Обновлено для 2.17.0
Зачем
В двойке с давних пор поддерживается возможность делать дочерние шаблоны. Про дочерние шаблоны в документации
Это очень удобно и полезно. Вы можете в свой дочерний шаблон копировать только те файлы, которые подверглись изменению. И при обновлении движка вам понадобится минимум действий, чтобы привести свой шаблон к современным реалиям и не будет возникать таких вопросов
Про modern
В этой записи я расскажу, как сделать дочерний шаблон от modern. В 2.14.0 появился новый шаблон на bootstrap, а также существенно улучшен механизм создания дочерних тем.
Поехали. Шаг 1. manifest.php
Откройте папку templates. Создайте в ней папку для будущего шаблона. Например zwd. Это имя, как пример, я буду использовать в дальнейшем
Создайте там файл manifest.php с таким содержанием
чтобы icms поняла, что ваш шаблон наследуется от шаблона modern
Шаг 2. Наслаждайтесь
Это тот самый минимум, который нужен для создания дочернего шаблона. Им уже можно пользоваться, выбрать в настройках сайта, изменить опции шаблона.
Продолжим и расширим возможности нового шаблона.
Шаг 3. Копирование виджетов, строк и столбцов
Даже после этих шагов главная страница останется пустой, в разделе Виджеты админки сетка будет пустой, так как сетка bootstrap и расположение виджетов привязаны к шаблону.
Значит их надо скопировать, заменив имя шаблона со старого на новое. Именно скопировать, чтобы всегда можно было вернуться к modern шаблону и сделать новый дочерний шаблон.
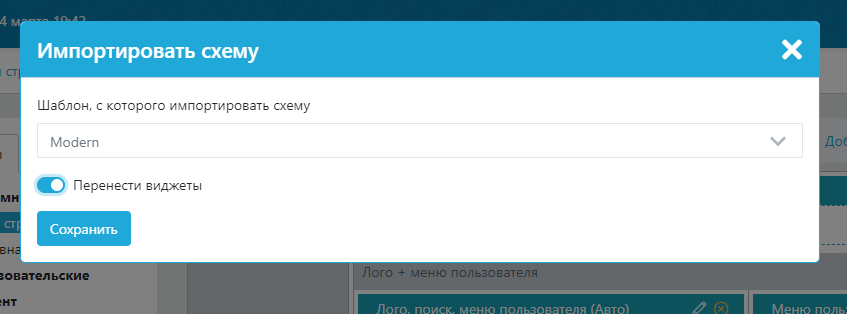
С версии 2.14.1 появился штатный механизм копирования сетки и расположения виджетов. Над сеткой виджетов есть ссылка Импортировать схему. Жмем. В открывшемся окне указываем

Жмем Сохранить. Схема позиций и виджеты будут скопированы в дочерний шаблон. Вы можете смело их менять. Изменение схемы и виджетов не затронет Modern. И вы можете повторить Импорт заново, если что-то пойдет не так.
Шаг 4. Форма опций шаблона
Если не планируете что-то менять в настройках шаблона, этот шаг можно пропустить. Если есть желание добавить полей (и понимание, как это сделать), или удалить поля, то скопируйте из папки шаблона modern в свой шаблон файл options.form.php В скопированном файле замените Modern на Zwd в названии класса.
Шаг 5. Правки в scss
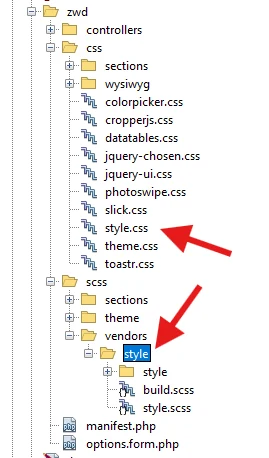
Очередной необязательный шаг для тех, кто хочет большего. Если вы планируете внести изменения в scss файлы, или добавить свои scss файлы в шаблон, то создайте в своем шаблоне папку scss. В ней папку theme. И скопируйте в нее только те файлы из папки templates/modern/scss/theme, которые планируете изменять. Копировать всю папку scss целиком не нужно.
Например, вы можете скопировать в /templates/ваш_шаблон/scss/theme/ (или создать с нуля) файл _custom.scss Внести в него изменения, и при нажатии «Сохранить и скомпилировать SCSS» в настройках темы, эти изменения будут включены в сгенерированный templates/ваш_шаблон/css/theme.css
Свои стили всегда лучше добавлять в /templates/ваш_шаблон/scss/theme/_custom.scss Так как он пустой в modern, и своими правками вы ничего «не затрете». Вы можете вносить правки и в другие scss файлы из папки theme, предварительно скопировав их в свой дочерний шаблон, если понимаете, для чего этот файл, и для чего ваши правки в нем.
Обратите внимание, что после этого стили библиотеки photoswipe будут созданы в вашем шаблоне, и потребуется скопировать изображения photoswipe из папки /templates/modern/images/photoswipe/ в /templates/ваш_шаблон/images/photoswipe/
Если вы планируете вносить правки в подпапки папки vendors, в дочернюю тему в папку vendors копируйте только те папки, которые вы изменяли.
Например, в своих шаблонах я часто использую папку templates/мой_шаблон/scss/vendors/style для того, чтобы сгенерировать файл templates/мой_шаблон/css/style.css а затем подключаю его в шаблоне, как написано в Шаге 6
Например,

