По просьбе и при финансовой поддержке то iDrevniy сделал другой шаблон редактирования/показа в фильтре поля Родитель.
Делюсь небольшим компонентом, который выводит на списком записей список категорий со своим шаблоном.
Небольшой виджет, предназначенный исключительно для вывода меню добавления контента. Если виджет видит гость, ему предлагается авторизоваться на сайте.
В рамках более глубокого знакомства с Vue в частности с появившимся недавно Composition Api сделал на Vue небольшой компонент, который по функционалу повторяет встроенный компонент Поиск.
Небольшое обновление конструктора блоков: копирование элементов/блоков, доработка элемента Картинка.
В каталоге дополнений движка множество дополнений, в том числе и бесплатных, у которых за сотню скачиваний, но минимум отзывов. Или их вообще нет
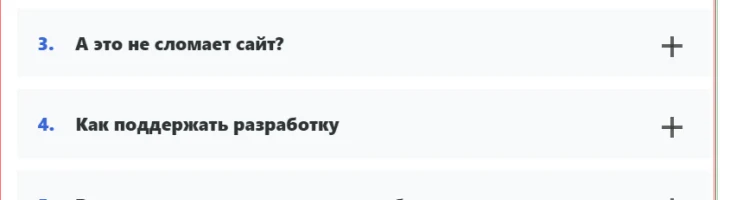
В приложении к посту архив, при установке которого в компонент Zbuilder будет добавлен элемент Вопросы/ответы, который используется на демо
Я уже делал и использовал на нескольких проектах шорткоды. Мне не понравилось.
Потом были просто блоки. Собрал из них несколько проектов. Понравилось, но было не так гибко. И появился этот компонент.
Потом были просто блоки. Собрал из них несколько проектов. Понравилось, но было не так гибко. И появился этот компонент.
В ближайшее время состоится релиз InstantCMS 2.17.0 И наряду с множеством других полезностей в новой версии fuze доработал генерацию файлов стилей из папки scss шаблона
В default шаблоне перетаскивать загружаемые картинки можно как в поле Изображение, так и в поле Набор изображений.
Делал два года назад. Заказчик сменил профиль и сайт не пригодился.
Поле позволяет в списке полей группы вывести последний контент этой группы.
Проблема такая: если сайт закрыт, то при переходе по реферальной ссылке типа /r/1 пользователя перехватывает компонент Авторизация, и хук биллинга, который должен был запомнить пользователя, не отработает. Решим ее.
Обновление компонента, который позволяет выводить список записей выбранных типов контента в виде общей ленты
Компонент позволяет выводить список записей выбранных типов контента в виде общей ленты
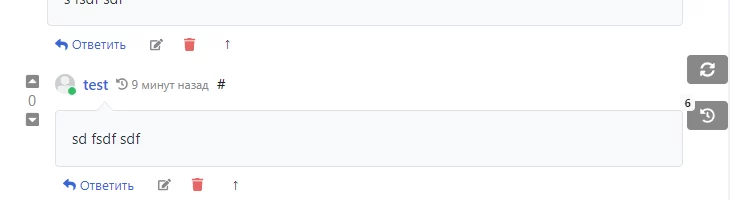
В новой версии можно настроить, как перемещаться по непрочитанным комментариям: сверху вниз или по дате (как было раньше по умолчанию)
Делюсь небольшой разработкой для вывода на сайте курсов валют для Казахстана. С официального сайта НБК берутся курсы доллара, евро и рубля.
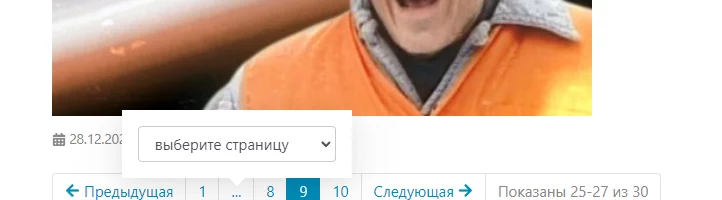
Доработка добавит показ выпадающего списка со страницами при нажатии на три точки в пагинации.
Обновление компонента, который выводит кнопку перемещения по непрочитанным комментариям записи. Подсмотрено на vc_ru
В шаблонах записей типа контента можно объединить поля в табы, основываясь на группах этих полей.
Компонент выводит кнопку перемещения по непрочитанным комментариям записи. Подсмотрено на vc_ru
Компонент позволяет скрывать пустые категории из списка категорий над списком записей.
