Кому интересно предлагаю стили что бы заменить checkbox на флаг в своих фильтрах
Рекомендую вставить этот css код в html виджет и на страницу фильтра, иначе если сохраните в общем файле, все checkbox заменяться на флаги.
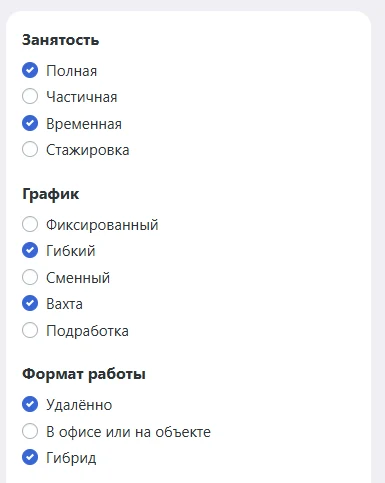
до

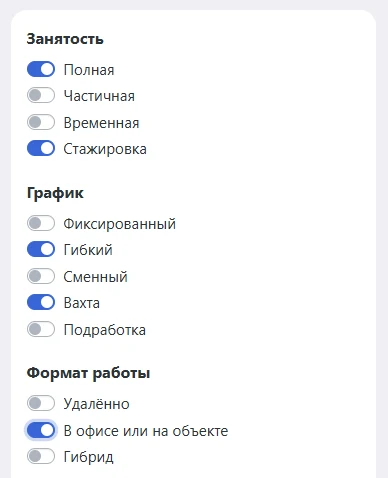
после