
Данный компонент является решением (не единственным, могут быть еще 🤣 ) темы https://instantcms.ru/forum/svernut-znachenie-polja.html
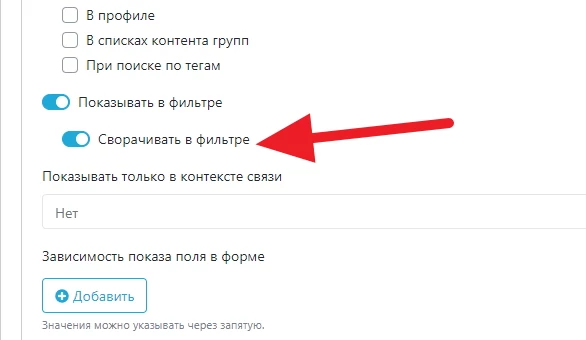
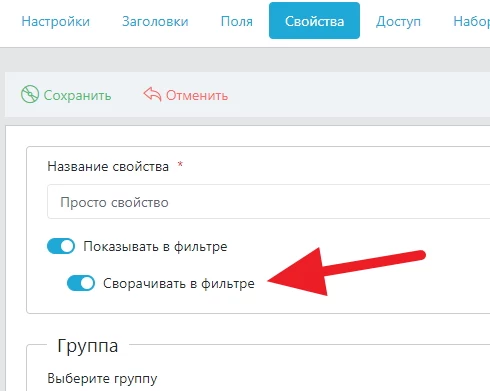
После установки в настройках поля и свойств появится новая опция «Сворачивать в фильтре», которая становится доступна при включении показа в фильтре.


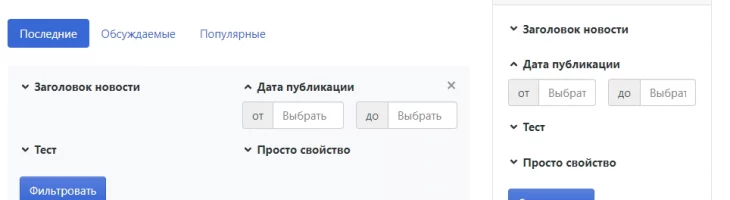
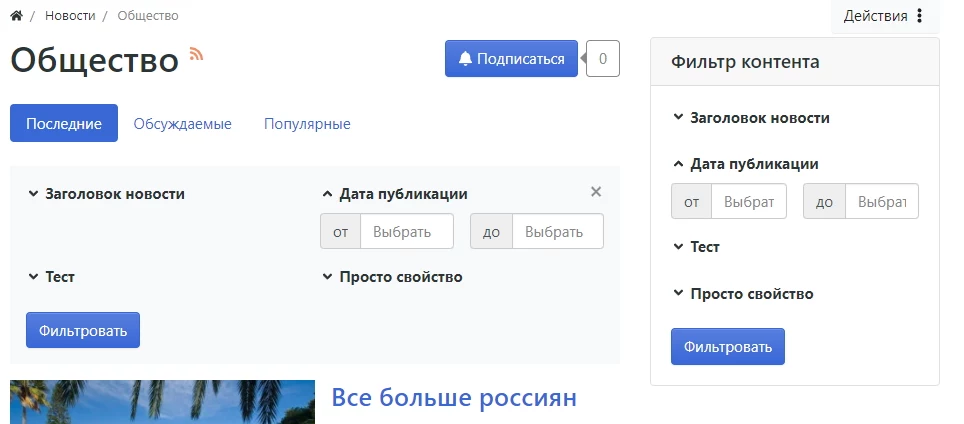
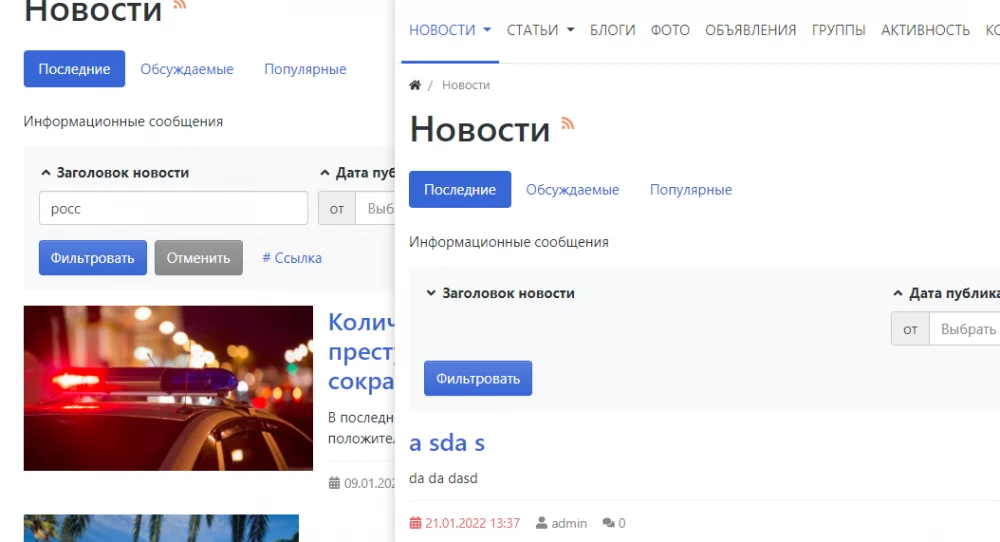
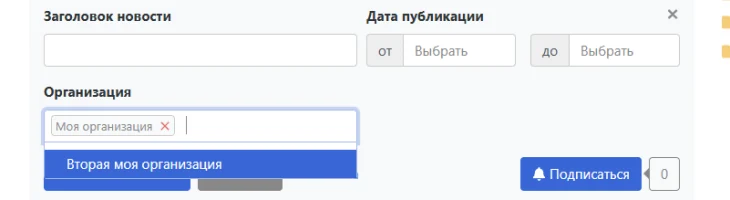
Если опцию активировать, поле при показе на сайте (и в виджете, и в панели фильтра в типе контента) будет «свернуто». Как 3 поля на скриншоте.

