Здравствуйте!
У вас никогда не возникало мыслей о том что наш дефолтный шаблон слишком отстал от развития самой системы?
… для тех кого это, как и меня, несколько смущает демо (это просто разметка)
Не знаю как кому, а мне наш дефолт в целом очень нравится. Надо только к нынешним реалиям чуть адаптировать.
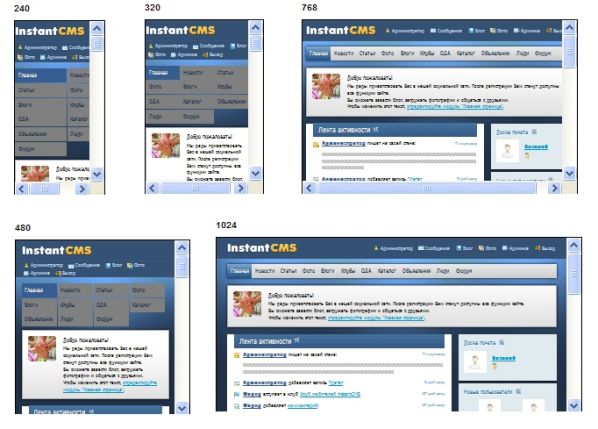
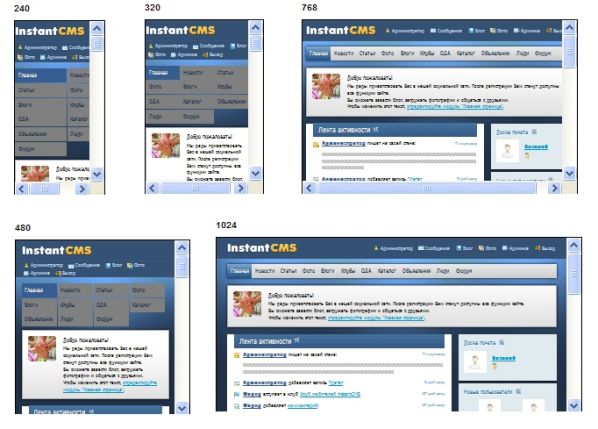
Посмотрите, кого интересует, при разных разрешениях, желательно в разных устройствах (у кого они есть).
Вроде б должно быть так:

Если общий принцип подхода будет вами одобрен, будем пилить внутренности.
Пишите, пожалуйста, что надо бы сделать, что помните из явных косяков в дефолте (что пришло на ум, подправил — меню, стена...)
Кстати, по меню отдельный вопрос: как делать пункты на малых разрешениях — на всю ширину (вертикальное) или так как сейчас? Мне чё-то жаль места стало...
Ну и тут же: меню пользователя — оставить или запрятать в спойлер какой-нибудь (тоже места просит)?
Присоединяйтесь, как говорят у нас, в социальных сетях...
p.s. скрины, если можно, присоединяйте. Спасибо!
У вас никогда не возникало мыслей о том что наш дефолтный шаблон слишком отстал от развития самой системы?
… для тех кого это, как и меня, несколько смущает демо (это просто разметка)
Не знаю как кому, а мне наш дефолт в целом очень нравится. Надо только к нынешним реалиям чуть адаптировать.
Посмотрите, кого интересует, при разных разрешениях, желательно в разных устройствах (у кого они есть).
Вроде б должно быть так:

Если общий принцип подхода будет вами одобрен, будем пилить внутренности.
Пишите, пожалуйста, что надо бы сделать, что помните из явных косяков в дефолте (что пришло на ум, подправил — меню, стена...)
Кстати, по меню отдельный вопрос: как делать пункты на малых разрешениях — на всю ширину (вертикальное) или так как сейчас? Мне чё-то жаль места стало...
Ну и тут же: меню пользователя — оставить или запрятать в спойлер какой-нибудь (тоже места просит)?
Присоединяйтесь, как говорят у нас, в социальных сетях...
p.s. скрины, если можно, присоединяйте. Спасибо!



Вроде б кто-то делал на нём платный шаблон.
Да и приглянулись мне больше foundation и 1140px CSS Grid выбор сделал в пользу последнего: показалось он будет более привычен тех кто раньше использовал 960.GS с одной стороны, с другой - ничего лишнего; по поводу поддержки IE7 - ещё один плюс 1140.
Что больше всего понравилось - будучи адаптивным, фреймворк заточен, в первую очередь, под обычные ныне широкоформатки. А это, согласитесь, основная масса наших пользователей.
Вот пару принтскринов с моего китайского ноунэйма андройд
смотрел в опере
http://i.pixs.ru:/storage/6/5/5/Screenshot_2639348_8841655.png
http://i.pixs.ru:/storage/6/5/7/Screenshot_5944535_8841657.png
Нужно реализовать на уровне ядра ессно загрузку таких фото, и отдавать их по media@screen на нужное устройство.
