Здравствуйте, хочу поделиться моей собственной уже 2 доработкой.
Это новое поле, Семейное положение в зависимости от пола пользователя.
Например:
Если пользователь выбирает пол мужской, то идет подгрузка и появляется соответствующие поля выбора семейного положения и наоборот.
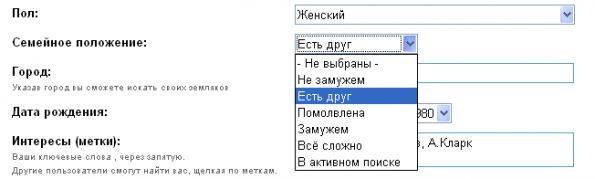
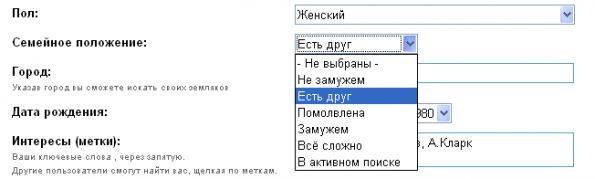
При выборе женский пол:

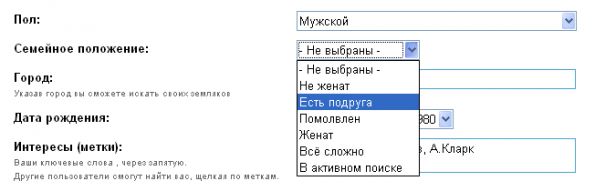
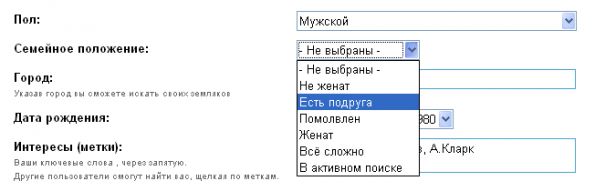
При выборе мужской пол:

ищем:
ниже вставляем:
ищем:
ниже вставляем:
ищем:
ниже вставляем:
Открываем components/users/model.php
ищем:
рядом вставляем (не забываем про пробелы):
Открываем templates/шаблон/components/com_users_edit_profile.tpl
ищем:
ниже вставляем (_default_ — ставим свой шаблон, внимательней!):
ищем:
ниже вставляем
Открываем templates/шаблон/components/com_users_profile.tpl
ищем:
ниже вставляем
Открываем languages/ru/components/users.php
ищем:
ниже вставляем
Скачиваем файл: скачать
И заливаем /templates/_default_/js/
Выполним запрос в базу данных:
Демо: http://your-page.ru/users/admin
Вот и все, Если вы хотите выразить благодарность
Webmoney:
R274715901195
Z409372671314
Яндекс.Деньги:
41001249914403
Всегда с Вами, Умные Интернет Разработки
Это новое поле, Семейное положение в зависимости от пола пользователя.
Например:
Если пользователь выбирает пол мужской, то идет подгрузка и появляется соответствующие поля выбора семейного положения и наоборот.
При выборе женский пол:

При выборе мужской пол:

Начнем!
Открываем components/users/frontend.phpищем:
ищем:
ищем:
ищем:
ищем:
И заливаем /templates/_default_/js/
Выполним запрос в базу данных:
Вот и все, Если вы хотите выразить благодарность
Webmoney:
R274715901195
Z409372671314
Яндекс.Деньги:
41001249914403
Всегда с Вами, Умные Интернет Разработки

Я тестировал это только на 1.7
А вообще я делаю так, у меня на локалке стоит инстант, я на нем все тестю, а потом уже устанавливаю на реальный сайт.
А к доске объявлений, например, подобная схемка подойдет?
на странице изменения профиля появилось пустое поле семейное положение
когда в базе поставил значеие семейного положения "y" на странице пользователя появилось семейное положение в активном поиске а на странице изменить профиль также пустое поле.
с чем это может связано???
В коде в 12-й строке после символа } не должно быть запятой
<tr> <td valign="top"><strong>{$LANG.SEMYA}:</strong></td> <td valign="top"> <select name="semya" id="semya"></select> {literal} <script type="text/javascript"> <!-- // Создаем новый объект связанных списков var syncgender = new syncList; syncgender.dataList = { 'm':{'0':'- Не выбраны -','q':'Не женат','w':'Есть подруга' ,'e':'Помолвлен','r':'Женат','t':'Всё сложно','y':'В активном поиске'}, 'f':{'0':'- Не выбраны -','u':'Не замужем','i':'Есть друг','o':'Помолвлена','p':'Замужем','a':'Всё сложно','s':'В активном поиске' }, }; // Включаем синхронизацию связанных списков syncgender.sync("gender","semya"); var objSel = document.getElementById("semya"); objSel.selectedIndex = '{/literal}{if $usr.gender==m}{if $usr.semya==0}0{/if}{if $usr.semya==q}1{/if}{if $usr.semya==w}2{/if}{if $usr.semya==e}3{/if}{if $usr.semya==r}4{/if}{if $usr.semya==t}5{/if}{if $usr.semya==y}6{/if}{else}{if $usr.semya==0}0{/if}{if $usr.semya==u}1{/if}{if $usr.semya==i}2{/if}{if $usr.semya==o}3{/if}{if $usr.semya==p}4{/if}{if $usr.semya==a}5{/if}{if $usr.semya==s}6{/if}{/if}{literal}'; //--> </script> {/literal} </td> </tr>что может быть???
через / добавь обязательное заполнение и выбери свои метки там женат(замужем) активный или посивный поиск и т.д и не нада тебе файлы править
Весь функционал имеется!
наверное так и сдеаю.
Будет ли следующая версия?