Здравствуйте!
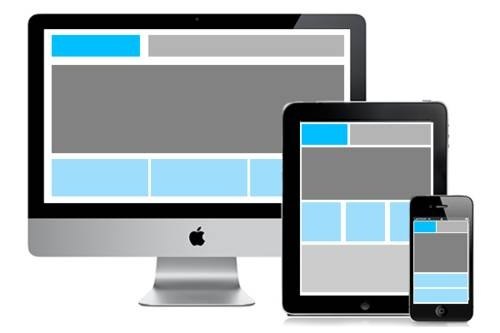
Предлагаемая услуга поможет решить некоторые проблемы при создании различных версий вашего сайта (для компьютеров, планшетов и телефонов).

Надеюсь, вы уже познакомились с функционалом версий системы 2.5-х. Одна из новинок — возможность выводить разные шаблоны для различных устройств. На мой взгляд, очень хорошее дело: даёт возможность простой настройкой одного и того же шаблона манипулировать выводом информации. Естественно, всё можно решить и внутри одного шаблона (самой простой пример: вывод разных пресетов изображений). Возможно, это оптимальный вариант при текущем положении дел с мобильными устройствами. На мой взгляд, он более затратен как по времени так и финансово.
Если вы решите идти путём разных версий, то неминуемо встретитесь с двумя очевидными проблемами:
1. неправильное определение устройства; чаще всего — это не распознанные планшеты, которым будет отдан вариант для телефонов
2. невозможностью пользователем самостоятельно изменить вариант просмотра сайта
Что предлагается?
Предлагается услуга по доработке вашего шаблона для решения вышеуказанных проблем.
На выходе вы получите возможность убедиться что отдаёте пользователю нужную версию и предоставите ему возможность в любой момент изменить вариант просмотра.
Как будет выглядеть результат?
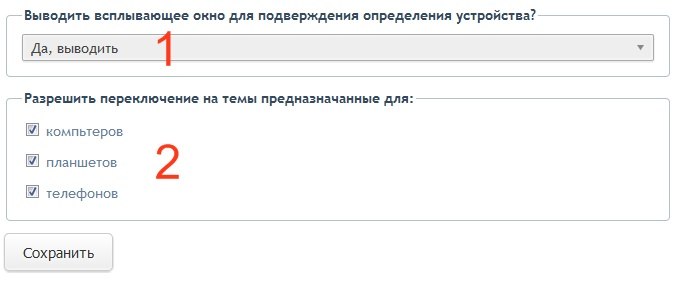
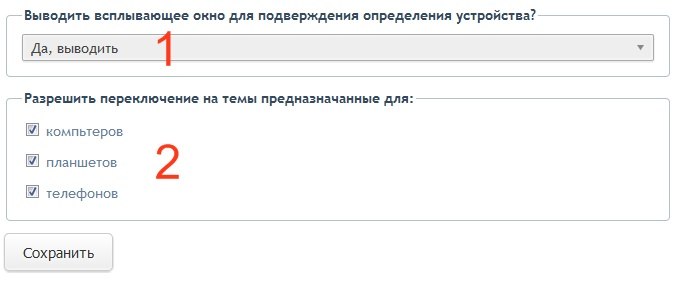
В настройках шаблона появятся опции:

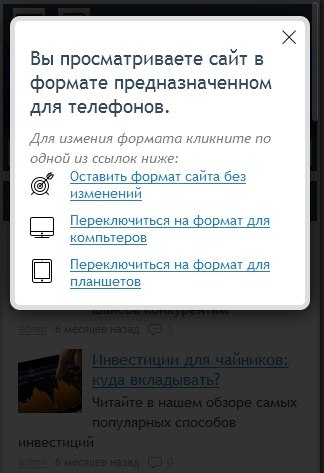
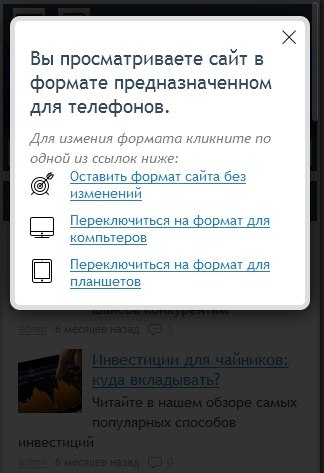
Если вы активируете опцию "Выводить всплывающее окно для подверждения определения устройства", при первом входе на сайт будет выведено вот такое окошко:

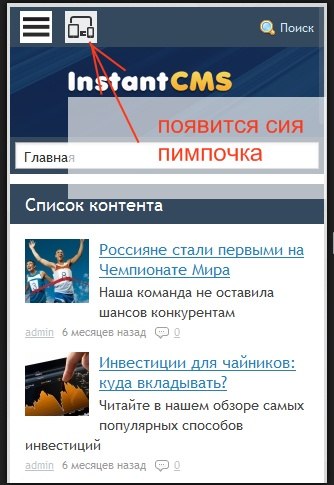
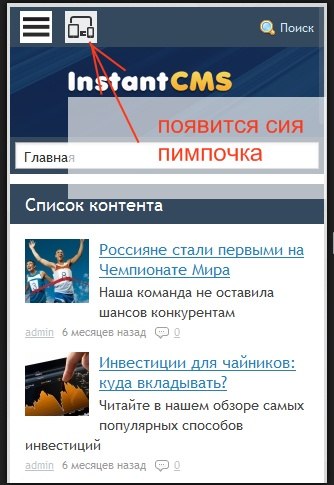
Если будет разрешено переключение между форматами, на сайте появится кнопоча:

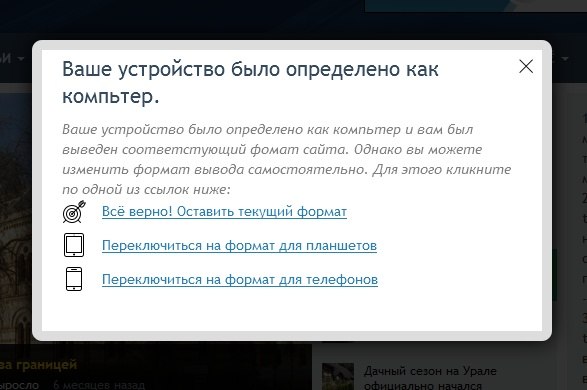
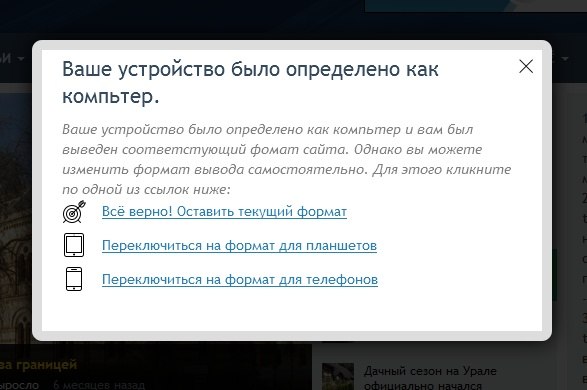
при клике на которую пользователь увидит:

Для каждой версии обе опции могут быть настроены различно.
Пример работы можно посмотреть здесь (с позволения автора, препарировался шаблон tseso).
На демке обе опции активированы на всех версиях.
Если посчитаете нужным иметь такое дело у себя на сайте, пишите в личку или на vsicvua равлик-павлик ukr.net.
Спасибо!
Мира вам!
Предлагаемая услуга поможет решить некоторые проблемы при создании различных версий вашего сайта (для компьютеров, планшетов и телефонов).

Надеюсь, вы уже познакомились с функционалом версий системы 2.5-х. Одна из новинок — возможность выводить разные шаблоны для различных устройств. На мой взгляд, очень хорошее дело: даёт возможность простой настройкой одного и того же шаблона манипулировать выводом информации. Естественно, всё можно решить и внутри одного шаблона (самой простой пример: вывод разных пресетов изображений). Возможно, это оптимальный вариант при текущем положении дел с мобильными устройствами. На мой взгляд, он более затратен как по времени так и финансово.
Если вы решите идти путём разных версий, то неминуемо встретитесь с двумя очевидными проблемами:
1. неправильное определение устройства; чаще всего — это не распознанные планшеты, которым будет отдан вариант для телефонов
2. невозможностью пользователем самостоятельно изменить вариант просмотра сайта
Что предлагается?
Предлагается услуга по доработке вашего шаблона для решения вышеуказанных проблем.
На выходе вы получите возможность убедиться что отдаёте пользователю нужную версию и предоставите ему возможность в любой момент изменить вариант просмотра.
Как будет выглядеть результат?
В настройках шаблона появятся опции:

Если вы активируете опцию "Выводить всплывающее окно для подверждения определения устройства", при первом входе на сайт будет выведено вот такое окошко:

Если будет разрешено переключение между форматами, на сайте появится кнопоча:

при клике на которую пользователь увидит:

Для каждой версии обе опции могут быть настроены различно.
Пример работы можно посмотреть здесь (с позволения автора, препарировался шаблон tseso).
На демке обе опции активированы на всех версиях.
Если посчитаете нужным иметь такое дело у себя на сайте, пишите в личку или на vsicvua равлик-павлик ukr.net.
Спасибо!
Мира вам!



Автору плюс за доработку.
Подчёркиваю: в шаблоне не делалось никаких изменений! И что тут сложного для пользователя?
При этом, адаптивность ведь не девается никуда.
Да, в моем случае изменения вносятся в шаблон, но для своего шаблона (отличного от дефолта) не вижу ничего в этом страшного.
"представлял себе возможность внутри шаблона выбирать что загружать, а что нет"
у меня такое же ассоциативное понимание функционала, который хорош, но навешан не туда. Обычно при смене шаблона желаешь увидеть тот же сайт, с тем же набором виджетов в другой одёжке, но тут нет - при смене шаблона тебя встречает пустая главная страница и т.д., а чтобы прийти к набору как в первом шаблоне надо изрядно попотеть. Это не правильно.
2. Подавляющее большинство "серьезных" сайтов идут именно этим путем (разная подача контента для разных устройста). Мы с вами идем еще дальше: не только формируем его иначе, но и предоставлчем пользователю решить самостоятельно.
3. Когда включаете комп не потеете?
2. спасибо, конечно, но это похоже ответ на чьё-то другое сообщение
3. пункт порадовал, стало понятно, что моё сообщение читали, правда что-то с контекстом, ну да ладно.
В любом случае, спасибо за высказанное мнение!
Сейчас у меня два меню - и в шапке, и в колонке. Потому как многие, кто с компа заходят меню в шапке не видят в упор.
А вот можно ли сделать, чтобы при переключении устройств пользователем одно из меню скрывалось?
Делайте не адаптивный шаблон. Или в своём поудаляете media запросы связанные с типом устройства и разрешением