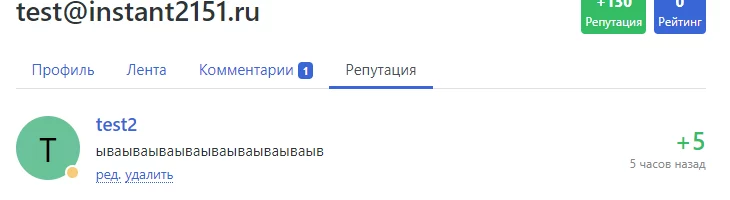
Компонент позволяет администратору сайта редактировать оценки репутации в профиле, во вкладке репутация. Можно изменить как оценку, так и оставленный комментарий.
В icms редактировать записи типа контента можно как с самого сайта, так и из админки. Если вам первый способ не нужен, или мешает, вам сюда.
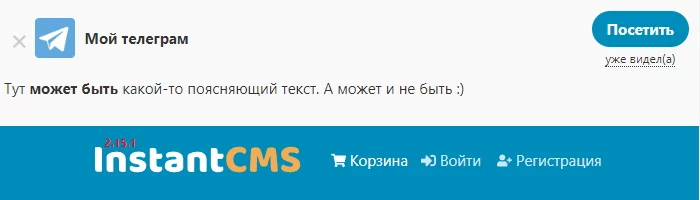
Компонент добавит на сайт возможность вывести вверху сайта небольшую "выезжающую" панель, в которой можно анонсировать приложение сайта.
Делюсь шаблоном пагинации, в котором добавлена возможность выбрать страницу в пагинации, когда страниц очень много.
Небольшой, но удобный компонент, который позволит добавить в опцию "Что выводить?" виджета "Элементы шаблона" новые пункты или скрыть существующие.
Сделал поле Яндекс.маршруты. Маршруты в этом поле собираются из ранее добавленных объектов в другом типе контента.
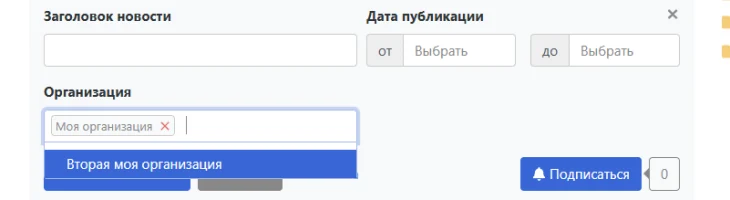
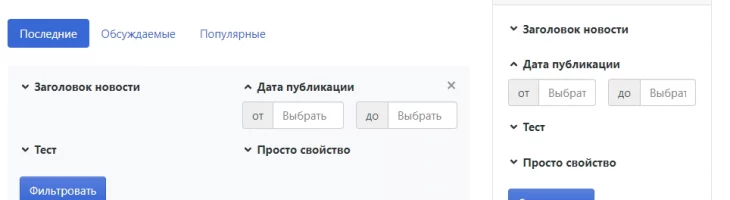
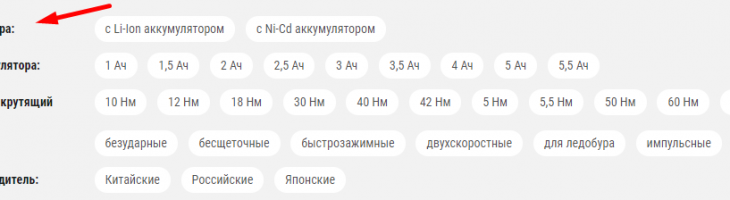
Компонент добавляет в настройки поля и свойств опцию сворачивания в фильтре
Небольшое поле, которое позволяет вывести в записи ссылки на записи другого типа контента (выводятся через запятую).
Небольшой компонент, который у полей для ввода пароля в форме регистрации и авторизации добавляет кнопку для показа пароля вместо точечек/звездочек.
После установки в списке полей появится поле Ролики youtube для показа роликов с youtube по ссылке. Поле умеет хранить миниатюры роликов и подгружать код ролика после клика.
Компонент позволяет объединять наборы при выводе в смысловые группы. Принцип аналогичен группировке полей.
