
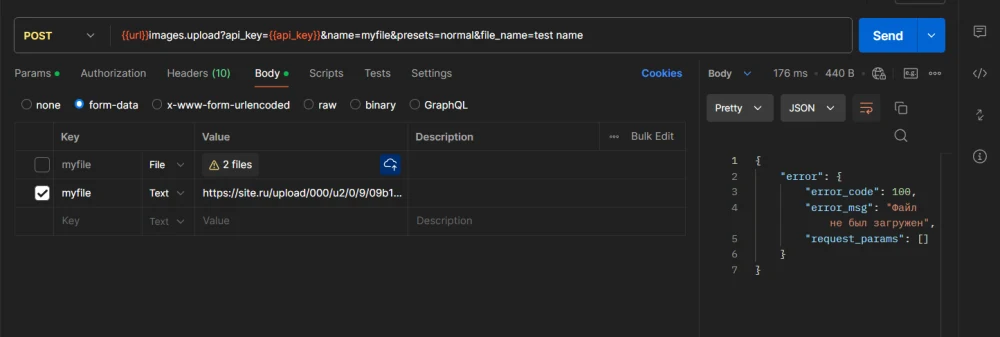
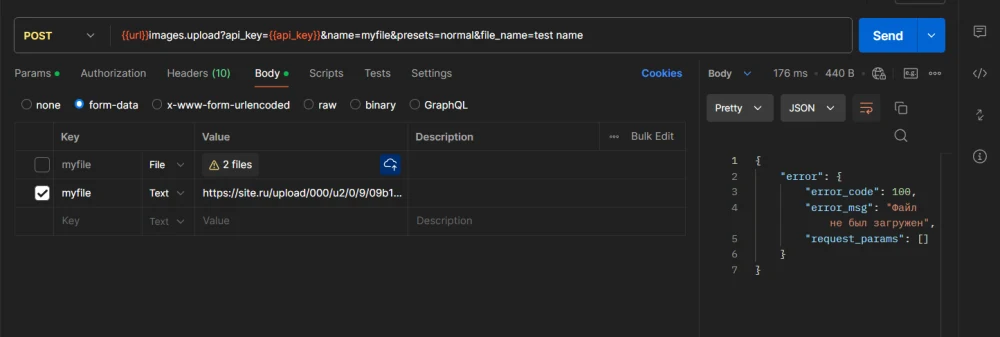
делаю в postman, если ставлю в form-data, ключ myfile тип file и там загружаю файл то всё работает !
но мне нужно что бы ссылку передавать, ставлю ключ myfile тип Text и там ссылку на файл, то конечно не работает, это можно как то обойти ?
, вроде в системе же при публикации есть уже функционал добавления фото по ссылке.
Добавлено спустя 8 часов
Загрузить по ссылке получилось, метод немного изменил, а дальше что бы новость добавить в каком формате прописывать?
Добавлено спустя 20 часов
на данный момент так -
1. Загрузить картинку через ссылку методом images.upload — получилось
2. В поле фото, при сохранении записи, передать массив изображений, разбитый по пресетам, от ответа метода images.upload, -- вот это можно более подробно, хотелось бы пример, как прописать этот массив, как он должен выглядеть ?
Добавлено спустя 5 минут
после метода загрузки я получаю вот такой json
{
«response»: {
«count»: 5,
«items»: {
«original»: {
«path»: «000/u1/4/e/6cf6e07c.jpg»,
«url»: «site.ru/upload/000/u1/4/e/6cf6e07c.jpg»
},
«big»: {
«path»: «000/u1/8/a/4c5e4bf2.jpg»,
«url»: «site.ru/upload/000/u1/8/a/4c5e4bf2.jpg»
},
«normal»: {
«path»: «000/u1/4/0/4023e024.jpg»,
«url»: «site.ru/upload/000/u1/4/0/4023e024.jpg»
},
«micro»: {
«path»: «000/u1/f/5/f52156b7.jpg»,
«url»: «site.ru/upload/000/u1/f/5/f52156b7.jpg»
},
«small»: {
«path»: «000/u1/f/4/f42efa43.jpg»,
«url»: «site.ru/upload/000/u1/f/4/f42efa43.jpg»
}
},
«host»: «site.ru/upload/»
}
}
в како виде его передать в метод content.add_item.news ?