И это не все. Но следующая возможность больше пригодится для разработчиков шаблонов, шаблонов виджетов и т.п.
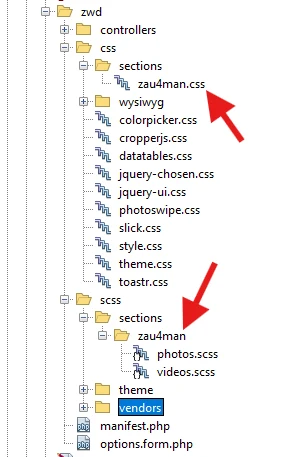
В 2.17.0 добавлен механизм генерации всех scss файлов в определенной папке в один файл стилей. Для этого создайте в вашем дочернем шаблоне в папке scss папку sections, а в ней еще одну папку. Находящиеся в ней scss файлы попадут в файл templates/ваш_шаблон/css/sections/имя_папки
Например,

Это может быть очень полезно для разработки коллекций виджетов, шаблонов типов контента и т.п., когда у вас разработаны десятки вариантов, а на сайте используется несколько. Вот эти несколько кидаете в папку, после генерации получаете один файл стилей. Понадобился еще блок/виджет/шаблон, докинули scss файл, и получили его в файле стилей после генерации без правок исходного кода, подключения новых файлов стилей и т.п.
Все
Теперь точно все.
Шаг 6. Необязательный
На примере нового шаблона посмотрим, для чего мы это делали.
Например, хотим установить новый логотип не через опции админки, а вручную в коде, добавив дополнительные классы, или слои.
В modern логотип выводится с помощью виджета template. Скопируем его шаблон из modern в свой шаблон. Затем откроем файл templates/zwd/widgets/template/template.tpl.php
И в самом конце файла замените
на
Конечно, файл logo.png должен находиться в папке images вашего шаблона, для примера это будет templates/zwd/images/logo.png
Перейдем на сайт. Вы увидите новый логотип

Подключим свой файл стилей
Это очень частая необходимость. Скопируем файл templates/modern/main.tpl.php из modern в свой шаблон Откройте и в начале файла добавьте имя своего файла в список. Должно получиться так для файла my.css
Файл разместите в папке templates/zwd/css/my.css
Вы можете писать в нем свои стили. Они никуда не пропадут при обновлении.
Не забывайте увеличивать счётчик в Настройки сайта во вкладке Интерфейс, чтобы браузер увидел изменения в стилях, а не грузил из кеша.
Итог
Мы получили шаблон, в котором только наши правки. Мы получили шаблон, который очень просто обновить, так как в нем только измененные нами Файлы. Можем его красить, например, так :)

При внесении правок в файлы шаблона, а не только стили, будет полезным знать значения классов bootstrap. Их вы можете узнать из документации. Она есть и на русском
Файлы дополнений сторонних авторов вы можете по-прежнему размещать в шаблоне default (так делается в большинстве архивов для установки), так как icms все равно проверит его на наличие файлов шаблона, даже если default не указан в списке родителей.
А в свой шаблон копировать только те файлы, которые вы планируете изменить.
Скачать шаблон-пример из этой записи вы также можете из файлов моего профиля.



