Для одного проекта понадобилось дать возможность более удобной навигации в "пути по сайту", выведя все страницы, в которые логически входит текущая страница.
Вариант описанный ниже не решит вопрос вложенности urlов, но добавит некоторого удобства. Решений вопроса может быть несколько, мне подошел вариант с правками в шаблоне виджета меню.
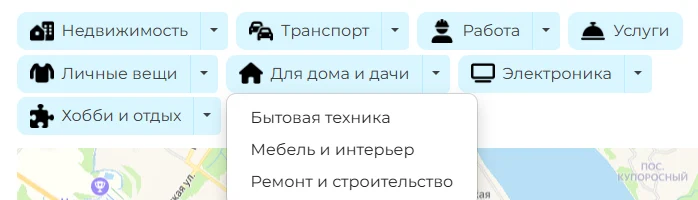
Результат будет такой

Чтобы получить на своем сайте также, качаем архив menu_right.tpl.zip из моих файлов /users/1009/files.html
Распаковываем в templates/default/assets/ui
И у виджета, выводящего меню в разделе, выбираем Шаблон списка menu_right

Все. Вложенность из меню "перенесется" также в "путь по сайту", давая пользователю возможность перейти к "родительским" разделам меню.
Для желающих правки вносить ручками, мой файл отличается от стандартного двумя блоками
и
Демо нет. Сайт еще в разработке.
Решение отдается как есть, баги правиться, пожелания вноситься будут по мере возможности.
Вариант описанный ниже не решит вопрос вложенности urlов, но добавит некоторого удобства. Решений вопроса может быть несколько, мне подошел вариант с правками в шаблоне виджета меню.
Результат будет такой

Чтобы получить на своем сайте также, качаем архив menu_right.tpl.zip из моих файлов /users/1009/files.html
Распаковываем в templates/default/assets/ui
И у виджета, выводящего меню в разделе, выбираем Шаблон списка menu_right

Все. Вложенность из меню "перенесется" также в "путь по сайту", давая пользователю возможность перейти к "родительским" разделам меню.
Для желающих правки вносить ручками, мой файл отличается от стандартного двумя блоками
Решение отдается как есть, баги правиться, пожелания вноситься будут по мере возможности.
 Алексей Т
5 лет назад
#
Алексей Т
5 лет назад
#