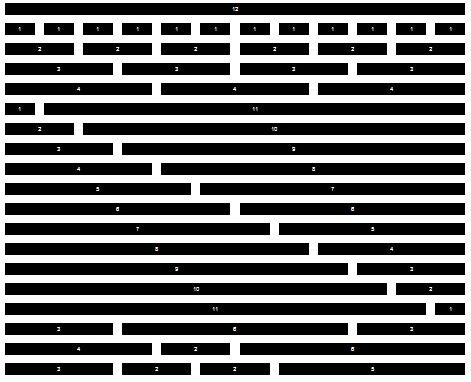
12 — ячеечная адаптивная резиновая разметка

Перепробовал больше десятка адаптивных разметок. К сожалению, все имели для меня какие-то недостатки.
В конце концов сделал свою (со своими недостатками ).
).
Итак, что собой представляет:
Разметка — резиновая + адаптив. Максимальное количество ячеек: 12 с правым отступом в 2%. Сочетание ширин ячеек — любое в пределах 12.
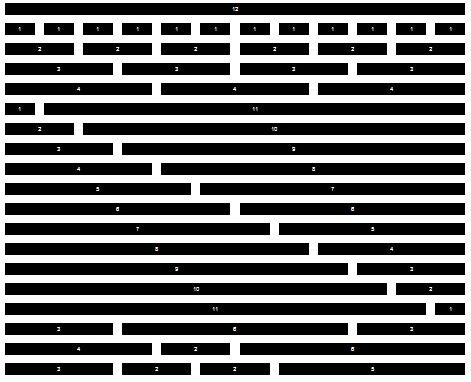
Пример вёрстки:
Объяснение:
.container – служебный блок (задание фона, максимальной ширины, рамка…)
.row — строка ячеек; имеет ширину в 96% от максимальной ширины container с боковыми отступами в 2%
.col-1 — ячейка минимальной ширины (6.5% от ширины родительского блока с правым отступом в 2% от той же ширины)
.last — убирает боковой отступ у последней ячейки (можно не указывать для первого уровня вложенности, если не собираетесь поддерживать ИЕ до 9; является обязательным для 2-го и более уровней вложенности). При разрешении 767рх и меньше, любая ячейка занимает всю ширину row.
Вкладывать строки в ячейки можно, при этом ихняя ширина и их отступы вычитаются уже от ширины родительской ячейки. Если нужно вкладывать строки без отступов в ячейку, можно использовать класс row-in вместо row (строка в 100% ширины родительского блока, без боковых отступов)
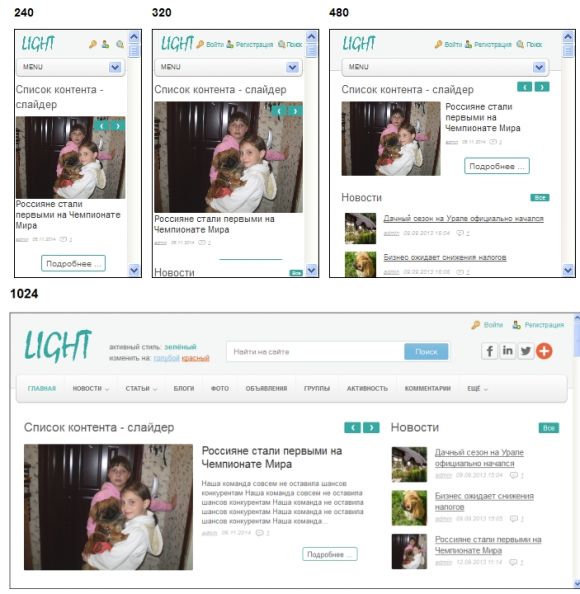
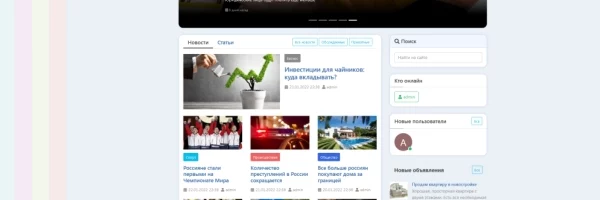
Пример использования для вёрстки «под Instant» – шаблон Light
Демо-страничка – здесь.
Надеюсь, упростит кому-то жизнь.
Очень надеюсь на подсказки и отзывы.
Спасибо!

Перепробовал больше десятка адаптивных разметок. К сожалению, все имели для меня какие-то недостатки.
В конце концов сделал свою (со своими недостатками
 ).
).Итак, что собой представляет:
Разметка — резиновая + адаптив. Максимальное количество ячеек: 12 с правым отступом в 2%. Сочетание ширин ячеек — любое в пределах 12.
Пример вёрстки:
.container – служебный блок (задание фона, максимальной ширины, рамка…)
.row — строка ячеек; имеет ширину в 96% от максимальной ширины container с боковыми отступами в 2%
.col-1 — ячейка минимальной ширины (6.5% от ширины родительского блока с правым отступом в 2% от той же ширины)
.last — убирает боковой отступ у последней ячейки (можно не указывать для первого уровня вложенности, если не собираетесь поддерживать ИЕ до 9; является обязательным для 2-го и более уровней вложенности). При разрешении 767рх и меньше, любая ячейка занимает всю ширину row.
Вкладывать строки в ячейки можно, при этом ихняя ширина и их отступы вычитаются уже от ширины родительской ячейки. Если нужно вкладывать строки без отступов в ячейку, можно использовать класс row-in вместо row (строка в 100% ширины родительского блока, без боковых отступов)
Пример использования для вёрстки «под Instant» – шаблон Light
Демо-страничка – здесь.
Группе, к которой вы принадлежите, запрещено просматривать этот скрытый текст
Надеюсь, упростит кому-то жизнь.
Очень надеюсь на подсказки и отзывы.
Выслушаю подсказки, подправлю, открою ссылку для всех.




Для себя ещё добавил
Разметка:
А так - работает:
Так и не понял, откуда что убрать и куда добавить, дабы было одинаковое расстояние....