Сделать ксс 5 кб не столь проблематично.
Поправьте, если есть лучше метод.
Или ... а воспитанию Вас не учили , вы детдомовские...
Какой media@screen для обычных картинок в теле страницы? Или вы просто решили визуально сжать тяжёлые и большие картинки до маленьких? Тогда при чём тут ресайз на сервере и экономия трафика?
media@screen подойдёт, только если отдавать фотки фоном, а не img.
Абыдна, что в нашем сообществе есть такая светлая голова, которую забыли научить элементарному уважению к окружающим. От Вас могло бы быть (да и есть) много светлых мыслей. Но видимо звездная болезнь пеленой встала перед глазами.
А теперь по существу:
1.
2.
Смените тон , возможно Вас будут больше понимать.
Да, я имел ввиду ресайз, а не визуальное сжатие.
И где вы увидели хамство? Я предельно вежлив и учтив. Просто я говорю прямо, ничего не скрывая. Если вы считаете мой конкретный вопрос чуть выше хамством, то вы наверное живёте в "облачном хранилище" далёком от чего либо впринципе, так выразимся)
Lokanaft, вы из одного моего сообщения развили петицию, вместо того, что бы нормально один раз по существу ответить.
Я не имею более желания обсуждать ваши действия, кому нравится - пускай терпят и дальше.
http://msdn.microsoft.com/ru-ru/magazine/hh882445.aspx
Одна она должна быть в коде, одна, а не цирк с:
А в данном ководстве походу нормально описано их отображение.
Грузятся все, ВСЕ! картинки грузятся, включая, например, фотку весом 2 метра (продолжительность: 2 мин, стоимость просмотра: 14 руб.).
Нет уж, спасибо, я лучше загружу одну и большую и сожму её визуально, нежели загружу все, но покажу только маленькую.
Reborn, если я спорю, значит я знаю и всё именно так, как я говорю. В отличии от всех
моих оппонентов, кто просто мимо проходил и даже не имел помысла со мной спорить. Одна проблема - у них как обычно лишь личные домыслы, которые они публикуют, какутверждениязакон.Если вы не знает, догадываетесь, вам кажется, так и пишите: "мне кажется, что ..."!!1
//И не стоит даже пытаться отнести это к хамству.
Вывод один, что в наш цифровой век по прежнему ничего надёжнее бумажной карты для автомобилиста нет)
1. При загрузке изображения движок создает 2 экземпляра, medium и small.
Возможно создавать еще 1 изображение , к примеру, mob .
В мобильном шаблоне , соответственно, выводим из этой папки:
Вариант ?
http://nicolasgallagher.com/responsive-images-using-css3/
доходитгрузятся скрипты, то картинки начинают загружаться нормального размера, что ещё более затормаживает загрузку скриптов.2. хотелось бы услышать "нам придётся" а не "вам придётся"
Спасибо что придупредили...
Спасибо!
Делайте этот шаб адаптивный.
То - другая тема и другой блог
Любой уважающий себя владелец сайта должен думать об использовании своего уникального дизайна (шаблона), а не пополнять массу одинаковых серых сайтов, использующих дефолтный шаблон.
вот пример
http://za-rulem.by/novosti/avtonovosti/rassekrechen-gibridnyi-bmw-x5.html
попробуйте открыть эту статью и уменьшайте окно браузера
Размер изображеня - 1002х603, смотрите в той же статье.
Какое отношение имеет к нашему шаблону "один адаптированный шаблон"???
Спасибо!
А так я обеими руками за и очень жду... )))
Как должно выглядеть:
На разрешении в 480рх - показано как будет выглядеть после раскрытия.
Да, сейчас ещё подправил: выпадает ниже кнопки и с небольшой задержкой (уменьшаем возможность случайного клика по пункту меню на мобильных устройствах)
На разрешениях больше 767рх меню не должно изменяться.
Переходим , обновляем старницу, даём ценные советы...
Спасибо!
Сейчас интересует только разметка. Пожалуйста, пишите пока только о ней. О стиле потом подумаем.
Спасибо!
Самому дефолт нравится но я б пару моментов всеже изменил:
1 - шрифт текста маловат. я б увеличил чуточку.
2 - изменить задний фон.
а - на прозрачный
б - дать возможность его менять на любой. (в этом случае я думаю нужно будет написать инструкцию по ксс) чтобы если кто решит поменять его (к примеру) на синий, то у него ссылки с фоном не сливались.
