
В default шаблоне перетаскивать загружаемые картинки можно как в поле Изображение, так и в поле Набор изображений. В modern шаблоне в поле Набор изображений область для перетаскивания скрыта. Вернем ее.
Откройте файл templates/modern_или_дочерний/scss/controllers/images/styles.scss
И замените в нем
на
Сохраните файл. Затем сгенерируйте обновленные стили, нажав Сохранить и Скомпилировать SCSS в настройках темы

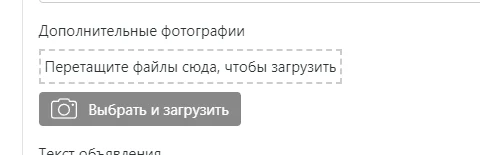
Все. Теперь при перетаскивании в окно браузера картинок, в поле Набор изображений будет появляться область для загрузки, куда можно «бросить» картинки, и пойдет процесс загрузки. Возможность выбирать картинки через нажатие на «Выбрать и загрузить» никуда не девается.

Если выглядит «некрасиво», можете поправить стили выше под себя.



Спасибо, полезный пост. Уже у себя включил такую возможность.
Правильное решение!) В коробку надо включать этот минипатч стилей)
А у меня уже нет такого. Внутренности файла другие, целых 5 стилей .qq-upload-drop-area, ни одного нет атрибута display:one. При этом драг дропа в полях изображений нет.
Все там есть.
Теперь стиль display:none; прописан там. Ничего страшного. Просто найдите класс:
.qq-upload-drop-area в templates/social/controllers/images/styles.css
и пропишите в нем стиль:
display:flex!important; .
Или просто впихните туда:
.qq-upload-drop-area {
display: flex !important;
}
С версии 2.17.0 dnd вернули в поле набор изображений.
Обновите свой шаблон.