Скриншот для примера. Разумеется, если скрывать поля в хаотичном порядке, то в панели фильтра это будет выглядеть странно.
Ограничения
Доработка предоставляется как есть, бесплатно. Автор не несет никакой ответственности.
Подходит только для modern (и дочерних).
Разрабатывалось на 2.15.1, тестировалось на 2.14.2. На версиях ниже работать не будет.
Демо нет.
Обратите внимание, что правки коснулись также и 2х файлов шаблона. Поэтому не забывайте их обновлять при обновлении icms. А лучше создайте свой дочерний шаблон, и разместите файлы шаблона этого дополнения в дочернем шаблоне. Как сделать дочерний шаблон
Как установить
По инструкции docs.instantcms.ru/manual/addons
Если что-то пошло не так, удалите компонент и его файлы.
Update 2022-01-22
Архив обновлен до версии 1.0.1 Установить как обычно. Архив для установки/обновления один.
Теперь если поле фильтра заполнено, то оно не скрывается.




Благодаря вам, половина задумки решена. Спасибо!
Есть такое предложение, чтобы сделать информативнее:
Или как-то культурнее, чтобы поле было открытым, если по нему применён фильтр. Что скажете?
Готов задонатить за задумку Олега :)
Можно же сделать «покультурнее». Есть переменная $filters
Спасибо, не знал, что в виджете доступна!
Обновил компонент с учетом пожеланий выше.
А теоретически к дефолтному шаблону приладить можно?
У меня есть решение, но оно построено на CSS.
По пути
/templates/default/controllers/content/widgets/filter/
Создайте файл filter_spoiler.tpl.php
В него добавьте код из спойлера
Потом в настройках виджета выберите этот шаблон и все. Ну, а что не понравится подправите стилями.