Доброго времени суток!
Мне очень сильно не нравится то, что чтобы попасть с главной страницы сайта например в новости, объявления мне нужно искать где-то меню, хотя вот оно свободное поле — заголовок модуля.
В связи с производственной необходимостью сделал следующее — теперь можно указать для заголовка любого модуля любую ссылку. Для этого нужно :
1. правим файл /modules/module.tpl в вашем шаблоне
вместо строки
записываем в него следующий код
приведу свой module.tpl, он небольшой
2. выбираем нужный модуль, например последние новости, пусть есть раздел в статьях Новости, куда мы сделаем ссылку.
Т.е. это у нас mod_latest модуль
заходим в /admin/modules/mod_latest
там лежит backend.xml файл с настройками данного модуля последних новостей
теперь просто добавляем в конец строку
приведу полный текст файла
и все!!!
3. теперь в настройках модуля можно поставить ссылку вида http:// вашсайт.ру/novosti или просто /novosti
и заголовок модуля станет активной ссылкой на раздел статей Новости
а если убрать ссылку в настройках — то заголовок станет просто текстом, как и раньше
единственное, придется перелопатить кучу модулей )))
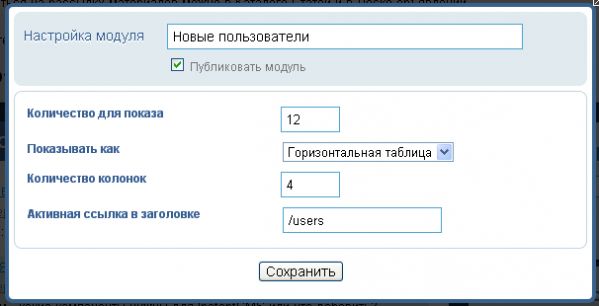
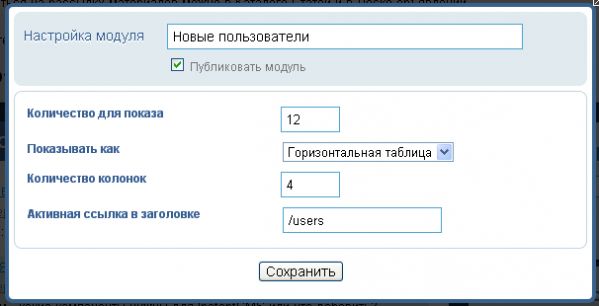
я сделал для модуля Новые пользователи вот настройка модуля

Демо: можно зайти СЮДА и кликнуть по заголовку модуля Новые пользователи
ниже можно сказать Спасибо! 😊
Мне очень сильно не нравится то, что чтобы попасть с главной страницы сайта например в новости, объявления мне нужно искать где-то меню, хотя вот оно свободное поле — заголовок модуля.
В связи с производственной необходимостью сделал следующее — теперь можно указать для заголовка любого модуля любую ссылку. Для этого нужно :
1. правим файл /modules/module.tpl в вашем шаблоне
вместо строки
2. выбираем нужный модуль, например последние новости, пусть есть раздел в статьях Новости, куда мы сделаем ссылку.
Т.е. это у нас mod_latest модуль
заходим в /admin/modules/mod_latest
там лежит backend.xml файл с настройками данного модуля последних новостей
теперь просто добавляем в конец строку
3. теперь в настройках модуля можно поставить ссылку вида http:// вашсайт.ру/novosti или просто /novosti
и заголовок модуля станет активной ссылкой на раздел статей Новости
а если убрать ссылку в настройках — то заголовок станет просто текстом, как и раньше
единственное, придется перелопатить кучу модулей )))
я сделал для модуля Новые пользователи вот настройка модуля

Демо: можно зайти СЮДА и кликнуть по заголовку модуля Новые пользователи
ниже можно сказать Спасибо! 😊

Всё на самом деле просто.
там будет проще чем в блогах выбрать что нужно, даже если разработчики не включат в оффрелиз
то есть на той странице, где заголовок модуля вводится
это конечно чуть сложнее, надо поле в базе добавлять и сохранение/загрузку поля добавить, но зато действовать будет на все модули сразу
а потом, когда выйдет релиз с данной функцией, я просто уберу это из своего шаблона
ИМХО чем меньше вмешательства в систему, тем проще