Всем привет!
Наряду со стандартными дополнениями периодически появляются мысли и потребности в реализации мелких плюшек для InstantCMS 2. Специально для этого я завел здесь у себя в блоге раздел "Разное", где планирую постить интересные мысли, небольшие доработки, хаки и другие подобные мелочи.

Сегодня я хотел бы описать как в список записей можно добавить кнопки "Редактирование" и "Удалить" для быстрого перехода к соответствующим функциям.
При разработке и тестировании одного из дополнений, у меня возникла потребность в частом редактировании записей. Стандартный функционал предполагает для этого перейти в список требуемого типа контента (через меню), затем войти "в тело" самой записи, и только после мы можем нажать кнопку "Редактировать ..." справа в меню действий. На моем уже стареньком компьютере с запущенным OpenServer'ом процесс открытия любой страницы сайта — очень не быстрый. Сокращение списка вышеописанных действий, пусть даже на один шаг, очень экономит время и нервы))).

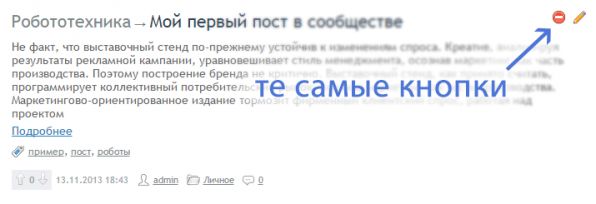
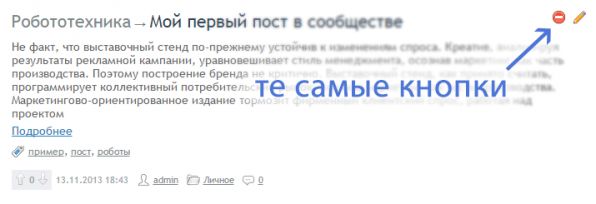
готовый результат
Посмотрим сначала как выводится кнопка "Редактировать" внутри записи. Идем в ..\templates\default\controllers\content\item_view.tpl.php и
находим следующие строки:
т.е. перед выводом кнопки проверяется ряд условий, при выполнении которых функции addToolButton() передаются соответствующие параметры (css-класс, заголовок и url). Всё элементарно и понятно)) Переносим подобную структуру в файл ..\templates\default\content\default_list.tpl.php — шаблон вывода списка записей по умолчанию — так, например, выводятся статьи и блоги в дефолтном шаблоне.
Находим тег <div class="content_list_item ...> внутри которого выводятся поля записи (у меня это 23-ая строка), и сразу за ним добавляем найденный код (точнее небольшую его модификацию):
Как видно, здесь мы обернули кнопки/ссылки в div с классом "actions" и добавили еще кнопку "Удалить" запись, которая будет показываться только администратору сайта.
Теперь немного стилизуем добавленные ссылки. Открываем файл ..\templates\default\css\theme-content.css и в самом низу добавляем следующие строки:
Всё! Можем испытывать))
Кнопки "Удалить" и "Редактировать" будут видны администратору сайта для всех записей — тут он царь и бог)) А кнопка "Редактировать", при наведении курсора на статью или пост, будет показываться только автору записи. Гости и остальные пользователи (не авторы) никаких кнопок не увидят. Получился, такой своеобразный хак шаблона))))
К сожалению выложить на демо-сайт не представляется возможным, т.к. используемый мной ранее хостер, ссылаясь на что-то, сказал что бесплатных доменов у него больше не будет(( Если кто подскажет где таким чудом можно разжиться буду очень признателен)))
Всем удачи!
Наряду со стандартными дополнениями периодически появляются мысли и потребности в реализации мелких плюшек для InstantCMS 2. Специально для этого я завел здесь у себя в блоге раздел "Разное", где планирую постить интересные мысли, небольшие доработки, хаки и другие подобные мелочи.

Сегодня я хотел бы описать как в список записей можно добавить кнопки "Редактирование" и "Удалить" для быстрого перехода к соответствующим функциям.
При разработке и тестировании одного из дополнений, у меня возникла потребность в частом редактировании записей. Стандартный функционал предполагает для этого перейти в список требуемого типа контента (через меню), затем войти "в тело" самой записи, и только после мы можем нажать кнопку "Редактировать ..." справа в меню действий. На моем уже стареньком компьютере с запущенным OpenServer'ом процесс открытия любой страницы сайта — очень не быстрый. Сокращение списка вышеописанных действий, пусть даже на один шаг, очень экономит время и нервы))).
И так, приступим...

готовый результат
Посмотрим сначала как выводится кнопка "Редактировать" внутри записи. Идем в ..\templates\default\controllers\content\item_view.tpl.php и
находим следующие строки:
Находим тег <div class="content_list_item ...> внутри которого выводятся поля записи (у меня это 23-ая строка), и сразу за ним добавляем найденный код (точнее небольшую его модификацию):
Теперь немного стилизуем добавленные ссылки. Открываем файл ..\templates\default\css\theme-content.css и в самом низу добавляем следующие строки:
Кнопки "Удалить" и "Редактировать" будут видны администратору сайта для всех записей — тут он царь и бог)) А кнопка "Редактировать", при наведении курсора на статью или пост, будет показываться только автору записи. Гости и остальные пользователи (не авторы) никаких кнопок не увидят. Получился, такой своеобразный хак шаблона))))
К сожалению выложить на демо-сайт не представляется возможным, т.к. используемый мной ранее хостер, ссылаясь на что-то, сказал что бесплатных доменов у него больше не будет(( Если кто подскажет где таким чудом можно разжиться буду очень признателен)))
Всем удачи!

Респект!
По поводу хостинга, пользуюсь Этим уже больше двух лет. Не дорогой безлимитный хостинг без всяких ограничений и с хорошими параметрами. Можно создавать неограниченное количество доменов и субдоменов и БД на MySQL. Лично у меня на нём лежит больше десятка сайтов и файлов уже поти 100 гигов.
В общем, это как вариант, спросили, поделился, не сочтите за рекламу
А за идею, плюс однозначно
ваммогу делать для васТеперь вопрос ко всем:
Как бы обойтись без правки или создания шаблонов вывода?
Может быть есть какой-то хук, срабатывающий при каждом создании ***_list_item?
Чтобы абсолютно-позиционируемое меню отображалось там, где нужно, родительский контейнер должен иметь относительное позиционирование.
Например для "плиточного" шаблона, в файле "ваш_шаблон/css/theme_content.css" добавьте правило для класса:
.content_list.tiled .tile {
...
...
position: relative;
}