Ранее я уже публиковал инструкцию по созданию дочерних шаблонов в движке.
В ближайшее время состоится релиз InstantCMS 2.17.0 И наряду с множеством других полезностей в новой версии fuze доработал генерацию файлов стилей из папки scss шаблона.
Теперь в дочерний шаблон из родительского не нужно будет копировать всю папку scss. Движок сам найдет, какие файлы есть в родительском шаблоне, но их нет в дочернем, и добавит их в генерацию итоговых файлов стилей. С выходом 2.17.0 шаг 5 будет выглядеть так
Шаг 5. Правки в scss
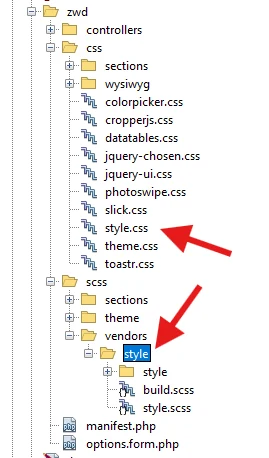
Очередной необязательный шаг для тех, кто хочет большего. Если вы планируете внести изменения в scss файлы, или добавить свои scss файлы в шаблон, то создайте в своем шаблоне папку scss. В ней папку theme. И скопируйте в нее только те файлы из папки templates/modern/scss/theme, которые планируете изменять. Копировать всю папку scss целиком больше не нужно.
Например, вы можете скопировать в /templates/ваш_шаблон/scss/theme/ (или создать с нуля) файл _custom.scss Внести в него изменения, и при нажатии «Сохранить и скомпилировать SCSS» в настройках темы, эти изменения будут включены в сгенерированный templates/ваш_шаблон/css/theme.css
Свои стили всегда лучше добавлять в /templates/ваш_шаблон/scss/theme/_custom.scss Так как он пустой в modern, и своими правками вы ничего «не затрете». Вы можете вносить правки и в другие scss файлы из папки theme, предварительно скопировав их в свой дочерний шаблон, если понимаете, для чего этот файл, и для чего ваши правки в нем.
Обратите внимание, что после этого стили библиотеки photoswipe будут созданы в вашем шаблоне, и потребуется скопировать изображения photoswipe из папки /templates/modern/images/photoswipe/ в /templates/ваш_шаблон/images/photoswipe/
Это не все нововведения. Если вы ранее хранили свои стили в подпапке папки vendors, вам приходилось копировать из modern в дочернюю тему всю папку vendors. Теперь в дочерней теме в папке vendors вы можете хранить только те папки, которые вы изменяли.
Например, в своих шаблонах я часто использую папку templates/мой_шаблон/scss/vendors/style для того, чтобы сгенерировать файл templates/мой_шаблон/css/style.css а затем подключаю его в шаблоне, как написано в Шаге 6
Например,

И это не все. Но следующая возможность больше пригодится для разработчиков шаблонов, шаблонов виджетов и т.п.
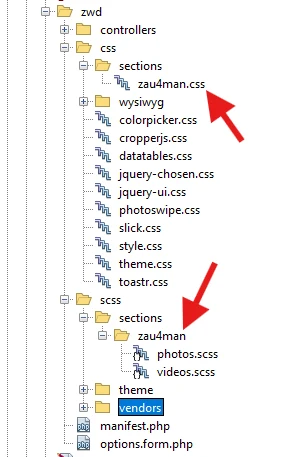
В 2.17.0 будет добавлен механизм генерации всех scss файлов в определенной папке в один файл стилей. Для этого создайте в вашем дочернем шаблоне в папке scss папку sections, а в ней еще одну папку. Находящиеся в ней scss файлы попадут в файл templates/ваш_шаблон/css/sections/имя_папки
Например,

Это может быть очень полезно для разработки коллекций виджетов, шаблонов типов контента и т.п., когда у вас разработаны десятки вариантов, а на сайте используется несколько. Вот эти несколько кидаете в папку, после генерации получаете один файл стилей. Понадобился еще блок/виджет/шаблон, докинули scss файл, и получили его в файле стилей после генерации без правок исходного кода, подключения новых файлов стилей и т.п.
В остальном, дочерние шаблоны по-прежнему работают отлично и позволяют сэкономить много времени при обновлении сайтов на новую версию движка.



Замечательно! Спасибо. Еще б инфы как создать свой виджет с нуля )
Документация же есть
docs.instantcms.ru/dev/widgets
docs.instantcms.ru/dev/video/widget
Сами видео пропали, хотя может у меня глюк какой то.
Поправил. И там с ютюба видео, поэтому используйте нужные механизмы для просмотра.
Скачал. Тестируем ))
Спасибо за проделанную работу!
Сразу вопрос. Почему Tinymce может не «держать» анкоры типа <a id=«ant»></a>? В Типографе Атрибуты для тега <a> ID внесен.
Потому, что типограф режет ссылки, у которых отсутствует обязательный тег «href» github.com/instantsoft/icms2/blob/master/system/controllers/typograph/frontend.php#L214
Но такие вопросы по работе компонентов лучше задавать на форуме, так как к созданию шаблона в дочерней теме это никак не относится.
Подскажите пожалуйста, почему может не генериться файл
templates/ваш_шаблон/css/sections/имя_папки.css
на хостинге?
На локальном сервере все хорошо, но на хостинге директория /sections/ и файл .css не появляется. Какие права и на каких папках/файлах должны быть? Уже всю голову сломал себе.
P.S. Спасибо такой за подробный гайд, помогло разобраться с .scss файлами.
Тут не подскажу. С обычными правами все работает… На моем демо вот папка
вот файл demo.bergorod.ru/templates/modern/css/sections/gg.css
Аналогично работает на локалке...