Особенностью данной «пимпы» является следующее её поведение: если пользователь прокрутил страницу, например до середины, и нажал на кнопку, то страница проскроллится вверх. При этом кнопка запоминает место откуда её нажали, и, при повторном нажатии сверху страницы, возвращает читателя к месту где начинался скролл (в нашем случае это середина страницы).
Внешний вид настраивается с помощью файла CSS (идет в комплекте) и заменой дефолтной картинки ..\templates\default\images\updownscroll.png. Картинка не самая привлекательная, поэтому настоятельно рекомендую ее поменять на что-то более подходящее под дизайн вашего сайта.
После завершения процесса установки в разделе Виджеты панели управления в подразделе Общие появится виджет «Скролл Вверх/Вниз», который необходимо перетащить в любое место на схеме разметки вашего сайта. При этом кнопка будет отображаться как ей сказано в файле CSS (по умолчанию в левом нижнем углу) в настройках. Соответственно, если мы хотим видеть кнопку на каждой странице сайта, нужно бросить ее в раздел Системные ->Все страницы.
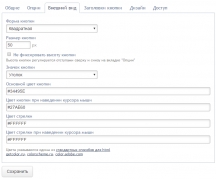
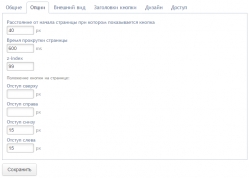
UPD. Настройки внешнего вида кнопки, ее расположения на сайте и еще ряда параметров вынесены в опции виджета. Параметры цвета можно задавать любым разрешенным в CSS способом (например чтобы задать прозрачный цвет можно написать или же, также можно использовать градиенты и другие способы заливки цветом).
Кто хочет растянуть пимпу по высоте экрана слева или справа необходимо на вкладке Внешний вид установить галочку «Не фиксировать высоту кнопки», и на вкладке Опции выставить параметры отступов сверху, снизу и слева 0.
Украшательства наведения указателя мыши, тени, анимации и др. прописываем в CSS файле.