Лично у меня нет необходимости объяснять клиентам "настройку виджета" поскольку я сам настраиваю клиентам 1 раз и каждая дополнительная "хотелка" это новое ТЗ и новые поступления на банковский счет как минимум!ещё более 200 клиентам
И что это за "клиенты" которым необходимо объяснять/учить/обучать (первый раз слышу что бы клиент просил "научить") как работать с cms, что такое html… контент… виджеты

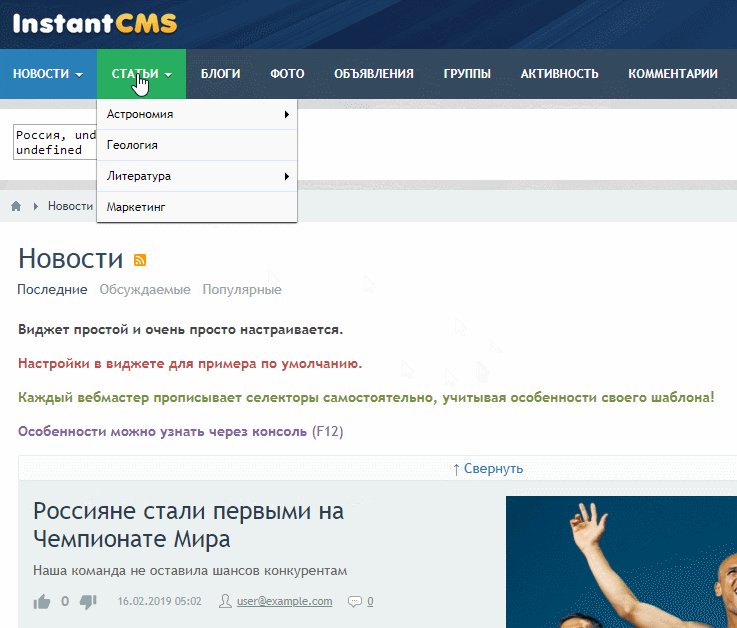
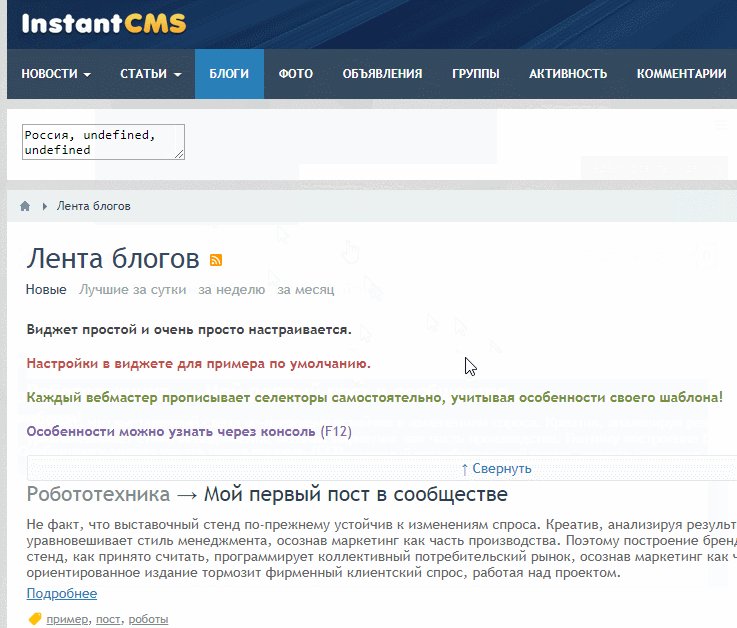
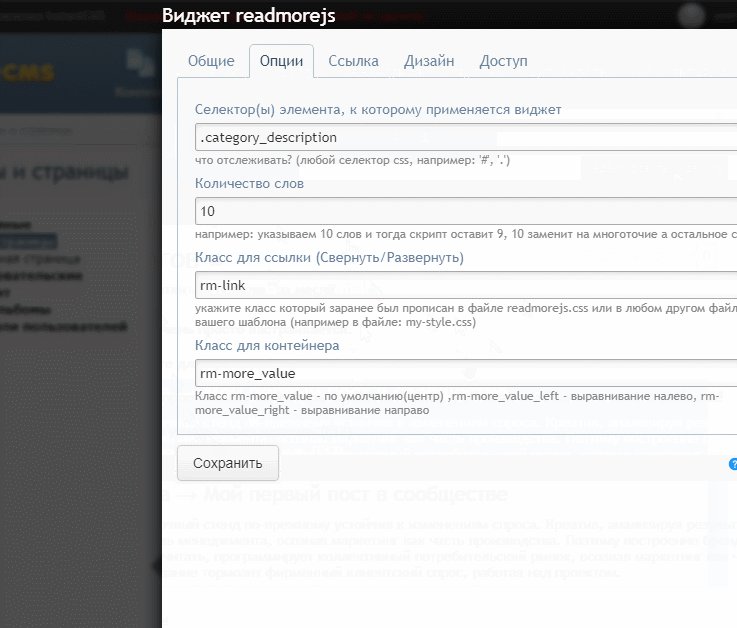
То есть, добавить обрамление <div id="elektrokaminy">… текст… </div> это называется городить? ID необходимы для уникализации каких либо элементов, не хотите "городить" используйте .category_descriptionПочему нельзя просто блок .category_description обрабатывать, зачем там ещё что-то городить?
Отвечал лично и показал для большей наглядности!
Конкретно по .category_description в сообщении 56
Еще на примере .category_description

 … по этой ссылке замечательный раздел — Фрилансеры
… по этой ссылке замечательный раздел — ФрилансерыТам люди напишут так, как скажете, пожелаете.
Виджет рабочий, бесплатный и очень просто настраивается!
Виджет рассчитан на пользователя который только, только, начал изучать html и css! И я учел этот факт еще до того как выложил в каталог.
Я просто не понимаю, почему могут возникать хоть малейшие проблемы с настройками виджета





