Всем здравствуйте.
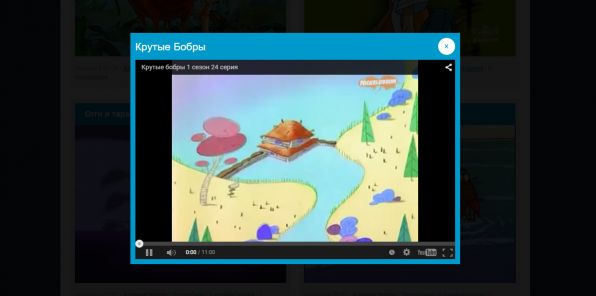
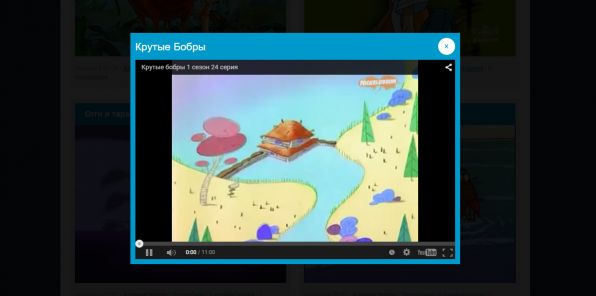
Сегодня по работе верстал страницу просмотра видео. Ничего необычного — есть список публикаций, по клику открывается модальное окно с видео через youtube. Показалось, что такая реализация может быть полезна и здешнему сообществу, потому представляю на ваше обозрение.


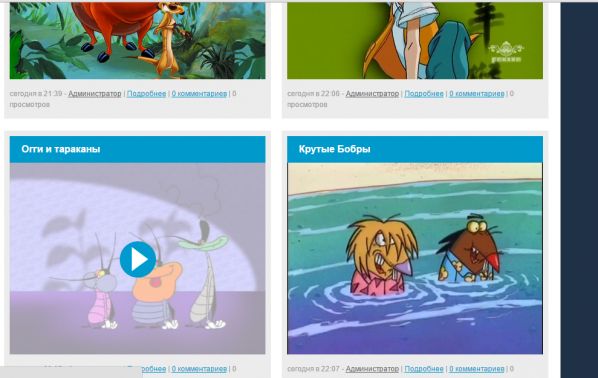
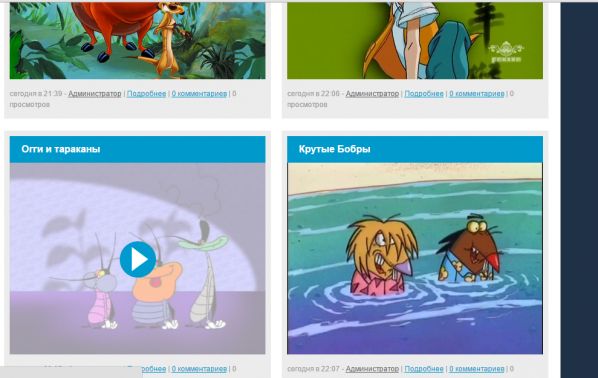
Демо
Подобный вид может быть пригоден для небольших сайтов, сайтов с небольшой посещаемостью, для сайтов, где не нужна огромная мощь премиум-компонента видео.
Преимущество решения: бесплатность, недостаток — превью видео вы загружаете сами, также, как прикрепляете картинку к обычной статье.
Как пользоваться: скачиваем архив отсюда, распаковываем, заливаем файл com_content_video_view.tpl в папку /templates/_default_/components, картинку — в папку /templates/_default_/images. Открываем файл template.php в директории /templates/ваш_шаблон/, перед закрывающим тэгом body (</body>) вставляем скрипт:
Далее переходим в редактирование раздела и устанавливаем шаблоном раздела com_content_video_view.tpl (скриншот).
Важно:
В конце заголовка создаваемой записи пишем *video=КОД_ВИДЕО_ЮТУБ (скриншот). Отсюда будет браться ссылка для вставки в модальное окно.
Благодарность — спасибо было бы достаточно
Сегодня по работе верстал страницу просмотра видео. Ничего необычного — есть список публикаций, по клику открывается модальное окно с видео через youtube. Показалось, что такая реализация может быть полезна и здешнему сообществу, потому представляю на ваше обозрение.


Демо
Подобный вид может быть пригоден для небольших сайтов, сайтов с небольшой посещаемостью, для сайтов, где не нужна огромная мощь премиум-компонента видео.
Преимущество решения: бесплатность, недостаток — превью видео вы загружаете сами, также, как прикрепляете картинку к обычной статье.
Как пользоваться: скачиваем архив отсюда, распаковываем, заливаем файл com_content_video_view.tpl в папку /templates/_default_/components, картинку — в папку /templates/_default_/images. Открываем файл template.php в директории /templates/ваш_шаблон/, перед закрывающим тэгом body (</body>) вставляем скрипт:
Важно:
В конце заголовка создаваемой записи пишем *video=КОД_ВИДЕО_ЮТУБ (скриншот). Отсюда будет браться ссылка для вставки в модальное окно.
Благодарность — спасибо было бы достаточно



P.s. а если кликнуть не по картинке а по названию, то открывается страница с превьюшкой и текстом. Видео там нигде не должно быть?
За качество. За щедрость.
Интересный способ выкрутится тем, кто желает красиво подать видео контент, но не имея возможности приобрести премиум видео компонент.
Для небольшого видео каталога отлично подойдет.
Да еще и плагином оформлено.
Возьму в коллекцию. Полюбасу пригодится!
на основе вашей верстки я делаю для 2
http://fimgi.ru/Video
немного не доделал