
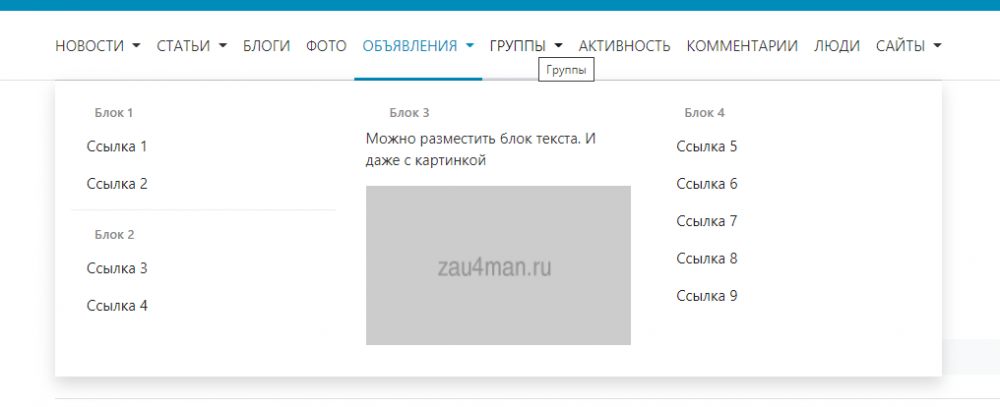
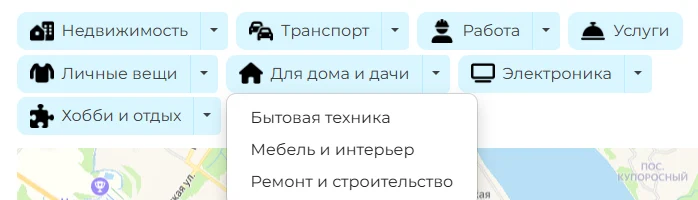
Данная разработка позволяет к пунктам меню привязать мега меню из нескольких колонок. Выглядеть будет так

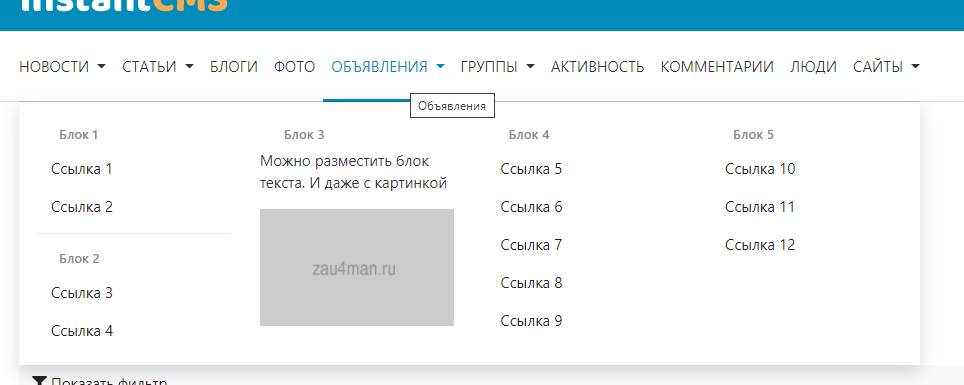
Можно и в 4 колонки

Демо demo.bergorod.ru
Как это работает
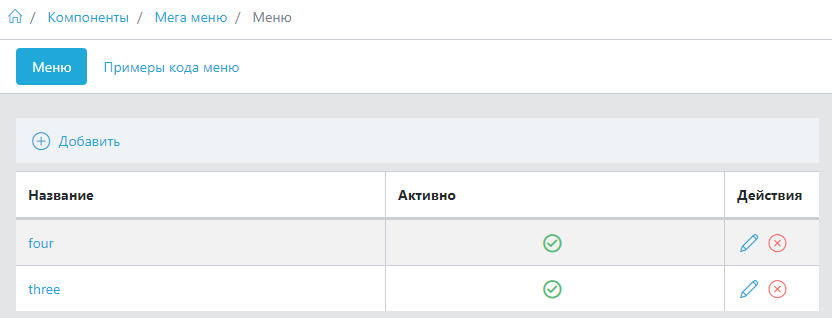
В админке компонента есть список созданных мега меню.

