Тема несколько раз поднималась, но на форуме решений не было. Сел и начал делать свой «велосипед» для использования шорткодов в записях типов контента.
О том, что получается, ниже.
Сразу демо для посмотреть. На главной странице можно найти данные для входа, а в разделе новости протестировать работу шорткодов в процессе добавления своей новости.
Как это работает для пользователя
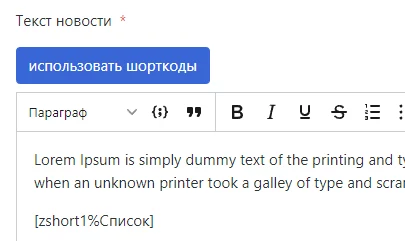
Над полем редактора есть кнопка использовать шорткоды

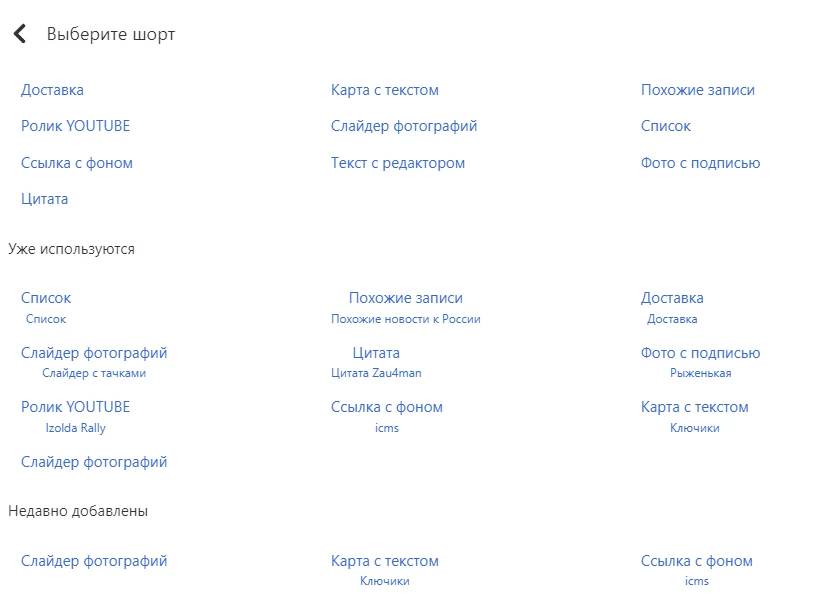
нажатие на которую открывает окно с тремя списками: доступными шоркодами, теми, что уже есть в статье, и последними добавленными

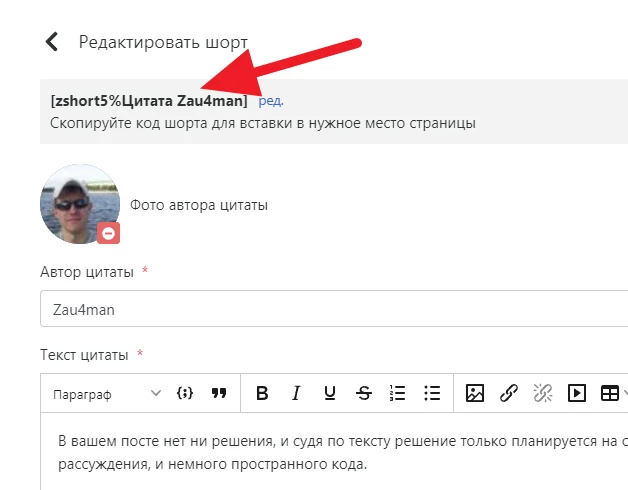
Кликом по шорткоду можно перейти к его добавлению или редактированию

Кликом по отмеченному название шорткода будет скопировано в буфер. И его можно использовать в поле редактора.
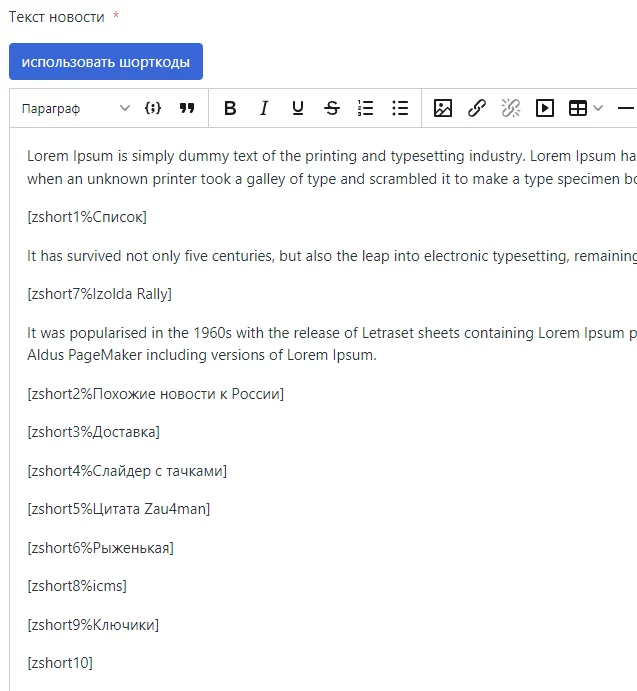
Вот так выглядит в редакторе пример с демо

А что под капотом
Целью было максимально простое добавление новых типов шорткодов. На данный момент для добавления шорткода нужны два файла. Файл формы, в которой пользователь указывает данные, и файл шаблона, в котором эти данные выводятся.
Файл шаблона
Файл формы
В базе данных хранятся только уже заполненные шорткоды.
В списке записей, если включена опция обрезки, шорты будут удалены из текста. Также они удаляются, чтобы не засорять СЕО-опции.
Что было бы неплохо сделать
В текущем виде компонент меня устраивает полностью, в плане использовать его для лендингов, в статьях, как редактора.
Но чтобы пустить в массы...
На данный момент никак не реализованы права доступа. Было бы неплохо иметь возможность ограничить доступ к шорткоду, к уже настроенному шорткоду.
Неплохо бы прибрать внешку, добавить юзабилити.
Какие мысли возникли у вас, после прочтения?