Многие пишут в форуме вопрос и фигурируют вроде частичные ответы о интеграции ElfChat с instantCMS. Целой же процедуры установки нет.
Итак, интеграция ElfChat 5.x с iCMS 1.x
1. Скачиваем скрипт ElfChat (ломаный или фриварный – дело Ваше, а потому и ссылки левые кидать не буду).
2.Следующим действием будет установка Чата. Предположим, что у вас уже работает сайт site.ru, нужно сделать поддомен chat.site.ru (можно и не chat).
3. Заходим в админку чата chat.site.ru/admin и делаем настройки:
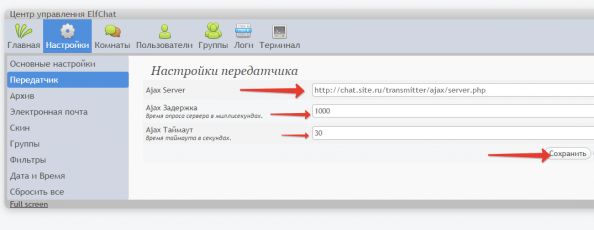
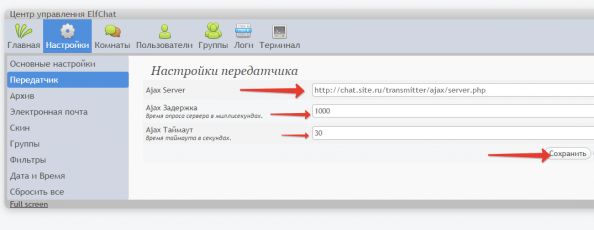
Настройки->Передатчик:
Ajax Server: chat.site.ru/transmitter/ajax/server.php
Задержка: 1000
Таймаут: 30

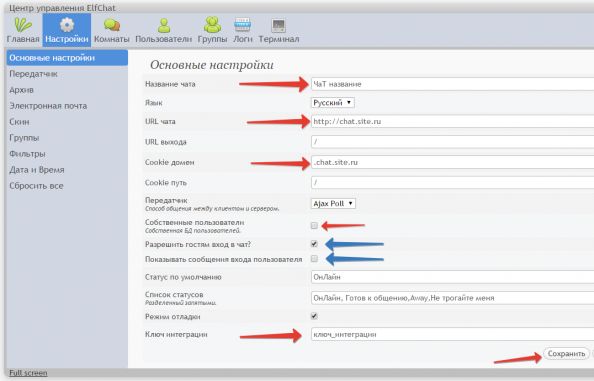
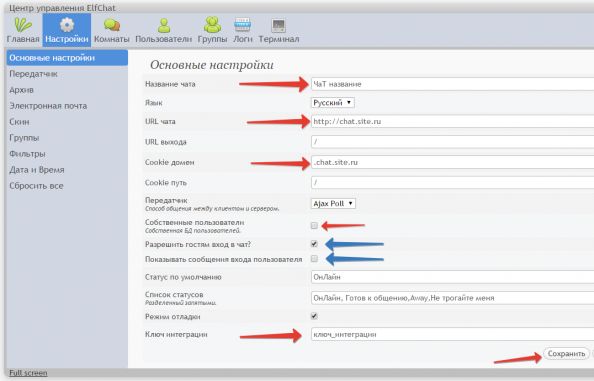
Настройки->Основные настройки
URL чата: chat.site.ru
Cookie домен: .chat.site.ru
Собственные пользователи: снять галочку
Ключ интеграции: Придумываем любой ключ, предположим он будет XXYYZZ.

4. Скачиваем файлchat.php. Это когда-то переработанный вариант от DLE движка. Закидываем его (не в архиве разумеется) в корень нашего сайта site.ru
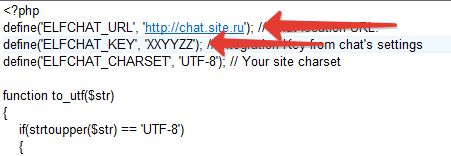
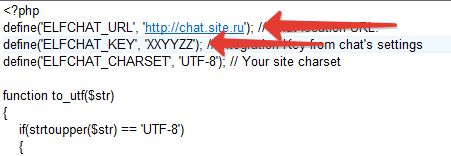
5. Открываем и меняем нужные нам значение во 2 и 3 строках.
define('ELFCHAT_URL', 'http://chat.site.ru'); // Chat location URL.
define('ELFCHAT_KEY', 'XXYYZZ'); // Integration Key from chat's settings
сохраняем.

6. Создаем модуль в нужном нам месте и вписываем туда
Всё готово!
Итак, интеграция ElfChat 5.x с iCMS 1.x
1. Скачиваем скрипт ElfChat (ломаный или фриварный – дело Ваше, а потому и ссылки левые кидать не буду).
2.Следующим действием будет установка Чата. Предположим, что у вас уже работает сайт site.ru, нужно сделать поддомен chat.site.ru (можно и не chat).
3. Заходим в админку чата chat.site.ru/admin и делаем настройки:
Настройки->Передатчик:
Ajax Server: chat.site.ru/transmitter/ajax/server.php
Задержка: 1000
Таймаут: 30

Настройки->Основные настройки
URL чата: chat.site.ru
Cookie домен: .chat.site.ru
Собственные пользователи: снять галочку
Ключ интеграции: Придумываем любой ключ, предположим он будет XXYYZZ.

4. Скачиваем файлchat.php. Это когда-то переработанный вариант от DLE движка. Закидываем его (не в архиве разумеется) в корень нашего сайта site.ru
5. Открываем и меняем нужные нам значение во 2 и 3 строках.
define('ELFCHAT_URL', 'http://chat.site.ru'); // Chat location URL.
define('ELFCHAT_KEY', 'XXYYZZ'); // Integration Key from chat's settings
сохраняем.

6. Создаем модуль в нужном нам месте и вписываем туда


Это то, про что я подумал?
И версия по ссылке github.com/elfchat/elfchat]elfchat нерабочая,
Заранее спасибо!
5-ая выглядит вот так:
Install and enable the intl extension.
Install and enable a PHP accelerator like APC (highly recommended).
Check if you have uploaded '.htaccess' file on server or configured server properly.
после нажатия кнопки INSTALL выдает кучу ошибок.
Может поискать другой архив или что то нужно все же настроить?
Install and enable the intl extension.
Install and enable a PHP accelerator like APC (highly recommended).
и все, что скрипт еще требует