Шаблон tseso.
Учитывая появившуюся возможность после обновления второй ветки указывать шаблон вывода для некоторых модулей, включены это и это (теперь без хаков виджета)
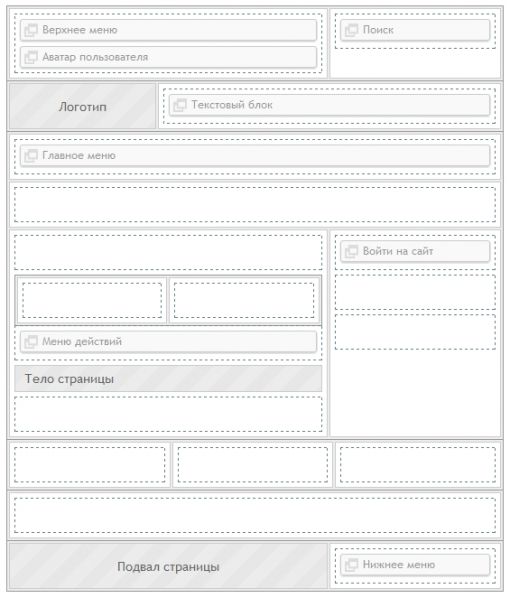
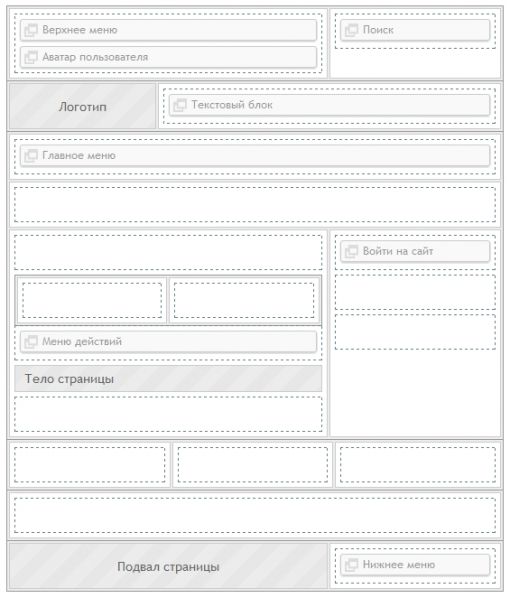
Позиции:

Краткая инструкция:
Для вывода виджета "категории" в виде аккордеона в настройках виджета, в поле "Шаблон виджета" (вкладка — "Дизайн") указать "accordeon".
Для вывода виджетов "меню" и "аватар пользователя" в виде дерева, там же указать "treeview".
Поскольку разумным видится единый подход к выводу этих трёх виджетов, просьба отзваться по этому поводу (если это вообще кому-то нужно)
===========================================================================================================
Если использовали шаблон раньше и использовали "раскраску" модулей, обратите внимание, что после обновления указанные вами css-классы окажутся в поле "Класс CSS для тела". Перенесите их в поле "Класс CSS для контейнера" — всё будет отображаться как раньше:

============================================================================================================
Прошу учесть:
1. за не имением ни времени ни желания, на 2.2.1 особо не тестилось;
2. делалось любителем
Посему используете на свой страх и риск!
Демка, как и раньше, предоставлена пользователем Сергей ещё для 2.1.2 (сейчас обновлена до 2.2.1).
Берём здесь (перезалито 2015_04_10).
Мира вам!
============================================================================================================
Учитывая появившуюся возможность после обновления второй ветки указывать шаблон вывода для некоторых модулей, включены это и это (теперь без хаков виджета)
Позиции:

Краткая инструкция:
Вывод виджетов в дополнительных позициях :
1. все виджеты в шапке (верхнее меню, аватар пользователя, поиск, текстовый блок (баннер), главное меню) выводить без заголовка
2. позиции top-banner-left и top-banner-right ("Левый" и "Правый" на скрине): при выводе виджетов в обоих место распределяется поровну, при выводе только в одну, — позиция занимает всю ширину
3. позиции three-left, three-center, three-right (тройка внизу) — блок; вывод блока определяется наличием виджетов в позиции three-left
Управление стилями виджетов:
1. классы widget_red, widget_green, widget_blue, widget_grey — "красят" в соответсвующий цвет фон заголовков
2. классы body_red, body_green, body_blue, body_grey — "красят" в соответсвующий цвет фон тела
3. класс simple выводит виджет со скрытым заголовком и отступами тела в 5 пикселей
4. все классы для заголовков и тела можно комбинировать между собой
(пример: widget_red body_green выведут виджет с красным фоном у заголовка и зелёным у тела)
5. все классы указывать в поле "Класс CSS для контейнера"
Виджет "Меню действий"
Для правильного отображения в позиции над компонентом, присвоить класс CSS action
1. все виджеты в шапке (верхнее меню, аватар пользователя, поиск, текстовый блок (баннер), главное меню) выводить без заголовка
2. позиции top-banner-left и top-banner-right ("Левый" и "Правый" на скрине): при выводе виджетов в обоих место распределяется поровну, при выводе только в одну, — позиция занимает всю ширину
3. позиции three-left, three-center, three-right (тройка внизу) — блок; вывод блока определяется наличием виджетов в позиции three-left
Управление стилями виджетов:
1. классы widget_red, widget_green, widget_blue, widget_grey — "красят" в соответсвующий цвет фон заголовков
2. классы body_red, body_green, body_blue, body_grey — "красят" в соответсвующий цвет фон тела
3. класс simple выводит виджет со скрытым заголовком и отступами тела в 5 пикселей
4. все классы для заголовков и тела можно комбинировать между собой
(пример: widget_red body_green выведут виджет с красным фоном у заголовка и зелёным у тела)
5. все классы указывать в поле "Класс CSS для контейнера"
Виджет "Меню действий"
Для правильного отображения в позиции над компонентом, присвоить класс CSS action
Для вывода виджетов "меню" и "аватар пользователя" в виде дерева, там же указать "treeview".
Поскольку разумным видится единый подход к выводу этих трёх виджетов, просьба отзваться по этому поводу (если это вообще кому-то нужно)
===========================================================================================================
Если использовали шаблон раньше и использовали "раскраску" модулей, обратите внимание, что после обновления указанные вами css-классы окажутся в поле "Класс CSS для тела". Перенесите их в поле "Класс CSS для контейнера" — всё будет отображаться как раньше:

============================================================================================================
Прошу учесть:
1. за не имением ни времени ни желания, на 2.2.1 особо не тестилось;
2. делалось любителем
Посему используете на свой страх и риск!
Демка, как и раньше, предоставлена пользователем Сергей ещё для 2.1.2 (сейчас обновлена до 2.2.1).
Берём здесь (перезалито 2015_04_10).
Мира вам!
============================================================================================================
Очень большая просьба: вопросы, пожелания, сообщения об ошибках писать здесь (в комментариях) а не в личку. Так же буду весьма признателен, если к сообщению об ошибке будут присоединены детальное описание и скрины (ошибки — на tseso и правильного отображения — на default). Заранее, спасибо!




Отличная работа, спасибо!
Только на сегодня этот гугловский тест малоинформативен и говорит только о том, что к сайту подключены некие "прибамбасы" для адаптивности. Опираться на результаты этого теста особо не стоит.
Если готовы чуть пошаманить самостоятельно, то забирайте или в личку стучите, раз готовы купить.
Не отображаются дополнительные заголовки в виджетах на сматфонах, когда экран сжимается.
Кроме этого:
1. В виджетах не работает вставка ссылок и картинок, выравнивание текста.
2. Кнопка «Создать» - нет выпадающего меню.
3. В любом контенте чекбокс для ссылок "Открывать в новом окне" не работает. Открывает в том же.
На дефолтном шаблоне всё это работает.
Возможно, проблема только у меня. Кто-то ещё использует трёхколоночный шаблон tseso?
2. Объясните мне что такое "дополнительные заголовки", и покажите как они отображаюся на дефолте.
Спасибо!
Есть некоторые недочёты...
1й. Отображение рейтинга на странице отзывов в инстантмапс 2
2й. Нижний виджет, что чуть выше подвала.
Не корректно отображается на созданных новых типах контента, в том числе в "Объявлениях".
Позиция его почему-то не внизу, а левее от категорий.
Ссылку на живые страницы в личку киньте.
Каждый может делать с шаблоном всё что угодно, кроме продажи в неизменёном виде.
Признаюсь, весьма лестно, что такие люди ставят мой шаб себе сайт!
Если тут пусто и виджеты не использовать
То нижний виджет, отображается не внизу..., а с боку(
Добавьте куда нибудь в стиль (к примеру, add.css):
Ещё есть проблема с использованием текстового виджета при загрузке изображений, слой с кнопкой "Обзор", визуально не видно, он под редактором открывается.. Пробовал и в мозиле, и в хроме.. результат тот же..
Архива шаблона перезалит.
Перезалью потом.
И спасибо за шаблон)
На планшете их видно,на компе тоже, на смартфоне исчезают. А раньше не исчезали при любом разрешении...
найдите правило .widget_tabbed .tabs ul
удалите свойство height
Удачи!
Сайт в личку можете кинуть.
Спасибо!
Всё необходимое для него лежит в отдельной папке \templates\tseso\menuv (там ещё парочка стилей от разработчиков плагина, выберите нужный)
Я в theme-layout.css , добавил:
Упреждая следующий вопрос, сразу и фон виджета покрасим в другой цвет.
В настройках виджета укажем селекторы:
В стиле пропишем свойства для слектора с иконкой (для цвета у нас уже есть несколько вариантов):
Удачи!
Случайно не подскажите как их оставить на своих местах?
пс
не я Ваш комментарий минусовал.)))
1. Не работает смеша шрифта в обычном окне.
2. Редактор на всю страницу "как бы" сразу не открывается, но если нажать с боку, он появляется, но в итоге, сохранить отформатированный текст нет возможности.
Или перекладывание с больной головы на здоровую ваш удел?
Если что-то нет в выбранном шаблоне, то система это ищет в default.
Так?
И если это так - почему в Вашем шаблоне имеются одинаковые файлы из дефолта? Смысл?
Так как я уже натыкался на подобное, вот и хочу почистить данный шаблон от повторяющихся в данный момент файлов. Поэтому и интересуюсь.
За Ваш шаблон - спасибо и низкий поклон.
Спросил тут - потому-что пользуюсь именно Вашим шаблоном, поэтому думаю Вы в курсе.
Просто хочу навести порядок у себя на сайте.
А дефолт держать желательно, чтобы переключившись на него, понять в чем причина - в шаблоне или еще где.
Ага, особенно в двойке!
Вы хотели сказать: чтобы переключившись на него заняться разгадыванием Тайны “белого экрана”. Тогда да, держите...
Ну извините если что не так.....
Спрошу в другом месте.