
Я уже делал и использовал на нескольких проектах шорткоды instantcms.ru/forum/zshorts-shortkody.html
Мне не понравилось.
Потом были просто блоки. Собрал из них несколько проектов. Понравилось, но было не так гибко. И появился этот компонент.
Представляю вашему вниманию первую версию.
Видео обзор в формате mp4 www.zau4man.ru/upload/2024/zbuilder.mp4
Или на ютуб youtu.be/EYXNm3dyqtU
Для чего
Компонент позволяет вывести группу блоков полем или виджетом Бинд блоков. Внутри блока можно располагать элементы. В текущей версии доступны 2 блока и 13 элементов.
Демо
Лучше один раз увидеть https://demo.bergorod.ru/1-zbuilder-konstruktor-blokov.html
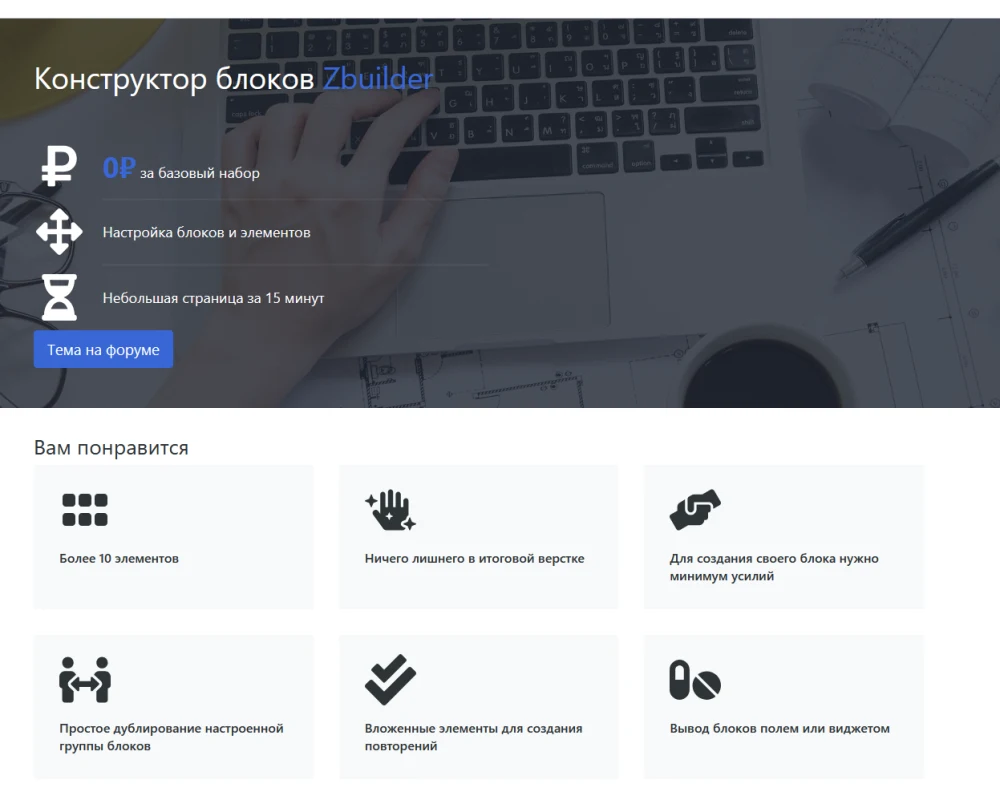
Данное демо «собрано» в Zbuilder из блоков и элементов, входящих в него.