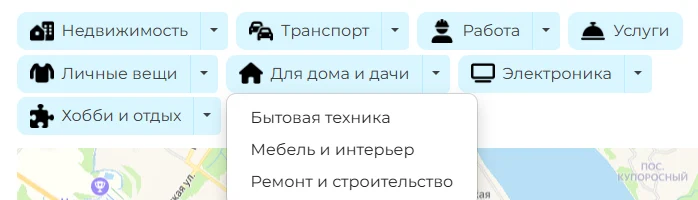
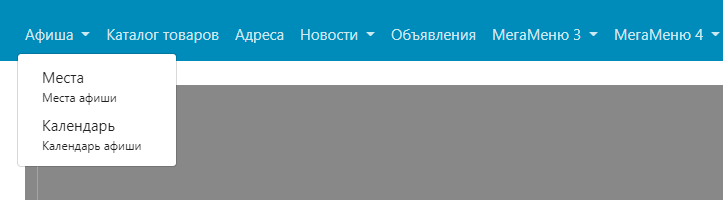
Продолжим добавлять удобства нашему сайту. Добавим подсказки к пунктам выпадающих меню.
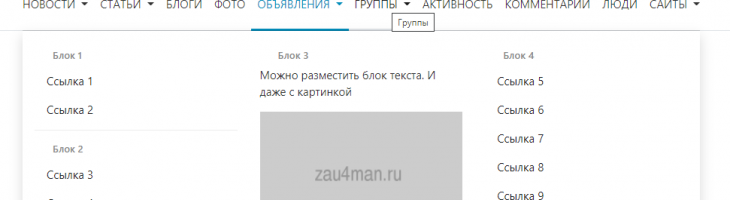
Данная разработка позволяет к пунктам меню привязать мега меню из нескольких колонок. Таких мега меню в одном меню может быть несколько.
Компонент добавляет возможность делать репост событий из ленты активности в канал в телеграм. Репост в канал происходит в момент добавления записи в ленту активности.
На одном из проектов понадобилось передвинуть свойства ниже полей в форме добавления/редактирования записи типа контента. По умолчанию они выводятся ниже поля выбора категории.
Поправим это.
Поправим это.
В рамках работы над одним проектом понадобилась Автоподгрузка записей типа контента при прокрутке. Оформил разработку в виде отдельного компонента, который подключается в шаблоне списка записей типа контента. И делюсь им. Что это Обычная автоподгрузка записей. Работает в двух режимах - по клику и автоматически.
По просьбе и финансовой поддержке iDrevniy сделал небольшой компонент. И делюсь им. Что это Быстропоиск - это форма поиска по определенному типу контента. Форму можно вывести в любом месте любого шаблона (внутри .tpl.php файла) На месте этого кода будет выведено поле для ввода поискового текста
Обновлено для 2.17.0
Зачем В двойке с давних пор поддерживается возможность делать дочерние шаблоны. Про дочерние шаблоны в документации Это очень удобно и полезно. Вы можете в свой дочерний шаблон копировать только те файлы, которые подверглись изменению. И при обновлении движка вам понадобится минимум действий, чтобы привести свой шаблон к современным реалиям и не будет возникать таких вопросов
Зачем В двойке с давних пор поддерживается возможность делать дочерние шаблоны. Про дочерние шаблоны в документации Это очень удобно и полезно. Вы можете в свой дочерний шаблон копировать только те файлы, которые подверглись изменению. И при обновлении движка вам понадобится минимум действий, чтобы привести свой шаблон к современным реалиям и не будет возникать таких вопросов
Компонент организует "ленивую" загрузку изображений в html полях, обрабатываемых типографом. Lazy loading – это метод оптимизации скорости загрузки медиафайлов, некритичных для отображения страницы или взаимодействия с пользователями. При «отложенной загрузке» изображения не будут загружаться, пока не понадобятся посетителю.
Для одного проекта понадобилось дать возможность более удобной навигации в "пути по сайту", выведя все страницы, в которые логически входит текущая страница. Вариант описанный ниже не решит вопрос вложенности urlов, но добавит некоторого удобства. Решений вопроса может быть несколько, мне подошел вариант с правками в шаблоне виджета меню. Результат будет такой
Внимание. С версии 2.8.1 не актуально, так как по адресу photos добавлен вывод всех фото. В ожидании закрытия этого вопроса на github, воспользуемся временным решением. Выведем на странице photos виджет последних фотографий.
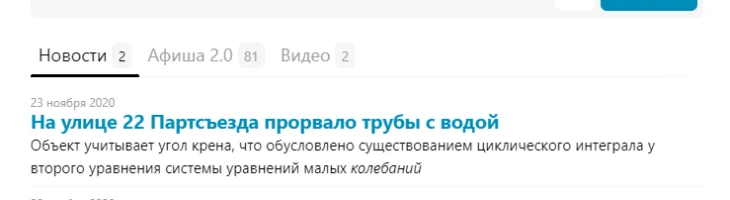
Стандартное оформление виджета вывода контента не совсем подходит для вывода событий афиши 2.0, так как не выводит дату событий, не группирует по датам. Решим эту проблему. И получим такое оформление виджета.