шпаргалка типо
3 - прикрутить к шабу
а - кнопку вверх
б - соц закладки (один фиг почти все это себе итак прикручивают. а тут будет все готово)
На главной странице напротив запись в бл (я так понимаю у слова блоге буковки пропали) и заголовка новые обьявл (тоже букв нехватает)
А на страницах люди, обьявления, каталог. Последняя буква сьезжает также. Только на против самого меню.
Леново к 1. Версия андроид 3.2.1
Разрешения экрана согласно инет магазам (не нашел где посмотреть у самого устройства) 1280х800.
Спасибо!
1) надо посмотреть на 3 уровень меню, как будет работать.
2) подпилить tpl основных компонентов, например засунуть категории объявлений в .container и .сolumn
3) подпилить так же форум.
Если люди не будут против, пилить будем поэтапно: сейчас общая разметка и меню. Отдельным постом обсудим шапку сайта в целом, дальше таким же образом - по компонентам, потом - по модулям. Только после этого возьмёися за стиль в целом. В дефолте много где используются разные классы с одинаковыми стилями, есть объявленные в шаблонах классы но не стилизированные; есть разные классы с разными стилями (которые, на мой взгляд просто обязаны быть одним класом); есть и пустые стили для объявленных классов... Всё стилевые ошибки которые найдём, будем выносить в отдельный стиль, объединим одинаковое, удалим ненужное. Где-то так мне видится эта работа. Она проблемная, нудная, возможно даже никому не нужная, но я за неё взялся и я её сделаю...
Надо как то так - нажал - меню появилось и не исчезло, повторное нажатие - убирает меню. Ну, в общем, как стандартный бутстрап.
Работает как и было задумано: а было задумано так: клик - появилось - клик по пункту - переход; или: - появилось - клик рядом с меню - закрылось без прехода.
Попробуйте ещё раз, пожалуйста (не забудьте обновить страницу - немного подправил).
Потестируем ещё, если будут проблемы ещё у кого, возможно откажемся от чистого CSS и будем делать вывод скриптом.
Спасибо!
Всё чётко
правда непаруски
Спасибо!
Пощупать и заценить можно здесь: Адаптивный шаблон - Демо.
Мне очень нравится. Оригинальный дизайн или натяжка? Себе, на продажу или бесплатно?
Разметка вижу готова, остались проработать шаблоны внутри?
Если не секрет, с какой целью сворачиваете меню уже при разрешении в 1024рх (вроде б и при более низком поместится)?
Спасибо!
По поводу меню, то настройки скрипта подкорректировал.
На шабе что делает Олег Васильевич правая колонка както криво открывается (смотрите скрин) . Например в модуле авторизация можно сделать чтобы сама надпись логин и форма ввода логина распологались в столбик. Аналогично и с паролем а также с кнопкой вход.
а на шаблоне от Александра глюк в низу. Зацепел этот глюк для того, чтобы если Олег Васильевич будет делать такие футеры или как их там, то нужнобудет незабыть об такой погрешности.
Я думаю нужно сделать чтобы в коротких заголовках при наличаи в строке длиных, добавлялся какойнить пробел. Вопщем линии должны оставаться в одной линии.
Спасибо что обратили внимание на этот недостаток.
Конечно, сделать чтобы при переносе в одном заголовке линии подчёркивания выравнивались, может было бы хорошо, хотя думаю, что это тоже бы смотрелось бы криво из за большого отступа в остальных, поэтому правильней будет просто продумывать в таких местах короткие заголовки.
По существу: говоря "криво открывается" вы имеете ввиду поля в модуле "авторизация" и вывод пользователей в модуле "последние регистрации" или всё-таки о сайтбаре? Модули пока вообще не делались, а сам сайтбар не вижу чтобы криво выводился.
По поводу "глюка" у Александра - не смешите (всего шишь название правильное модулю дать).
Для тех кто привык к бесплатному, мои бесплатные шаблоны можно скачать Здесь.
Спасибо!
Вот, третий уровень как будет работать? Надо, наверное попробовать.
PS: Увы с дизайном не особо дружу, так что спецы фреймворков и дизайнеры выручайте! :)
Ежу понятно, что пожобные страницы нужно переделывать. Их тьма.
Вот давайте будем сейчас по каждой писать "нужно переделать"
Да, добавил якорь для листалки "следующая-предыдущая" - гораздо удобнее, на мой взгляд. Вроде б дублем не считается. Или убрать?
Я просто привёл единственный оставшийся весомый фактор, ибо здешним обитателям почему то особо без разницы, какая у них там нагрузка на процессор...
Спасибо!
Просмотр на этом ресурсе в режиме ipad mini выдал ту же картину.
Спасибо!
Теперь все выглядит как надо, вот (:
Не проблема.
p.s. жаль, если уж вам чешется об таких вещах писать, то что ж ожидать от тех кто вообще с вёрсткой не знаком?
Спасибо!