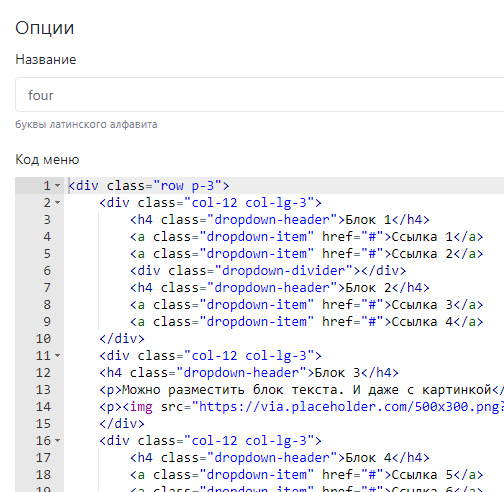
При добавлении/редактировании нужно указать название меню (на латинице) и сам код меню.

Для удобства во вкладке «Примеры меню» указаны коды меню в 3 колонки и 4 колонки. Возможно примеров в дальнейшем станет больше.
Выводим меню на сайте
После того, как мега-меню создано, выводим его на сайте. Для этого:
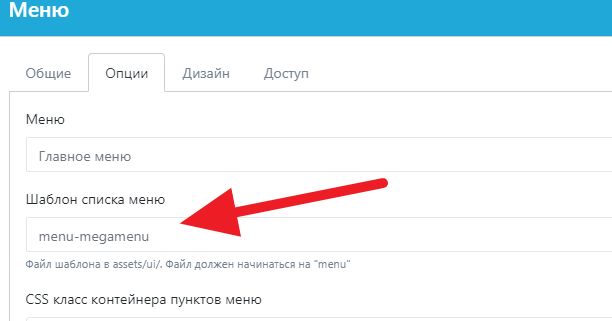
1. В настройках виджета меню во вкладке Опции в пункте Шаблон списка меню выберите menu-megamenu

Если у вас уже использовался другой шаблон списка, то вы можете внести в него правки, добавив по аналогии блок вывода мега меню
и блок стилей в конце
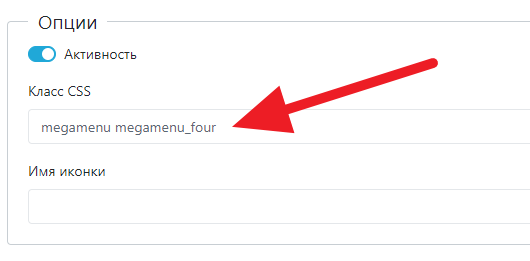
2. Привяжем наше мега меню к пункту меню сайта. Отредактируйте нужный пункт, указав в классе megamenu megamenu_name, где name — имя меню, которое вы указали, когда создавали мега меню.
Для примера выше строка будет megamenu megamenu_four, так как имя four

Все. Можно пользоваться. В мега меню вы можете указать любой код. Код в примерах указан для примера :)
Ограничения
Компонент предоставляется как есть, бесплатно. Автор не несет никакой ответственности.
Предназначен только для шаблона modern (и дочерних).
Любители зеленых галочек в валидаторе могут переписать код мега меню с div на вложенные ul
Планы
В планах сделать платную версию мега меню, в котором менюшки можно будет конструировать визуально, выбирая количество колонок, имея возможность перетаскивать блоки туда-сюда, и выбирать блоки из предустановленных шаблонов (ссылки, картинка, текст и др.)
Сказать спасибо можно в yoomoney
Update 2021-09-14
Был забыт открывающийся тег li
Архив обновлен. Кто устанавливал, можно просто установить поверх



Отличная разработка, ждём платную версию!
Модерн начинает обрастать дополнениями, тоже жду платной версии.
на последней версии будет работать?
не знаю
На демо работает
Только цвет текста надо доработать в мобильной версии. Если текст будет использоваться.