Немного перешитый дефолт для 2.1.1 и 2.1.2

Шаблон делался исключительно с целью ознакомления с 2.1.1. Представляет собой заготовку сделанную для себя.
Цветовая схема — дефолт.
Несколько изменена разметка, добавлена парочка позиций (в том числе отдельная для меню действий (над компонентом)), создана возможность управлять стилем виджетов (для тела и для заголовка — отдельно (на скрине все "цветные" виджеты как раз и раскрашены для примера)
Раньше разворачивал выпадающие списки влево для пунтка "ещё", теперь — для любого последнего пункта:

Подправлено несколько мелочей.
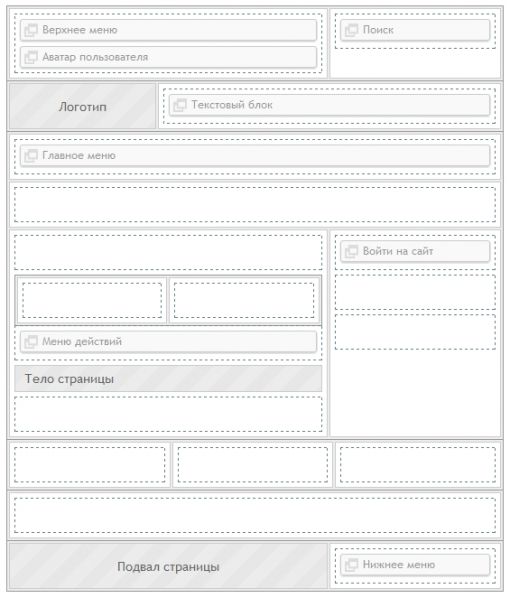
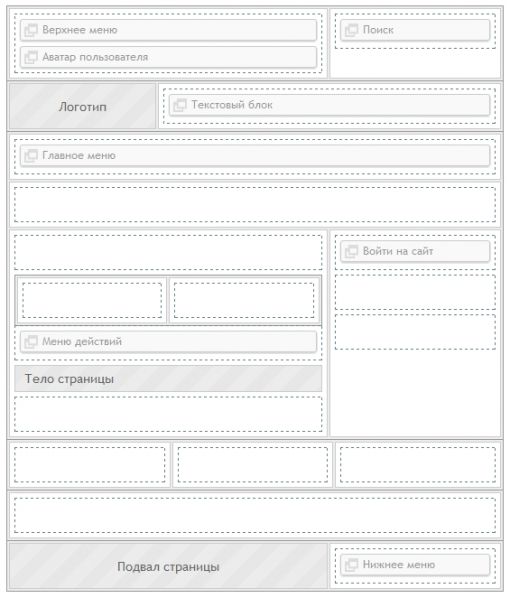
Позиции:

Простенькая инструкция:
Демку (со своими настройками и небольшим перекрашиванием, любезно предоставил Сергей. Сергей, спасибо!
Полноразмерный скрин здесь
Лежит здесь (перезалито 19.08.2014)
Для 2.1.2 — здесь (перезалито 31.12.2014)
29.01.2015
В личке просили трехколочную разметку для шаблона 20% — 60% — 20%.
Сделано так: 20% — 60% — 20% или 80% — 20% или 20% — 80% или 100% в зависимости от наличия виджетов в левом и правом сайдбарах.
Может ещё кому понадобится, здесь лежит.
Мира вам!

Шаблон делался исключительно с целью ознакомления с 2.1.1. Представляет собой заготовку сделанную для себя.
Цветовая схема — дефолт.
Несколько изменена разметка, добавлена парочка позиций (в том числе отдельная для меню действий (над компонентом)), создана возможность управлять стилем виджетов (для тела и для заголовка — отдельно (на скрине все "цветные" виджеты как раз и раскрашены для примера)
Раньше разворачивал выпадающие списки влево для пунтка "ещё", теперь — для любого последнего пункта:

Подправлено несколько мелочей.
Позиции:

