Продолжение записи Lora
Используем иконочные шрифты для стилизации меню, не правим файлы вне шаблона.
Часть первая — используем те же иконки что и Lora (IcoMoon)
1.Скопировать содержимое архива на сайт.
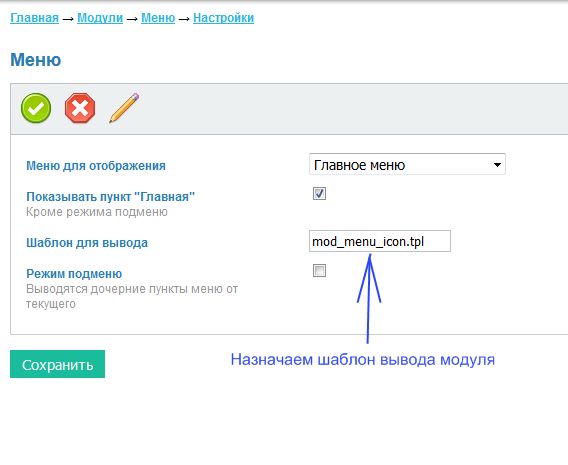
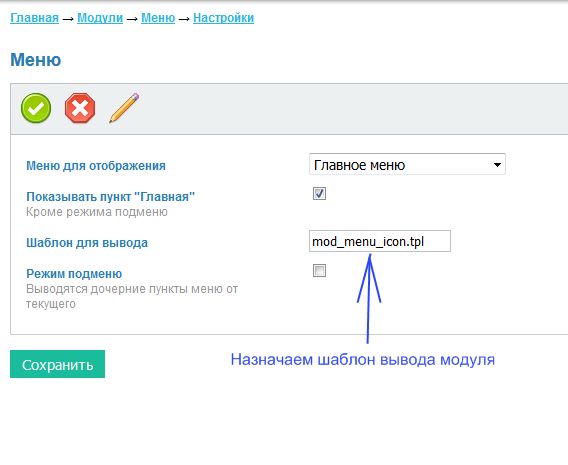
2.В админке нужному модулю назначить шаблон вывода mod_menu_icon.tpl

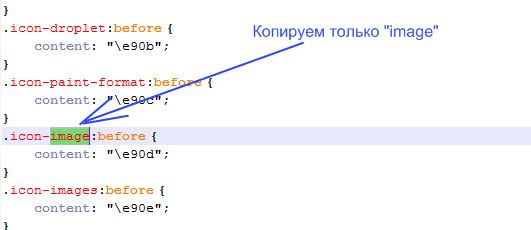
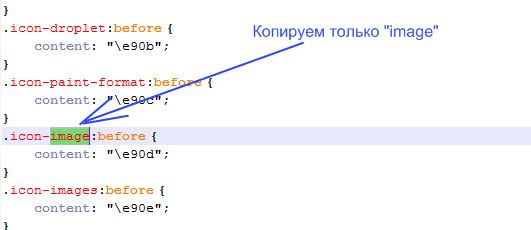
3.Нужным пунктам меню присвоить класс для иконки (берём из demo.css). Пример: в demo.css класс выглядит так:
Копируем из всего этого только "image", это и есть наш класс :

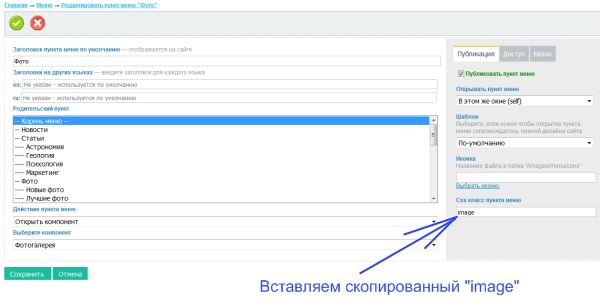
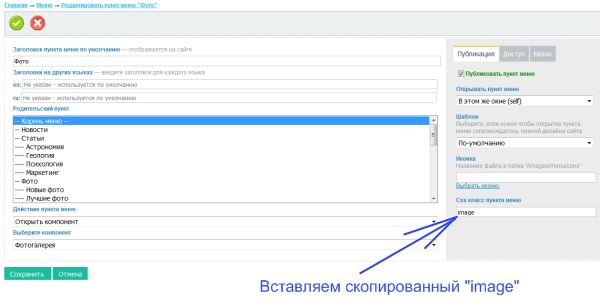
и назначаем класс:

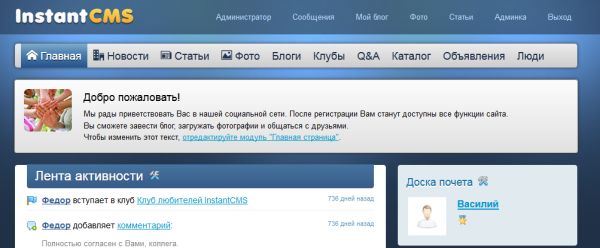
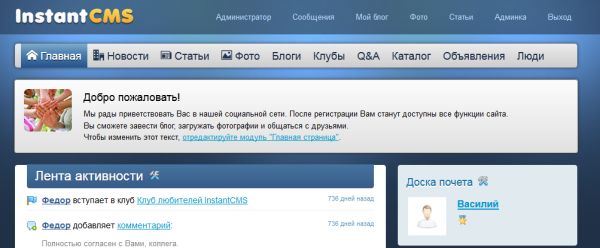
Результат:

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------
Часть вторая — Font Awesome (готовимся встречать 1.10.7 )
)
Тут даже проще (не нужно привязываться к тегу <span>)
Порядок действий тот же, только в:
п2. mod_menu_ico.tpl
п3. Подсматриваем нужный класс в font-awesome.css. Пример: в font-awesome.css класс выглядит так:
Копируем из всего этого только "signal"
В этом варианте оставил возможность использования в одном меню и шрифта и иконок по умолчанию.
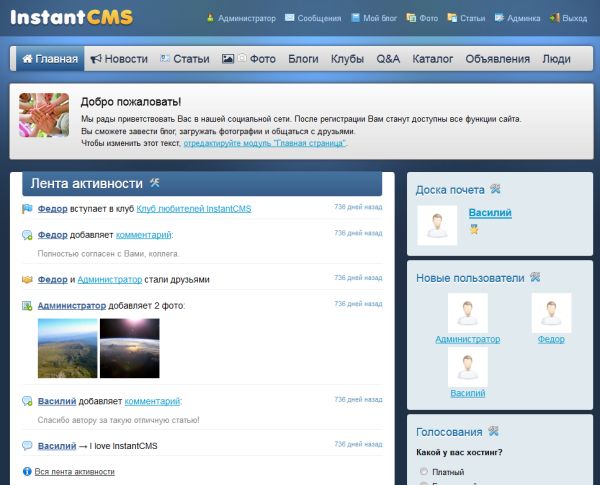
На приведённом ниже рисунке, новости — с шрифтовой иконкой, статьи — с gif-картинкой, а фото — с обеими сразу

Архив второго варианта
Важно: делалось любителем. используете на свой страх и риск!
Мира вам!
Используем иконочные шрифты для стилизации меню, не правим файлы вне шаблона.
Часть первая — используем те же иконки что и Lora (IcoMoon)
1.Скопировать содержимое архива на сайт.
2.В админке нужному модулю назначить шаблон вывода mod_menu_icon.tpl

3.Нужным пунктам меню присвоить класс для иконки (берём из demo.css). Пример: в demo.css класс выглядит так:

и назначаем класс:

Результат:

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------
Часть вторая — Font Awesome (готовимся встречать 1.10.7
 )
)Тут даже проще (не нужно привязываться к тегу <span>)
Порядок действий тот же, только в:
п2. mod_menu_ico.tpl
п3. Подсматриваем нужный класс в font-awesome.css. Пример: в font-awesome.css класс выглядит так:
В этом варианте оставил возможность использования в одном меню и шрифта и иконок по умолчанию.
На приведённом ниже рисунке, новости — с шрифтовой иконкой, статьи — с gif-картинкой, а фото — с обеими сразу


Архив второго варианта
Важно: делалось любителем. используете на свой страх и риск!
Мира вам!



а в файле demo.css ссылок на картинки масса, а картинок нет....
Или как просто добавить картинки к пунктам меню?
Удобнее через класс (в админке можно каждому пункту назначить).
Тоже самое и при активном разделе - картинка не видна