Здравствуйте, сообщество.
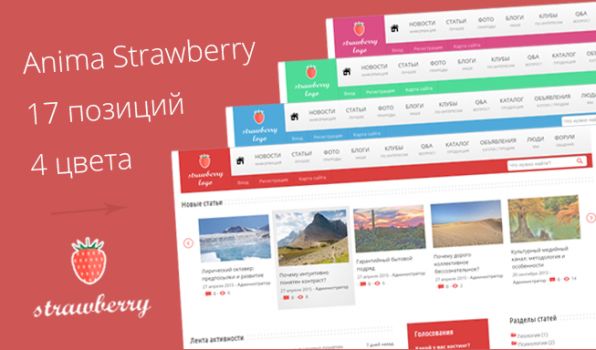
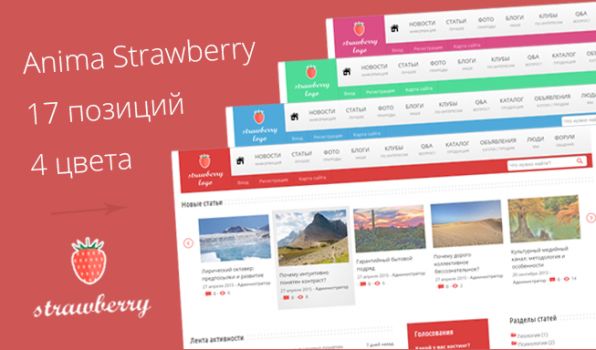
Сегодня хочу представить адаптивный шаблон Anima Strawberry для версии InstantCMS 1.10.6.

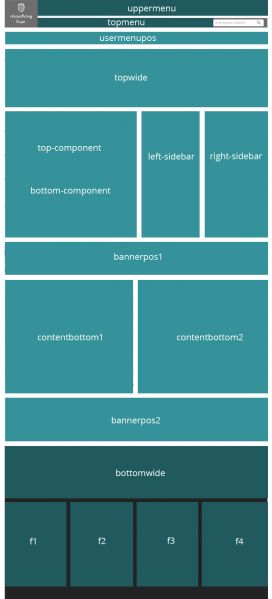
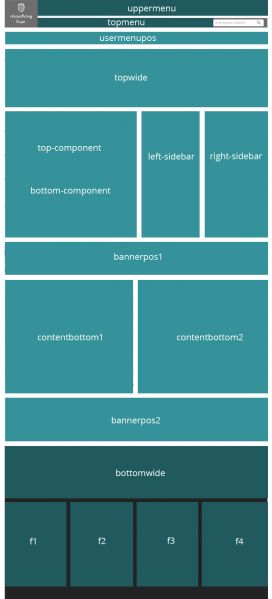
В шаблоне предусмотрено 17 позиций для вывода модулей, также есть слайдеры новостей и фото. Есть возможность выделить отдельный модуль (пример: модуль "Голосования" на демо).
Демо: красный, зелёный, синий, фиолетовый.
Позиции:

Стоимость шаблона 1500 wmr.
Обновления на новые версии InstantCMS 1* бесплатны.
По вопросам приобретения можно обращаться в ЛС или на указанную в профиле почту. В письме укажите цвет, который желаете получить.
Сегодня хочу представить адаптивный шаблон Anima Strawberry для версии InstantCMS 1.10.6.

В шаблоне предусмотрено 17 позиций для вывода модулей, также есть слайдеры новостей и фото. Есть возможность выделить отдельный модуль (пример: модуль "Голосования" на демо).
Демо: красный, зелёный, синий, фиолетовый.
Позиции:

Стоимость шаблона 1500 wmr.
Обновления на новые версии InstantCMS 1* бесплатны.
По вопросам приобретения можно обращаться в ЛС или на указанную в профиле почту. В письме укажите цвет, который желаете получить.

Но, я конечно не спец, поправьте если что, но разве в теге <h1> не должно быть больше никаких тегов?
Если бы были вложенные теги, то это выглядело бы примерно так:
А шаблон, хоть и есть некоторые моменты которые можно в принципе легко подправить, на свои деньги не плох. Плюсую.
Так-то хромота дело поправимое, вот только телепатию не практикую
На мой взгляд, весьма приличная коробка для сайта.
Гугл четко сказал, что понижает сайты в выдаче.
Зачем сайт-то нужен? любоваться им? какая красивая фото? самому? ))))))))))) нет показать людям,а они все в поиск идут . Не смотрят они ролдики они их смотрят на утубе,а смотрят тексты или расписание мероприятий ,да мало-ли чего.
Если пишут,нужно вам ребята адаптировать под мобильное иначе уйдете на третьи роли и планы-ИТОГ-значит нужно выполнять рекомендации через,что люди ищут
- сложность в обновлении, так как весь "вывод" !надо переписать на блочную верстку
- любое дополнение надо переверстать под адаптивный дизайн
- тестировать сайт на контент вылезающий за рамки на мобильном устройстве и т.п.
что несомненно приведет к вопросу а как отключить адаптивность - уже не раз встречал такую тему даже для instantcms 2, где склонность к адаптивному дизайну заложена изначально:) . Я и сам рад бы сделать шаблоны для первой ветки с адаптивным дизайном, но увы не вижу в этом смысла.
Шаблон заинтересовал, не буду оценивать (плюсанул), чем-то напомнил мои работы. Раз автор решил сделать его адаптивным, то будем наедятся что хоть 50% купивших данный продукт будут пользоваться этой особенностью.
И конечно для каких-то гигантов типа авито или вк легче, чем делать адаптивный шаблон, сделать мобильную версию сайта или же приложение, но для небольших сайтов, как например, у меня есть сайт детского клуба на iCMS2 - он хорошо смотрится и на мониторе и на экране смартфона. О каких-то изысков дизайна речи не идет - всё на кубиках построено.
Но я смотрю метрику - много людей заходят именно с мобильных устройств. И число их растёт.
Наверное адаптивность сразу падает
Только при уменьшении окна браузера, то не корректно отрабатывает меню.
Браузер Firefox.
Ровно при 768 у Вас появляется полоса (вероятно от основного меню), которая закрывает контент.
И на практике получаем что люди с адаптивной версткой видят в статистике от 30% мобильных посетителей, а без адаптивности только до 10% (что логично, ведь они получают только остатки по низкоконкурентным запросам, где нет адаптивных конкурентов).