Режим редактора
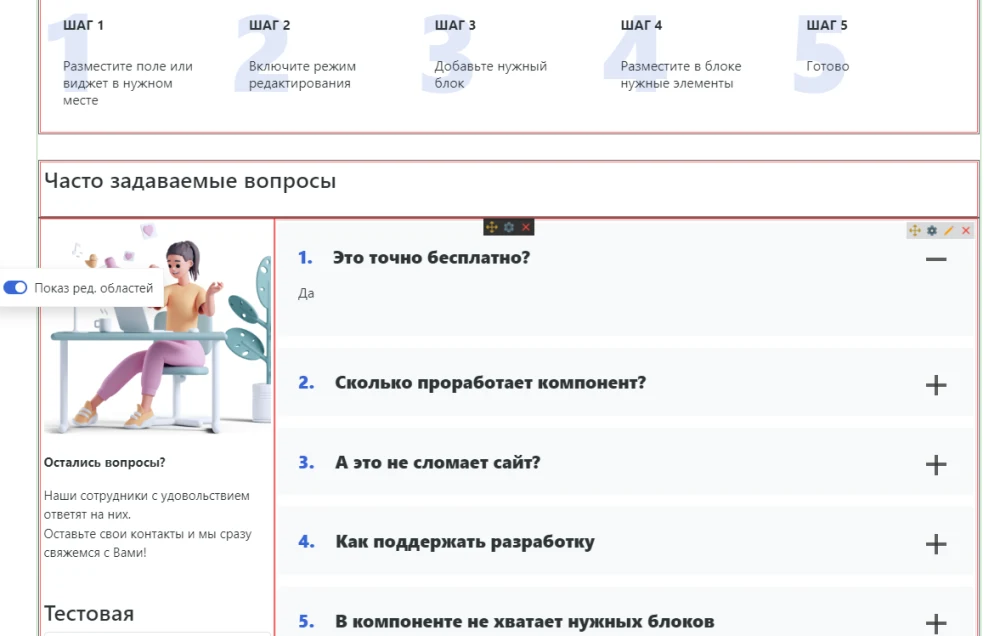
Админ сайта (в данный момент только он) на страницах с биндами блоков увидит кнопку включения Показ ред. областей. При включении которой станут доступны и видимы элементы управления
Как использовать
Тестирование лучше проводить с помощью ПК. На телефоне перетаскивать блоки может быть той еще задачей
1. Установите архив zbuilder20241205_1.0.0
2. Разместите в нужном месте поле или виджет Бинд блоков
3. Включите Показ ред. областей
4. Добавьте блок
5. Добавьте в блок элементы
6. Настройте под себя
Для управления отступами удобно пользоваться классами bootstrap https://getbootstrap.com/docs/4.6/utilities/spacing/
Блоки
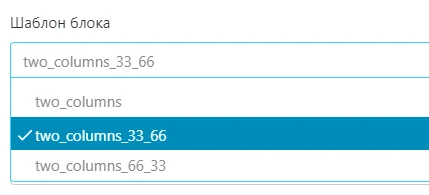
Блоки очень похожи на виджеты. Они также занимают место на всю ширину доступного контейнера. В текущей версии 2 блока: одна колонка и 2 колонки. Блоки поддерживают шаблоны. Для блока 2 колонки есть шаблон 50%/50%, 33%/66% и 66%/33%

Внутри блоков разработчик блока предусматривает позиции для элементов. Разработчик блока должен продумать его адаптивность.
Блоки можно перемещать между собой, а также переносить из одной позиции (поля, виджета) в другую.
Элементы
Элементы размещаются внутри блока, в тех позициях, которые определил разработчик блока. Они также занимают место на всю ширину доступной позиции. В текущей версии 13 элементов:
1. Заголовок
2. Параграф текста
3. Картинка
4. Кнопка
5. Иконка
6. Видео с youtube
7. Как мы работаем
8. Форма сайта
9. Цитата
10. Галерея картинок
11. Ролик RUTUBE
12. Код iframe
13. Список с иконками
Элементы также поддерживают шаблоны. Для элемента Список с иконками есть шаблон listicon и listicon_blocks. Первый используется на демо в шапке, второй — ниже шапки.
Элементы можно перемещать между собой, а также переносить из одного блока в другой.
Вложенные элементы
Этот функционал дался сложнее всего. Сделать один элемент просто. Но если в элементе нужно повторить какую-то верстку, притом неизвестное количество раз, возникает вопрос, как должна быть устроена его форма. Так появились вложенные элементы. Как это устроено в коде вы можете посмотреть на примере элемента Список с иконками.

Этот функционал позволяет использовать в элементах две формы: основная для самого элемента, и дочерняя для вложенных элементов, как элементы списка в списках.
Свои блоки и элементы
Компонент не ограничивает вас текущими блоками и элементами. Вы можете добавить свои. Посмотрите, как устроены текущие блоки/элементы, как подключаются файлы стилей, посмотрите, как элемент rutube использует подключаемую библиотеку для преобразования ссылки в код ролика.
Как добавить свой блок
Скопируйте файл шаблона блока из папки templates/modern/controllers/zbuilder/blocks/
Дайте файлу новое название. Внесите в него правки. Затем добавьте этот блок в админке компонента, чтобы его можно было разместить на страницах
Как добавить свой элемент
Скопируйте файл шаблона элемента из папки templates/modern/controllers/zbuilder/elements/
Дайте файлу новое название. Внесите в него правки.
Затем скопируйте файл формы элемента system/controllers/zbuilder/forms/elements_forms/
Дайте файлу такое же название, как у файла шаблона. Внесите в него изменения по аналогии.
Затем добавьте этот элемент в админке компонента, чтобы его можно было разместить на страницах
Ограничения
Работает на 2.16.3 и свежее. Только для modern шаблона и дочерних. Предоставляется как есть. Могут быть баги, пишите — поправлю.
