Этой публикацией мы начинаем цикл статей объединенных в одну группу, «Конструктор МС». Они посвящены разным дополнениям направленным на управление дизайном сайта.
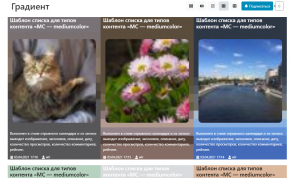
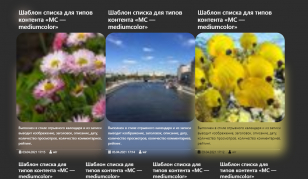
В данной статье мы рассматриваем виджет с помощью которого можно быстро создавать практически неограниченное количество вариантов дизайна (даже самых футуристических) самых разных списков контента, каждый пункт которых имеет изображение.
Это решение предоставляет практически безграничные возможности по быстрому и легкому поиску новых интересных вариантов отображения страниц, что крайне интересно для администраторов сайтов, особенно динамичных.
У вас появляется возможность, с помощью сочетания небольшого количества, но важных настроек визуализации списка с изображением и безграничной палитрой (получаемой с помощью вычисления среднего цвета изображений), быстро и легко подбирать, из неограниченного количества, и создавать собственный, присущий только вашему сайту, стиль и дизайн.
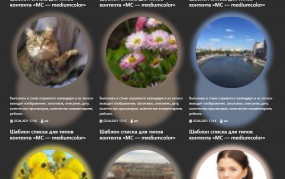
И даже дефолтные шаблоны становятся совсем не скучными!
Работает с любыми изображениями и их списками в:
- шаблонах типа контента (шаблон МС и дефолтные шаблоны списка определяет автоматически),
- полях набора изображений (дефолтное поле «Набор изображений» определяет автоматически по типу),
- списках людей (дефолтный список определяет автоматически, в том числе в виджете),
- кастомных вариантах, для которых необходимо ввести только селектор списка контейнеров с изображением.
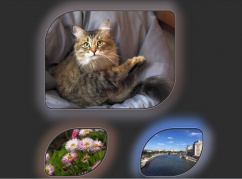
По-разному выводит (с привязкой только к первому в контейнере) изображение, если есть контент (заголовок, описание и т.д.) и он располагается в одной вертикали с изображением:
- сверху от контента,
- снизу от контента,
- или и с верху и снизу, по случайному распределению.
При использовании виджета для своих решений в них необходима конструкция DOM-HTML: контейнер (любого блочного тэга с возможность задания селектора) и в нем изображение, а также допустимо наличие внутри контейнера других контентообразующих и функциональных элементов и блоков (текст, ссылки и т.п.).
Дополнение практически сразу начинает работать на любых списках контента с описанной выше структурой. В случае необходимости настройка сводится к расстановке приоритетов CSS-свойств вашего сайта и виджета.
Виджет не имеет своего шаблона и на странице не присутствует, его задача только обрабатывать и передавать параметры списку контента.
Для знающих основы CSS предусмотрен файл /templates/default/widgets/mediumcolor/css/my_color.css, с более высоким приоритетом, в котором можно корректировать необходимые параметры по собственному желанию.
При создании виджета ставилась задача сделать его максимально понятным для людей с малым опытом работы по созданию сайтов, пока сделано не все что задумывалось и приходится сталкиваться при настройке виджета (со своими вариантами списков) с минимальными знаниями HTML и CSS, но все же удалось максимально упростить эту задачу.
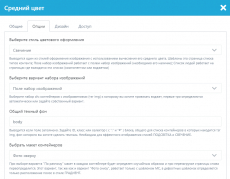
Для того чтобы описания виджета всегда было под рукой, мы решили «нагрузить» форму виджета в админке аннотациями и схемой работы виджета. Хотя это несколько перегружает форму, но возможно, что многие сочтут это удобным, т.к. используется много вводных параметров.
Сделали проверку на действия приводящие к ошибкам с их выводом в консоли браузера. Возможные ошибки, при заполнении виджета в админке, выводятся в ней (на русском языке).
Старались сделать использование виджета удобным и понятным даже для новичков в InstantCMS.
На демо можно увидеть отображение нескольких вариантов стилей виджета с разными вариантами списков контента и в разных шаблонах (шаблона МС и дефолтных).
Права приобретателя на это приложение: После приобретения вы можете использовать его на всех своих сайтах. Все последующие обновления для покупателей — бесплатны. Код компонента полностью открыт.
P.S. При загрузке изображений с других сайтов не забывайте про CORS (например если у вас система из нескольких сайтов).
Команда WIR