Простенькая инструкция:
Вывод виджетов в дополнительных позициях :
1. все виджеты в шапке (верхнее меню, аватар пользователя, поиск, текстовый блок (баннер), главное меню) выводить без заголовка
2. позиции top-banner-left и top-banner-right ("Левый" и "Правый" на скрине): при выводе виджетов в обоих место распределяется поровну, при выводе только в одну, — позиция занимает всю ширину
3. позиции three-left, three-center, three-right (тройка внизу) — блок; вывод блока определяется наличием виджетов в позиции three-left
Управление стилями виджетов:
1. классы widget_red, widget_green, widget_blue, widget_grey — "красят" в соответсвующий цвет фон заголовков
2. классы body_red, body_green, body_blue, body_grey — "красят" в соответсвующий цвет фон тела
3. класс simple выводит виджет со скрытым заголовком и отступами тела в 5 пикселей
4. все классы для заголовков и тела можно комбинировать между собой
(пример: widget_red body_green выведут виджет с красным фоном у заголовка и зелёным у тела)
Виджет "Меню действий"
Для правильного отображения в позиции над компонентом, присвоить класс CSS action
Просьба:
если я таки написал что-то не внятно, задавайте, пожалуйста, вопросы здесь (нет возможности отвечать на одни и те же вопросы в личке).
1. все виджеты в шапке (верхнее меню, аватар пользователя, поиск, текстовый блок (баннер), главное меню) выводить без заголовка
2. позиции top-banner-left и top-banner-right ("Левый" и "Правый" на скрине): при выводе виджетов в обоих место распределяется поровну, при выводе только в одну, — позиция занимает всю ширину
3. позиции three-left, three-center, three-right (тройка внизу) — блок; вывод блока определяется наличием виджетов в позиции three-left
Управление стилями виджетов:
1. классы widget_red, widget_green, widget_blue, widget_grey — "красят" в соответсвующий цвет фон заголовков
2. классы body_red, body_green, body_blue, body_grey — "красят" в соответсвующий цвет фон тела
3. класс simple выводит виджет со скрытым заголовком и отступами тела в 5 пикселей
4. все классы для заголовков и тела можно комбинировать между собой
(пример: widget_red body_green выведут виджет с красным фоном у заголовка и зелёным у тела)
Виджет "Меню действий"
Для правильного отображения в позиции над компонентом, присвоить класс CSS action
Просьба:
если я таки написал что-то не внятно, задавайте, пожалуйста, вопросы здесь (нет возможности отвечать на одни и те же вопросы в личке).
Полноразмерный скрин здесь
Лежит здесь (перезалито 19.08.2014)
Для 2.1.2 — здесь (перезалито 31.12.2014)
29.01.2015
В личке просили трехколочную разметку для шаблона 20% — 60% — 20%.
Сделано так: 20% — 60% — 20% или 80% — 20% или 20% — 80% или 100% в зависимости от наличия виджетов в левом и правом сайдбарах.
Может ещё кому понадобится, здесь лежит.
Мира вам!



В любом случае, такой подход к виджетам в некоторых ситуациях будет будет как раз в тему.
А по шаблону огромное Вам Ура! очень всё умно придумалось.
Спасибо!
Положить в папку css шаблона с заменой.
Удачи!
Буду дальше двойку изучать...
Вот это бы поправить.
Надеюсь что так и будет.
А пока распаковываем архивчик в корень сайта...
Удачи!
Меню действий отображается не корректно вот так:
А хочется вот так:
Удачи!
Лежит здесь.
2. классы body_red, body_green, body_blue, body_grey - "красят" в соответсвующий цвет фон тела
Пользуюсь вашим шаблоном, отличная работа,
Хотелось бы узнать в обновленном шаблоне 2.1.2 правки серьезные или по мелочи ? Чтоб не копать различия с предыдущей версией в WinMerge )
И ещё такой вопрос в стилях add и theme-text есть параметр img { max-width: 100%; } ... для чего он нужен и каких объектов касается ? Может есть возможность прописать его через id или родительские классы ?
Дело в том что из-за него в ИнсантМэпс есть не большие проблемы .
2. Нужно для адаптивности картинок
Может у меня баги, но:
1. при сжатии css (галка в админке) некоторые виджеты (где 3 в ряд) поплыли.
2. и очень странное поведение виджета "Меню действий", он без виджета "Автар пользователя" (если нет рядом) не работает.
Ставил на чистую систему.
Теперь поставил instantmaps и не могу добавить ни одного объекта, так как не всплывает окно добавления адреса с картой.
При установке необходимые файлы кладу в шаблон tseso. В самом МАПСе пути устанавливаю на папки в шаблоне tseso (по умолчанию в МАПСе прописаны пути на дефолтный шаблон).
И все равно не всплывает окошко.
Меняешь на дефолтный шаблон - и все работает. Странно...
P.S. Игрался с переименованием самой папки шаблона и прописывал пути в файлах. Все равно не получается.
Может есть какие мысли по этому поводу?
Чуть позже обновлю архив с шаблоном...
Заливаем файлы в корень, чистим кеш и проверяем.
Вопрос с панелькой редактирования, которая остается при всплывшем окне "добавить адрес" после решения - выложу.
Короче, в корень с заменой...
Удачи!
С Наступающим! Мира вам!
Олег Васильевич, сказал, что время покажет.. будет ли он его обновлять или нет...
Остаётся только ждать и надеяться на лучшее). Плохо-го в жизни и без этого хватает.
Буду рад если кто-то поделиться рабочим шаблоном для 2.2.0.
1. Если включить в типе контента опцию несколько категорий, то отображается только надпись "дополнительные категории" а сами поля не отображаются (инструментария нет). Также не отображается поле добавления основной фотографии.
2. Общие фото альбомы на сайте не отмечаются специальной пометкой
3. При загрузке фотографий не отображаются какие альбомы общие
4. Фильтр контента по умолчанию выводит криво (это не существенно и легко правится, но все же)
5. Не отображается функция "переименовать фотографию"
Да и еще при нажатии на редактирование контента, форма редактирования не отображается. Лечится это удалением файлов, не совсем помню каких, но связанных с imege, где-то на форуме писали об этом.
tseso/css/theme-layout.css
Строка 36
Меняем значения:
width: 180px;
height: 50px;
на
width: 300px;
height: 62px;
Очень-очень-очень сильно нужен этот шаблон...
Сделайте пожалуйста доброе дело, обновите кто-то шаблон до последней версии instantcms 2.2.1.