А что дальше?..
Новые блоки, элементы, доработка внешнего вида добавления/редактирования блоков/элементов.
Вы можете поддержать проект. Присылайте свои блоки/элементы. Поддерживайте материально появление новых элементов и блоков.
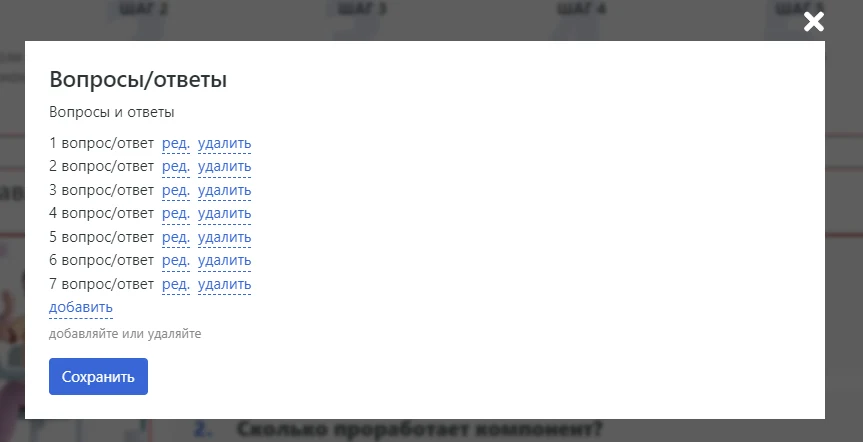
В блогах в записи https://instantcms.ru/blogs/element-voprosyotvety-dlja-konstruktora-blokov-zbuilder.html вы найдете используемый в видео элемент Вопросы/ответы





Неплохое начало движения в сторону конструктора страниц 😁👍
а чем конструктор страниц существующий не подходит?
Это что-то типа компонента «конструктор тем»? Я не знаю, не пользовался, только видео видел.
Так плохо из описания понятно, что это конструктор страниц?..
Который можно использовать не только на месте виджетов, но и полем?..
Конструктор страниц, конструктор тем, конструктор виджетов, конструктор полей, конструктор блоков.
Если серьезно ничего не понял. Может и нужная весчь.
страниц ТК или просто страниц. ?
Если вывести блоки полем, то будет страниц ТК. Если вывести виджетом, то просто страниц.
Крутое начало, рад видеть новую разработку!
По описанию вообще ничего не понял. Затем установил и как понял) что это реально прикольная и очень удобная тема. Я бы конечно видео сюда приложил для тех кто боится устанавливать и думает что это очередной шаблон. С меня Дон. А вам спасибо за такую увлекательную штуку
По мере пользования буду сюда писать чего не хватает.
Выбрал изображение, установил ему класс rounded углы сглаживаются не у изображения а у блока. для img надо бы еще добавить опцию
Собственно как и всему блоку задал этот класс но:
Для блока надо, видимо, еще добавить getbootstrap.com/docs/4.6/utilities/overflow/
С обзора, видимо, и надо было начинать.
Видео обзор Zbuilder в формате mp4 www.zau4man.ru/upload/2024/zbuilder.mp4
Или на ютуб youtu.be/EYXNm3dyqtU
Интересно, только не слышно ничего.
Сел, включил запись в vlc плеере, добавил до 70% громкости. Нормально все слышно. Аналогично на ютуб.
На встроенных динамиках телефона много фона :(
Другого видео не будет… А у Дед Мороза попрошу микрофон :)
Звук на видео еле слышно...
Микро нет :( попробую пошаманить в редакторе
Только на modern работает или всё же есть универсальность?
Только на modern. Добавил информацию об этом в запись.
печально...
Молодец!
Очень хорошее начинание. Если сделаете дизайн систему как у меня https://ww3777.craftum.io/catalog то будет просто замечательно.Идеи можете брать с ДС. Вам удачи в начинании.
Как у вас? Вы с мобилы заходили по ссылке? Нулевая адаптация
Там ее и не должно быть. Там суть в другом немного.
Жуть какая то
потестил, прикольно, вполне удобно быстро собрать инфостраничку, надеюсь будет обрастать функционалом
Хорошая разработка. Очень не хватает функции копирования элементов, ячеек, блоков. Может организуем складчину, а вы доработаете этот функционал? Сколько примерно будет стоить такая доработка?
Может этот Конструктор блоков сразу на гитхаб залить? Вдруг кто доработать захочет
Уже залит github.com/zau4man/icms2-zbuilder
И версия новая выходила при поддержке сообщества instantcms.ru/blogs/konstruktor-blokov-zbuilder-v-1-0-2.html