Но есть какая то непонятка, при попытке сохранить какие либо изменения в настройках нового шаблона выскакивает куча сообщений о невозможности сохранения в файле .... с кучей вариантов папок в файле .../styles.css и все в новом шаблоне, но там нет таких файлов!
Скопировать все сообщения не получается, быстро скрываются. Вот типа такого
На шаблоне Modern все работает нормально.
Работает без проблем! Спасибо!
Только так.
В 2.14.1 будет поправлено, и будет генерировать из шаблона, выбранного в настройках, если в нем есть папка scss.
Обновление будет скоро.
Осталось понять откуда лезут styles.css после компиляции и постоянно заменяют внесенные в них изменения. Менял как в своем шаблоне, так и в modern. Эффект один и тот же
Принцип такой. Есть scss. При сохранении настроек в админке идет перегенерация стилей. Из scss файлов в папке scss шаблона создаются файлы стилей и раскладываются по папкам.
Бессмысленно править файлы стилей. Также не стоит править scss файлы компонентов, так как при обновлении icms изменения потрутся.
Вам надо добавлять свои стили в _custom.scss
Или в свой файл стилей, подключив его в main.tpl.php
И писать свои стили так, чтобы перекрыть те стили, что вам не нравятся.
Поверьте. В масштабах сайта лишние 2-3 кб ваших стилей, перекрывающих стили modern, это копейки. Зато они сэкономят вам уйму времени в попытках заново внести правки в системные файлы.
Это как попытаться из bootstrap выпилить куски кода, которые не используются в вашем шаблоне. Да, сайт станет весить чуточку меньше, но вы не сможете корректно перейти на новую версию bootstrap - выпиливать придется снова.
Там, чтобы нормально отображались группы на которые подписан я добавлял такой фрагмент в конец файла /templates/default/css/theme-widgets.css
Единственно не получается вот в том виджете изменить стили, оно выводится тупо в этот дефолтный виджет и не выстраивается нормально столбиком - слева логотип группы, справа название. Файл my.css c содержимым что написал выше я создал, в своем дочернем шаблоне в main.tpl.php я его подключил.... Но не работает:( Я знаю, что 100% неправильно сделал, нужно в _custom.scss наверное этот фрагмент прописать, но там синтаксис какой то замудреный:)) Немного не так как в обычных css. Zau4man, подскажи пожалуйста как правильно куда прописать, чтобы в виджете подправить стиль.
Или в свой файл стилей, подключив его в main.tpl.php как описано в посте выше
Если стили не работают, возможно, изменилась верстка. Или стили modern перекрывают ваши правки.
Создайте тему на форуме, приложите ссылку на страницу с разработкой.
Проверим, есть ли правки в скомпилированном theme.css
Проверим, не мешает ли что-то стилям
А гадать на гуще, и тем более проверять самому, не хочется.
вот не меняется логотип и все. лого меняю в свг. в модерне все меняется нормально. У вас норм все с логотипом? Что я сделал: скачал дочернюю тему ZWD в файлах Заучмана, установил ее и поставил по умолчанию. Далее скачал компонент ZWD, далее зашел в компонент ZWD и из шаблона Модерн скопировал виджеты в дочерний шаблон ZWD. и все чудесно, еще раз повторяю, кроме логотипа.
Если подискутировать, то создайте тему на форуме, я обязательно в ней отпишусь.
Просто, чтобы не продолжать тут флуд, лучше переехать в тему форума.
Если я создаю свой шаблон для виджета, я могу разместить его в своем шаблоне? Используя аналогичный путь и папки как в модерн.
Тогда будет сразу понятно, что этот файл или новый, или измененный.
Есть архив дочерней темы.
Копирование сетки и виджетов в рамках одного сайта появилось еще в 2.14.1 Инструкция была обновлена.
Хьютон, у нас проблемы!
Буду очень признателен за помощь, советы, идеи, наводки на информацию.
Создал дочерний шаблон согласно данной реально замечательной и полезной инструкции.
Всё супер. Но! После компиляции SCSS внешний вид сайта полностью меняется.
Сейчас покажу деталее.
Вот так сайт на дочернем шаблоне выглядит до компиляции:
А вот так дочерний шаблон выглядит ПОСЛЕ компиляции SCSS:
При этом сайт при выборе исходного шаблона Modern ДО и ПОСЛЕ компиляции выглядит одинаково:
Насколько я понимаю, какие-то данные из исходного шаблона — некорректно перенесены в дочерний.
Либо связь исходного и дочернего шаблона где-то слетает.
Но где, в чём именно? И как это исправить?
Создал вот такой топик на форуме:
instantcms.ru/forum/sozdanie-dochernego-shablona-modern-pri-kompiljacii-scss-sletayut-stili.html
Буду признателен за идеи, мысли, наводки здесь или в топике.
Вопрос решён, ответ — по ссылке:
instantcms.ru/forum/sozdanie-dochernego-shablona-modern-pri-kompiljacii-scss-sletayut-stili.html#post-348781
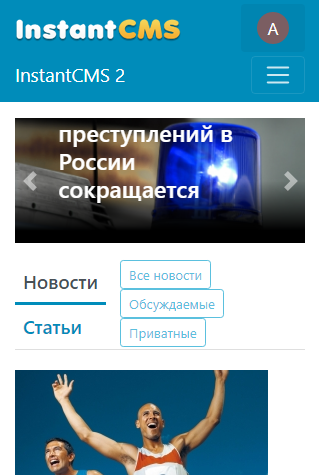
Создал дочерний шаблон. Как в нём сделать возможность выбора стиля списка?
А в чем собственно проблема? У вас собственный шаблон для вывода записей в списке ТК?
шаблоны вывода списков записей от модерна, проблема в том, что моём шаблоне, нет настроек как на скрине 1, соответственно нет и кнопок переключения шаблонов скрин 2.
Этих настроек нет так как у вас в указанной в первом скрине папке есть файл название_типа_контента_list.tpl.php. Переименуйте его или удалите и появится выбор.
С этим лучше на форум. Вопрос к теме поста не имеет отношения...
с последним обновлением не работает...
Какой ответ вы ожидаете услышать?..
Что не работает. На каком этапе проблемы? Уже была тема и перестало работать? Не создаётся новая?
Пишите на форум. Найдем решение.
С последним обновлением все затерлось. Теперь надо вспоминать какие правки и где делал 😕
Не знаю о чем вы, но тут instantcms.ru/blogs/gotovyi-sait-lending-kompanii-po-podboru-personala.html как раз использован дочерний шаблон. Еще во времена 2.14.3
Обновил до 2.16.2 минут за 10 с 1-2 нюансами.