Делаю магазин на инстант-шоп. Как и в любом магазине, понадобился модуль InstantShop: Категории.
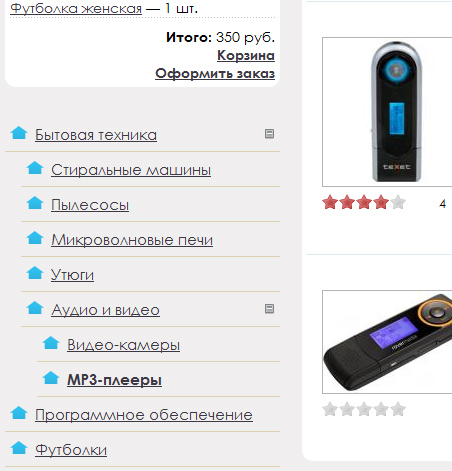
Был удивлен, когда из настроек модуля увидел только два варианта: все категории развернуты, или все свернуты.
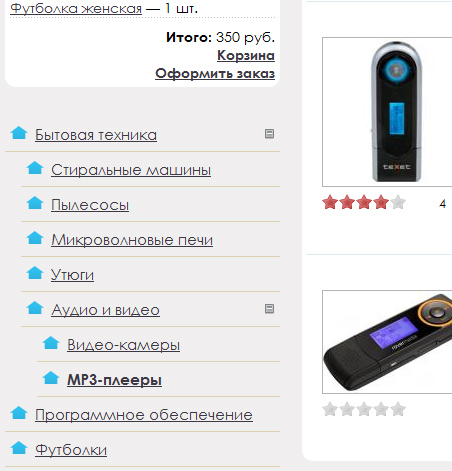
На мой взгляд, да и гляди на другие магазины, правильнее было бы, если бы в модуле были развернуты все категории, в которые входит текущая.
Вот так

Сказано — сделано.
Открываем файл mod_inshop_tree.tpl и начинаем вносить правки. Сперва, для удобства, добавим класс к пункту, который сейчас активен.
Заменим в двух местах
на
Теперь добавим код разверачивания всех категорий, в которые входит текущая.
После кода
Добавим строку
Все, категории будут открыты. Осталась одна проблемка, плюсики в нужных местах заменить на минусики.
Ниже последней правки добавим еще две строки
Готово. Сохраняем. Очищаем кэш и проверяем.
Если вносить правки вручную не хочется, можно скачать правленый файл здесь
Был удивлен, когда из настроек модуля увидел только два варианта: все категории развернуты, или все свернуты.
На мой взгляд, да и гляди на другие магазины, правильнее было бы, если бы в модуле были развернуты все категории, в которые входит текущая.
Вот так

Сказано — сделано.
Открываем файл mod_inshop_tree.tpl и начинаем вносить правки. Сперва, для удобства, добавим класс к пункту, который сейчас активен.
Заменим в двух местах
После кода
Ниже последней правки добавим еще две строки
Если вносить правки вручную не хочется, можно скачать правленый файл здесь



а думали как сделать уведомление во сплывающем окне при добавлении товара в корзину? вот это мегаактуально с точки зрения юзабилити
Не по теме, но всё же... может, кто-нибудь сделает хак для фильтра, чтобы было как в современных магазинах - с ползунками
непобедил Ваш способ...
Посмотрите, какие в нем изменения относительно стандартного.