Доброго всем времени суток!
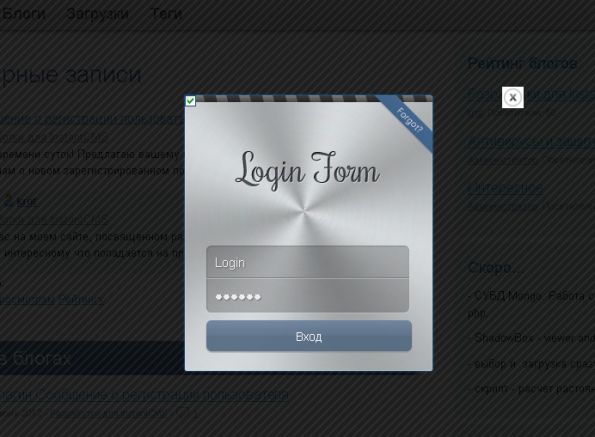
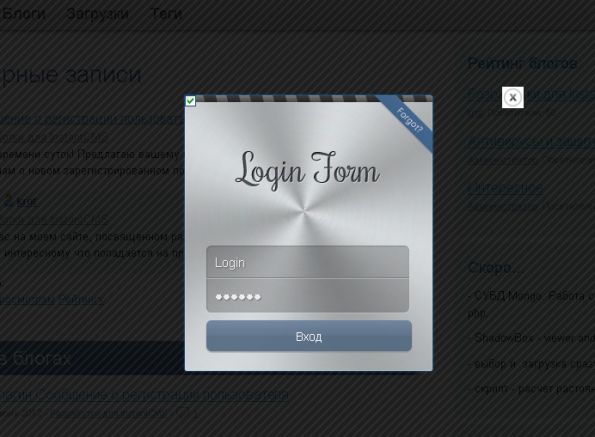
Представляю вашему вниманию хак авторизации (восст.пароля) в всплывающем окне.
За основу был взят Авторизация на сайте во всплывающем окне в который вставил новую форму авторизации

ДЕМО
Обязательно нажмите на Forgot (забыл пароль)!
итак смотрим в приложенном файле шаблона
в секцию <head> вашего шаблона вставляем
далее после
вставляем
далее как в основном посте заменяем вот это
на это:
в css шаблона добавляем строки из файла addtostyles_css
пользуйтесь на здоровье!
P.S. в поставке есть пустые картинки (без английского текста — желающие могут сами прописать нужный текст на русском языке)
Скачать
Представляю вашему вниманию хак авторизации (восст.пароля) в всплывающем окне.
За основу был взят Авторизация на сайте во всплывающем окне в который вставил новую форму авторизации

ДЕМО
Обязательно нажмите на Forgot (забыл пароль)!
итак смотрим в приложенном файле шаблона
в секцию <head> вашего шаблона вставляем
пользуйтесь на здоровье!
P.S. в поставке есть пустые картинки (без английского текста — желающие могут сами прописать нужный текст на русском языке)
Скачать
 Крот
13 лет назад
#
Крот
13 лет назад
#

 Александр
13 лет назад
#
Александр
13 лет назад
#
 Patriot
13 лет назад
#
Patriot
13 лет назад
#
 nikitka
13 лет назад
#
nikitka
13 лет назад
#
 Данила
13 лет назад
#
Данила
13 лет назад
#
 Legioner
13 лет назад
#
Legioner
13 лет назад
#
