Как сделать чтоб счетчик новых сообщений заработал? неомесенджр отключаю, все норм тогда
кто автор? к нему вопросы.неомесенджр отключаю
и тем не менее надо как то эту штуку решить(
и тем не менее надо как то эту штуку решить(
Кому? Автора вроде уже нет. По крайней мере в списках пользователей. Хотя конечно может в других каких то списках он и есть).
Lora, автор в вк есть, написал, но не факт что ответит, пытаюсь найти в чем дело, тем тег span, при включенном неомесенджере при обновлении страницы он на секунду появляется и тут же пропадает
Там последнее обновление 2 года назад. Хотя основной код там на js наверное. Сам не пользуюсь, но поставлю, Гляну).
Lora, автор в вк есть, написал, но не факт что ответит, пытаюсь найти в чем дело, тем тег span, при включенном неомесенджере при обновлении страницы он на секунду появляется и тут же пропадает
Меняете CSS в меню с messages-counter на notices-counter и все будет работать, проверял все нормально, счётчик работает нормально, причем это только на шаблоне Modern наблюдается эта проблема, видимо что-то конфликтует с классом messages-counter.
CEH9I, спасибо огромное, действительно счётчик заработал, но не полностью, оказывается (по крайне мере у меня) даже при отключенном неомесенджере и родном классе messages-counter не обновляется счетчик без перезагрузки страницы, видимо что то в шаблоне Modern не так, на дефолте всё нормально по аякс
Если вы используете neomessenger и шаблон на основе modern, чтобы счетчик не пропадал, сделайте так

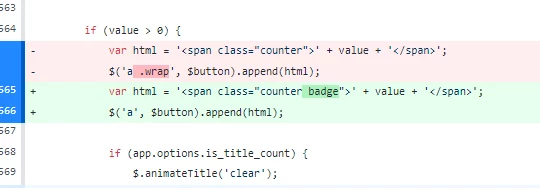
Найдите в файле templates\default\controllers\neomessenger\js\neomessenger.js блок this.setMessagesCounter = function (value) {
и в нем замените
на
Счетчик сообщений удаляться не будет, а будет даже обновляться при получении нового сообщения