Расширенный конструктор форм.
С его помощью получается вполне рабочая форма обратной связи на сайте. Его основное предназначение — получать практически любые данные от пользователей, включая гостей. А что с этими данными делать – решать уже вам.
Вывод на сайте.
- поле в типах контента
- сквозное поле в типах контента
- виджет в любом доступном месте
- отдельная страница с формой
- ссылка на отдельную страницу с формой с открытием формы в модальном окне
- вызов формы событием (hook) в любом месте кода
Формы.
Отправка формы
Отправить данные из формы можно несколькими способами:
- Личным сообщением или уведомлением на сайте,
- Письмом на указанные электронные адреса,
- Отправить в Telegram боту, при условии, что он не заблокирован,
- Отправить данные в Google-таблицы,
- Отправить данные в Bitrix24.
Получатели формы:
- Автор записи типа контента,
- Владелец группы (группы контента),
- Участники группы (группы контента),
- Участники группы пользователей,
- Выбранные администраторы сайта,
- Выбранные пользователи сайта.
Шаблоны форм:
- основной
- компактный
- виджет в основном блоке
- виджет в сайдбаре
- модальное окно
- поле в контенте
- кнопка.
- пошаговый стиль
Преобразование групп полей в табы.
Подключение стилей и скриптов для адаптивности формы и мгновенной валидации формы ещё до её отправки.
Отключение капчи полностью или показывать только гостям.
Вызов любых событий (hooks): до проверки данных из формы, сразу после проверки данных из формы и после отправки данных получателям.
Любой текст для кнопки отправки.
Свой обработчик формы (action).
Метод отправки формы на выбор – post, get, ajax.
Прикрепление файлов и изображений к письму или ссылок на них в сообщениях.
Возможность удаления прикреплённых файлов из папки на сервере, сразу после отправки формы.
Шаблон письма для отправки на емаил.
Поля формы.
Доступные типы полей
- город iForms
- дата и время
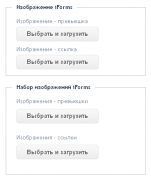
- изображение iForms
- категории типа контента iForms
- математические вычисления
- набор изображений iForms
- поле заимствования
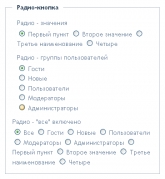
- радио-кнопка
- скрытое поле iForms
- спиннер
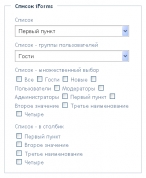
- список iForms
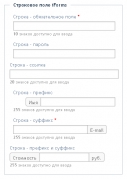
- строковое поле iForms
- текст iForms
- файл iForms
- флаг iForms
- цвет iForms
- число iForms
- случайное значение iForms
У полей есть дополнительные настройки, характерные данному типу поля.
Положение заголовков на выбор сверху, слева (при включенной адаптивности), внутри поля (placeholder), отключить, если это доступно для данного типа поля.
Добавлены базовые стили для поля: выравнивание, отступы, цвета рамки и фона для поля. С указанием ширины поля можно вывести несколько полей в одном ряду.
Зависимость отображения одного поля от значения другого поля.
Css-класс для каждого поля.
Создание новых полей путём копирования одного из ранее созданных.
Можно добавлять в список доступных полей, свои (нестандартные) поля.
Демо предоставляется по запросу перед покупкой.
Краткая инструкция с картинками Скачать