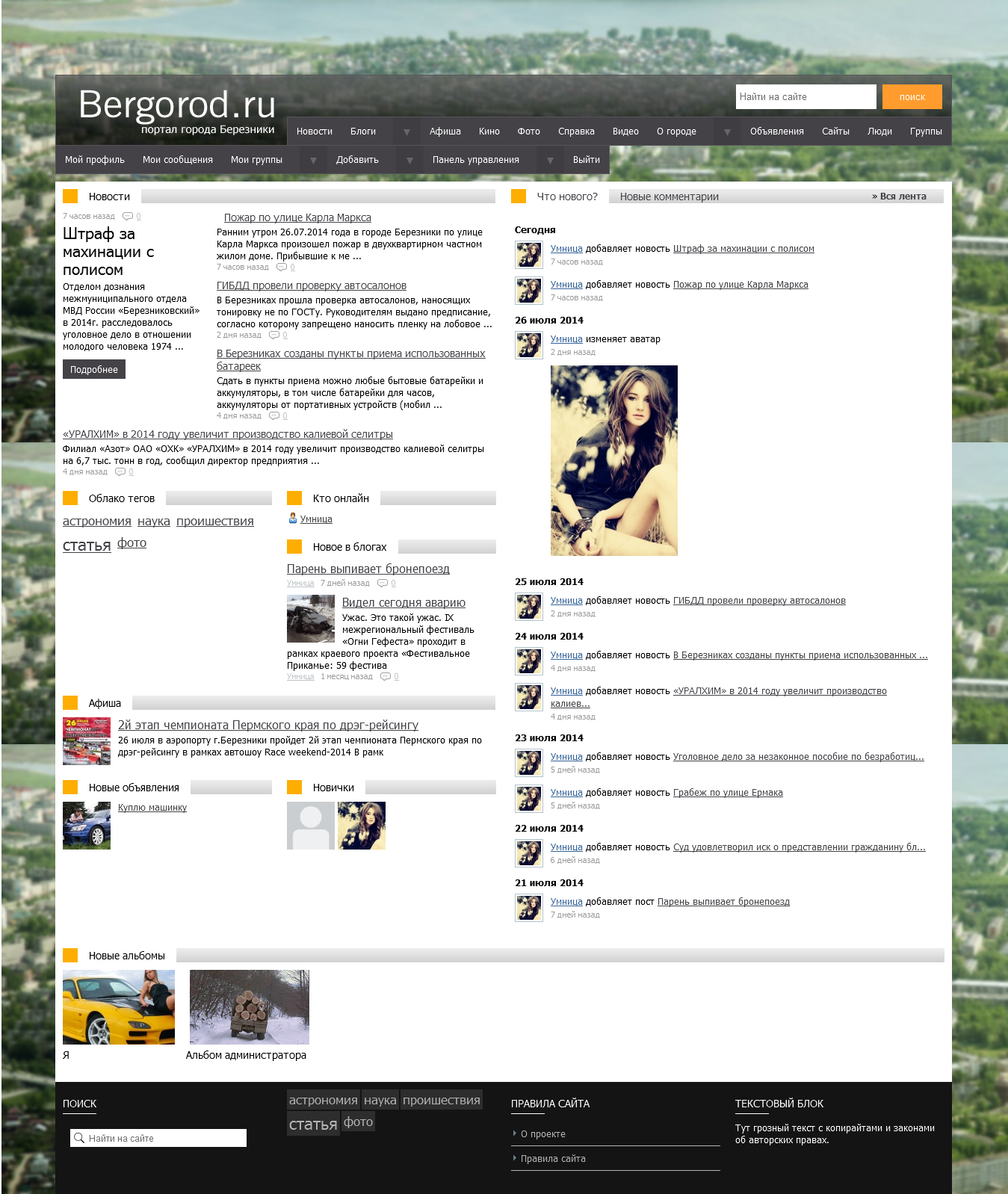
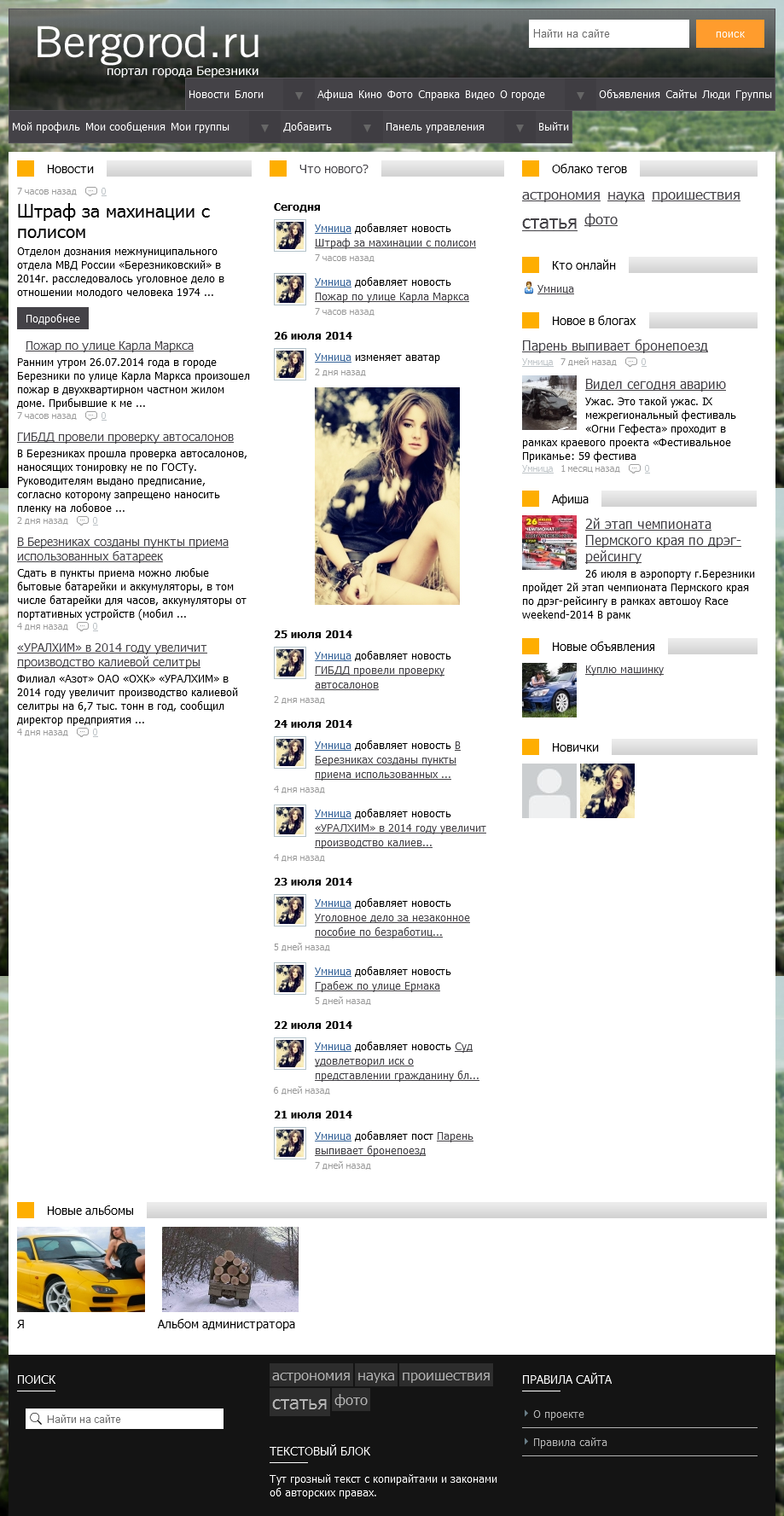
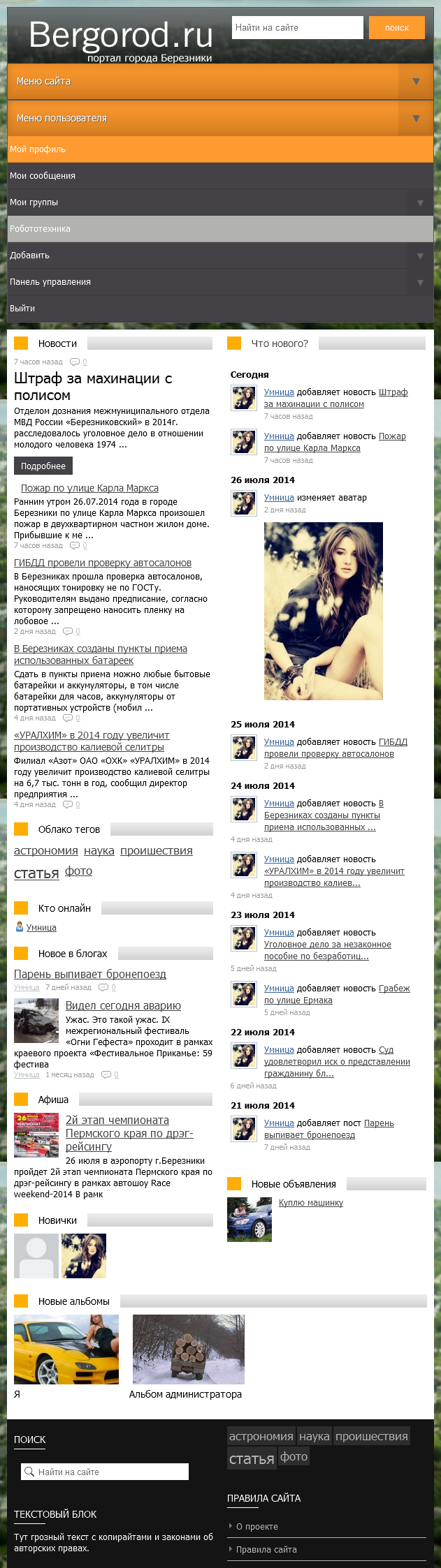
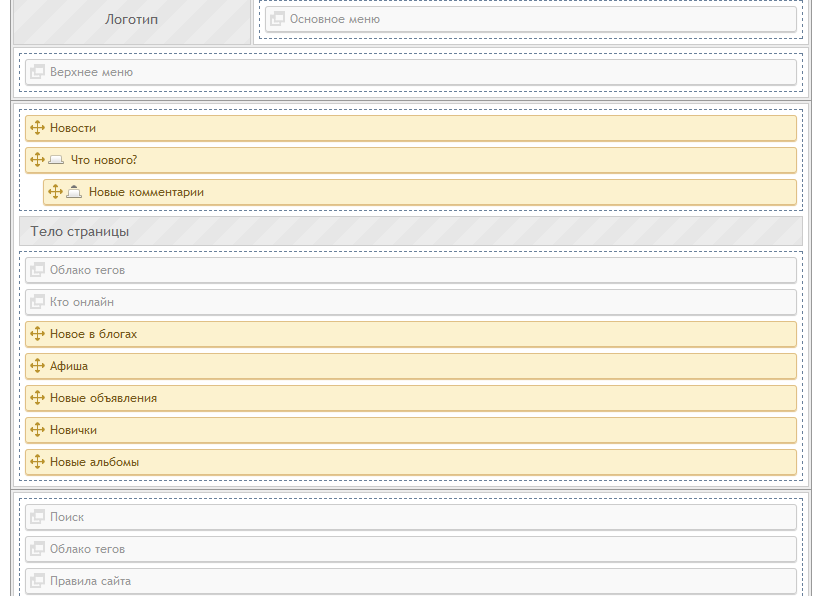
Мне хотелось создать шаблон действительно адаптивным. В том числе и для планшетов, на которых hover не работает. Поэтому за основу меню был взят скрипт flexnav. Для распределения модулей и компонентов в теле шаблона используется скрипт masonry. Ширину модулей можно задавать через Класс CSS виджета — 25%, 50%, 75%.
От двух сайдбаров было решено отказаться. Зато это позволило сократить количество модульных позиций до трех. Выше компонента, ниже компонента и в футере. Модули из позиции ниже контента занимают место справа от компонента, если оно свободно. Если модули справа не нужны, можно в шаблоне контента прописать три строки, и контент будет занимать всю ширину, как на демо в разделе видео.
Аналогично, если модулям справа не будет хватать места, они переместятся вниз.




Шаблон делается для себя, поэтому обновления под новые версии будут. Поддержка премиум-компонентов не гарантируется.
Планируемая цена: 1 т.р.
Вроде бы все. Просим посмотреть. Скрины с найденными багами приветствуются.
З.ы. Любителей потрындеть о пользе масонри прошу пройти мимо

З.ы.2. Под Ие 7-8 точно дорабатываться не будет, под ие9 в процессе.


